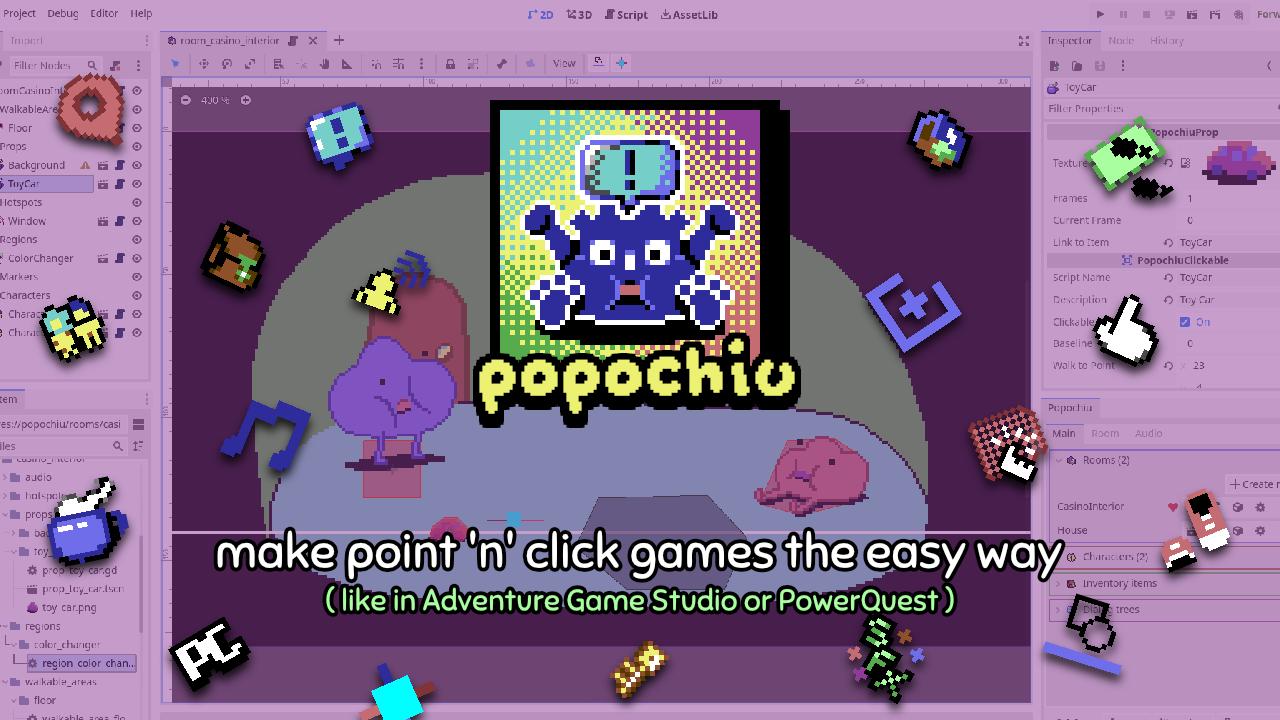
A Godot plugin to make point n' click games the easy way with a workflow similar to Adventure Game Studio and PowerQuest.
🌎👉🏽 Lee la versión en Español 👈🏽🌎
🔍 Read the Documentation to know what you can do with the plugin.
❤️ Join Carenalgas Discord to know about daily updates and releases.
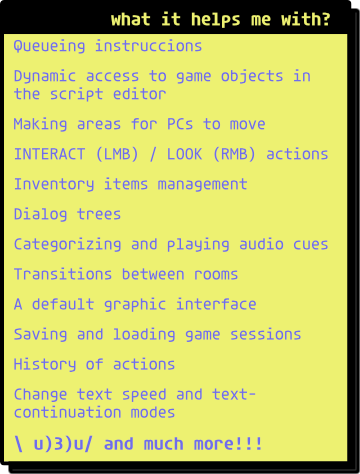
This tool consists of two parts: the core (Popochiu) and the dock that helps with the creation of the Nodes that make use of that core. It is inspired in how graphic adventure games are created in Adventure Game Studio and Power Hoof's Unity plugin: PowerQuest. This is, using Rooms as the scenes where Characters can move and interact with Props and Hotspots, and providing an Inventory system and Dialog trees.
Popochiu works on Godot 3.3.x to 3.5.x. And now in Godot 4 too!!!
- Godot 4.2 users can download Popochiu 2.0 - Beta 3. If you are using Godot 3.5 onwards, download Popochiu 1.10.1. If you are using Godot 3.3 to Godot 3.4.5, download Popochiu 1.8.7.
- Extract it and copy the
addonsfolder into your project folder. - Open your Godot project and enable the Popochiu plugin:
Project > Project Settings... > Plugins(the tab on the top). - Restart Godot
Project > Reload Current Project. - You'll see the Popochiu dock at the right. That's all!
You can follow the tutorials (English subs) in this list to learn:
- Install the plugin, create a room, a walkable area, and a character.
- Configure baselines, holes in walkable areas, and create Hotspots.
- Create interactive Props and an inventory object.
- Create dialogues with options.
- Enable options within a dialogue and use inventory objects.
- Add another room and configure the camera to follow the character.
- Add audio.
- Gustavo the Shy Ghost - English.
- Detective Paws - English.
- Zappin' da Mubis - English.
- Reality-On-The-Norm: Ghost of Reality's Past (password:
popochiu) - English. - Breakout (demo) - English.
- Poin'n'Sueldo - Spanish.
- Dr. Rajoy - Spanish.
- I'm Byron Mental - Spanish.
- Benito Simulator - Spanish.
- Pato & Lobo - English and Spanish (this was the first game made with Popochiu!).
Made by Carenalga.
Now with the collaboration of StickGrinder (and other members of Illiterate Code Games), @vonagam, @JuannFerrari, Whyschuck, and our lovely community.
❤️❤️❤️ Special thanks to Edmundito, Whyschuck, and Matthew for their monthly contribution to our Ko-fi ❤️❤️❤️