Create boilerplates fractal components
### Options
$newcomp --help
Usage: newcomp [options]
Options:
-a, --all make component with all files (Default formats)
-t, --type <type> Component Engine (nunjucks|handlebars)
-T, --styles <type> Styles format
-T, --template <name> File base template
-r, --readme readme.md file
-y, --yaml yaml file
-j, --json json file
-J, --javascript javascript file
-d, --directory Create a directory for the component files
-v, --verbose Verbose mode
-h, --help output usage information
-V, --version output the version numbernpm -g install newfractalcompThe scripts creates a configuration file and a directory with template(s) in ~/fractalcomp called config.json to set defaults values. If you want to create new templates you have to put inside ~/fractalcomp/comp-templates. Notice how the base template is created at ~/fractalcomp/comp-templates/base
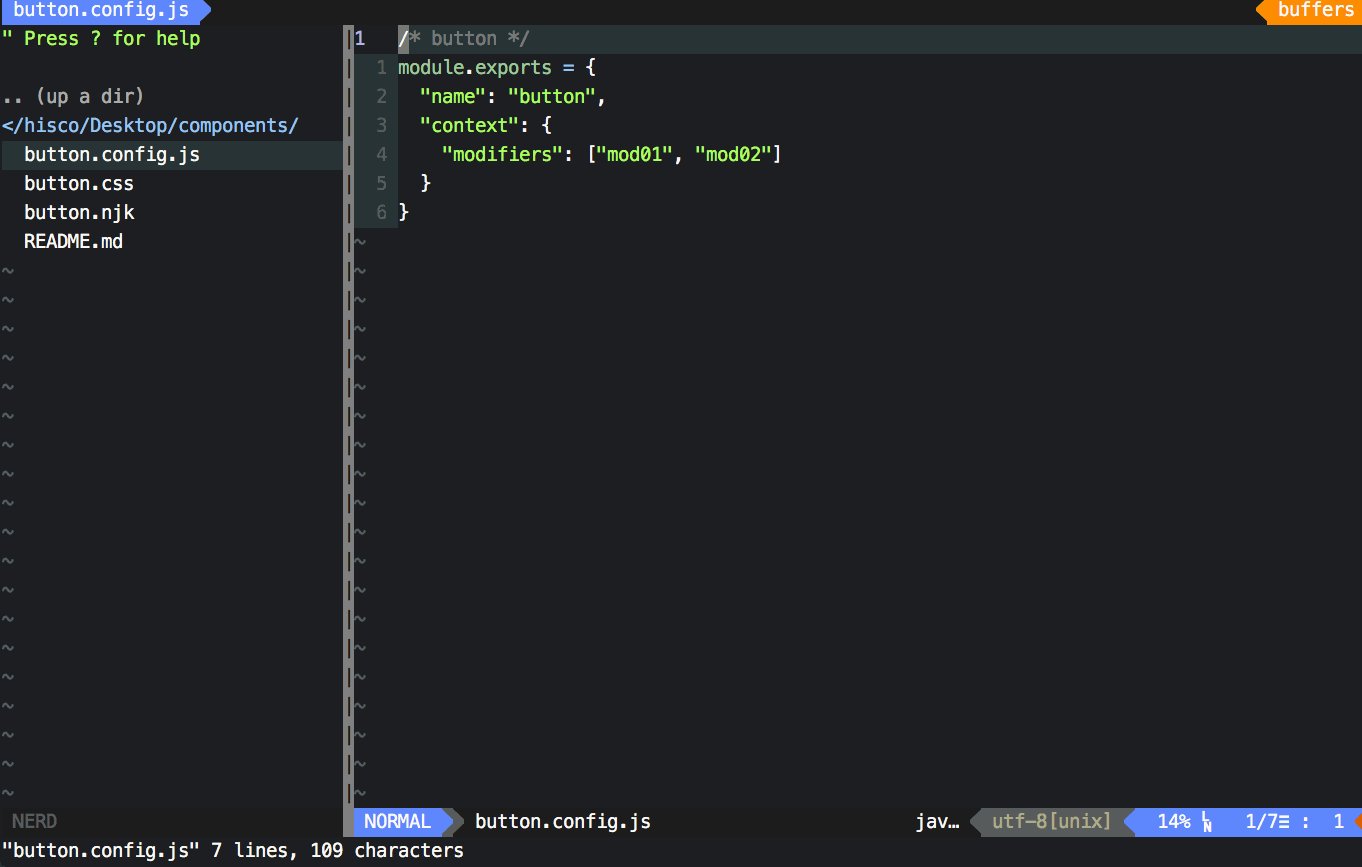
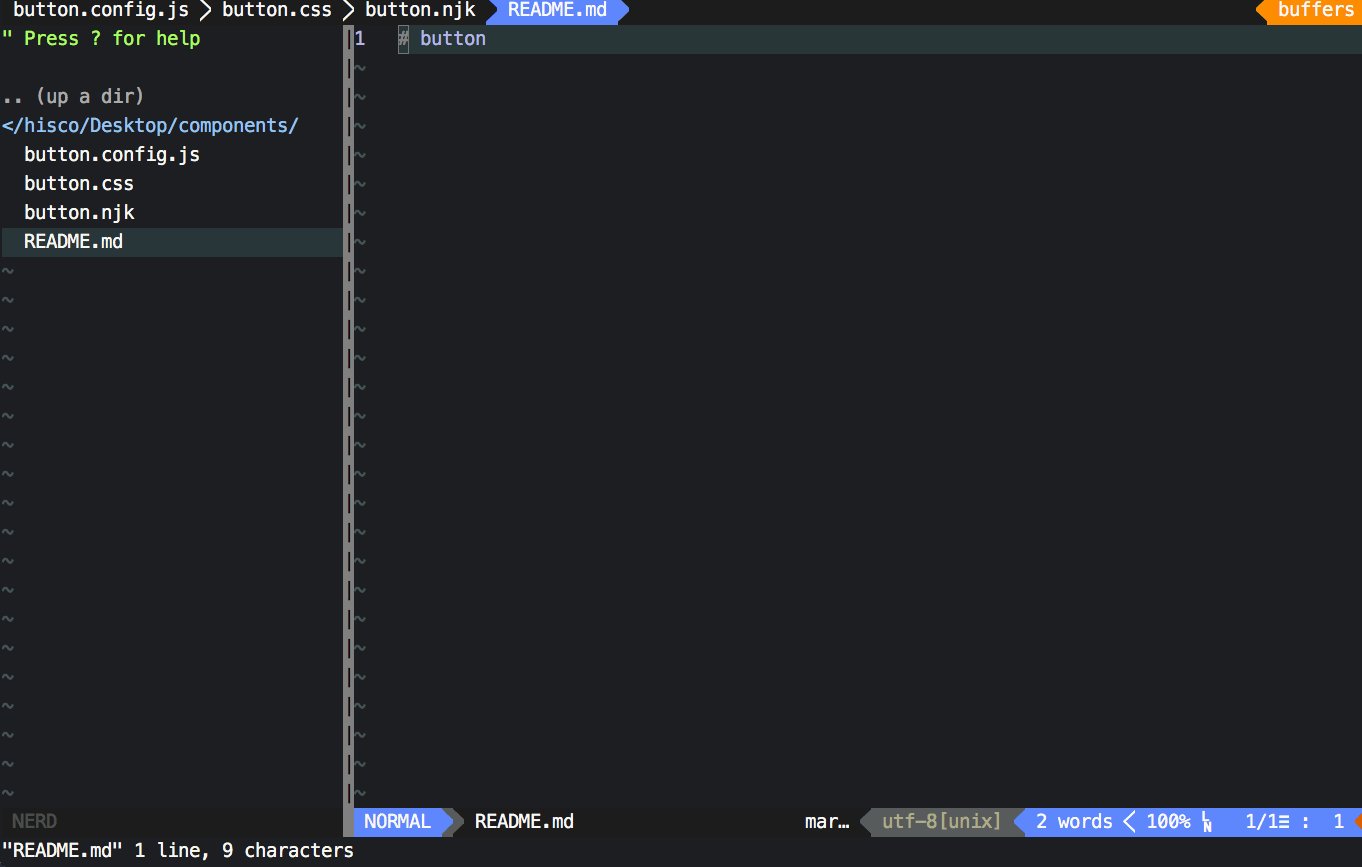
# Create a button component with the nunjucks file
newcomp button --type nunjucks --styles css --json# Create a myCard component with all the defaults files and the card template
newcomp myCard --template card --all