The aim for this starter is to give you a starting point with everything ready to work and launch to production. Web Vitals with 100% by default. Folder structure ready. Tooling ready. SEO ready. SSR ready.
yarn devNext devyarn start: Next startyarn build: Next buildyarn analyze: Generate bundle-analyzeryarn lint: Audit code quality
In order to improve performance, Styled Components are generated at build time and served with the document generated by Next's Server Side Rendering.
There is already a font preloaded from Google Fonts, Poppins. Using Google Fonts allows Next.js to CSS inline the font at build time.
All of this is happening at _document.tsx
ESLint extends eslint-config-airbnb, eslint-config-next, and some accesibility recomendations from eslint-plugin-jsx-a11y.
There are also some opinionated rules you can change at .eslintrc.js.
Prettier will be managed using ESLint.
For Code Styling the Prettier config at .prettierrc.js will be used.
Some popular settings are already set.
trailingComma: 'es5',
singleQuote: true,
printWidth: 80,
tabWidth: 2,
useTabs: false,
endOfLine: 'lf'Absolute imports working with prefix @/ starting from src folder.
"paths": {
"@/*": ["src/*"],
}tsconfig.json
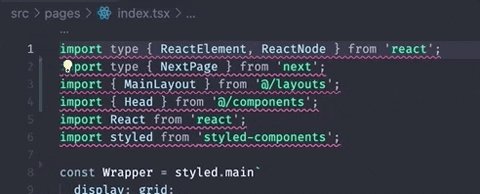
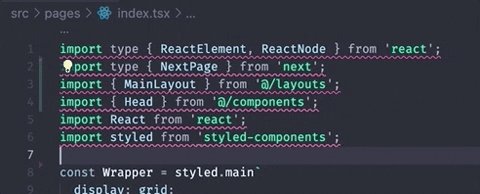
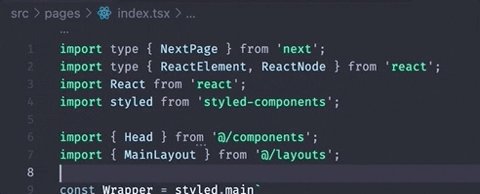
Imports will be grouped by dependencies, absolute imports (@/*) and relative imports.
Also they will be sorted by insensitive ascending order.
This is done using eslint-plugin-simple-import-sort and sort-keys from .eslintrc.js
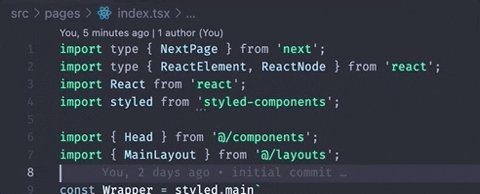
On every commit, the staged files will be validated to pass ESLint config.
This is done using husky and lint-staged
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,jsx,ts,tsx}": "eslint --cache --fix --cache-location ./node_modules/.cache/.eslintcache"
},/public/robots.txt file already provided allowing indexing.