Software to facilitate multi-head 3D Printer control, provide print time duration estimates, and calculate energy and material consumption.
3D Printers need input instructions on how to fabricate a given part.
These instructions are usually provided in a file format called G-Code.
A G-Code file is basically a series of points (along with speed, extrusion and some other properties)
A sample of G-Code can be seen here:
Description:
- G1 = Line with material extrusion
- G0 = Line without material extrusion (travel line)
- F = Print Head Speed
- X = X coordinate
- Y = Y coordinate
- Z = Z coordinate (not shown here - 3D parts are printed layer by layer, so z changes happen with less frequency)
- E = Amount of material extruded
To reduce the manufacturing time, FabInventors is developing a Multi-Head 3D Printer.
In order to properly provide G-Code instructions to this Multi-Head 3D Printer, they would have to be sliced, according to the spatial distribution of the various print heads.
However, in order to slice G-Code instructions, one needs to calculate intersections.
And in order to calculate intersections, one needs lines. But G-Code instructions consist of a series of points.
Therefore, this software intends to:
- Receive a G-Code input
- Parse it from a series of points, to a series of lines
- Slice said series of lines (with a dynamic number of rows and columns, to accommodate any table distribution of print-heads) into multiple files.
- Convert each slice file back into a the G-Code format
- Feed the G-Code file of each slice into each head of the Multi-Head 3D Printer.
This flow can also be seen here:
(higher quality version here: Flowchart.pdf)
The G-Code files should be parsed into a JSON with the following format:
data = {
"input": "xyz.gcode",
"lines": [
{"points": [(0, 0, "z2"), ("x2", "y2", "z2")], # Milimeters
"speed": "F", # Milimeters per Minute
"extrusion": "E", # Milimeters
"type": "TRAVEL(if 'G0' in line_content) / WALL-OUTER / WALL-INNER / SKIN / FILL / SUPPORT / SKIRT",
"mesh": "MESH_NAME/NONMESH"
},
{"points": [("x1", "y1", "z1"), ("x2", "y2", "z2")], # Milimeters
"speed": "F", # Milimeters per Minute
"extrusion": "E", # Milimeters
"type": "TRAVEL(if 'G0' in line_content) / WALL-OUTER / WALL-INNER / SKIN / FILL / SUPPORT / SKIRT",
"mesh": "MESH_NAME/NONMESH"
},
{"points": [("x1", "y1", "z1"), ("x2", "y2", "z2")], # Milimeters
"speed": "F", # Milimeters per Minute
"extrusion": "E", # Milimeters
"type": "TRAVEL(if 'G0' in line_content) / WALL-OUTER / WALL-INNER / SKIN / FILL / SUPPORT / SKIRT",
"mesh": "MESH_NAME/NONMESH"
},
]
}
The software will also feature:
- A series of estimators for print-time duration, energy consumption and material expenditure. (IN PROGRESS)
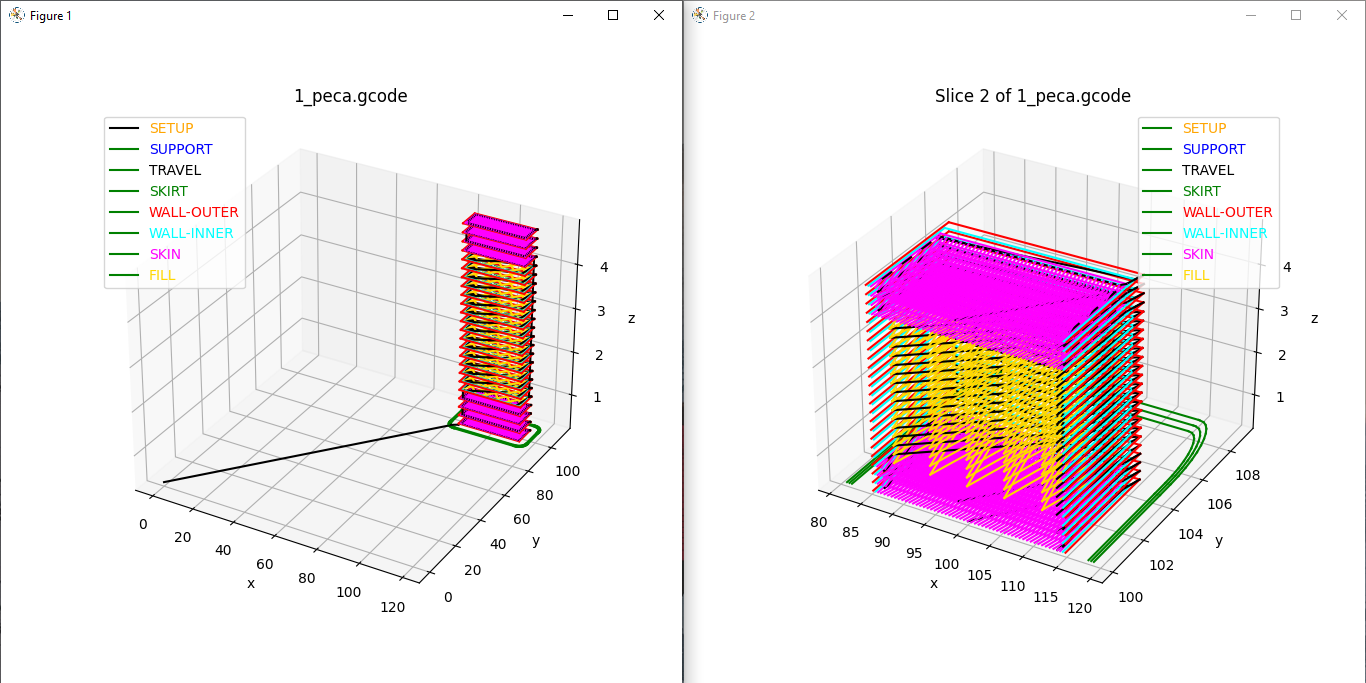
- A fully-adjustable 3D Visualizer, complete with color features and able to project both complete parts and slices.
The estimators will perform calculations on several physical factors like:
- motor strength
- material weight
- print head acceleration
- etc
The 3D Visualizer can be seen here:
- Implement tests, to see if all final products match the Original G-Code products.
- Once all tests are passed, implement some CI (maybe with GitHub Actions) to automatically run all tests whenever new code is pushed to master, to ensure quality and guarantee that no new code compromises product integrity.