This is a video call application that allows users to talk and connect through just their browser. The application includes real time text chat functionality and voice chat has a variety of features like sharing screens, muting/deafening mics, and facecam. It's also a modern PWA (Progressive Web App) so users can install it on their devices like other native apps.
Project Link - https://video-chat-mihir.vercel.app/
Demo Video - https://youtu.be/zsyEx2sVi6c
- Instantly join a video call with a code that can be instantly shared on any social media platform
- Text chat in real-time
- Text chat notifications
- Supports real-time screen sharing (Thanks to chand10-beg)
- Can install it as a PWA on your device
- Unlimited duration calls
- Simple and intuitive user interface
- Make sure that you have git installed on your computer
- Fork this repository by going to the top right of this page and clicking on the fork button
- After forking, use the command 'git clone' and append the URL to your forked repository
- Change directories locally into
/Video-Chat - The files you will be looking at primarily will be in
client/src
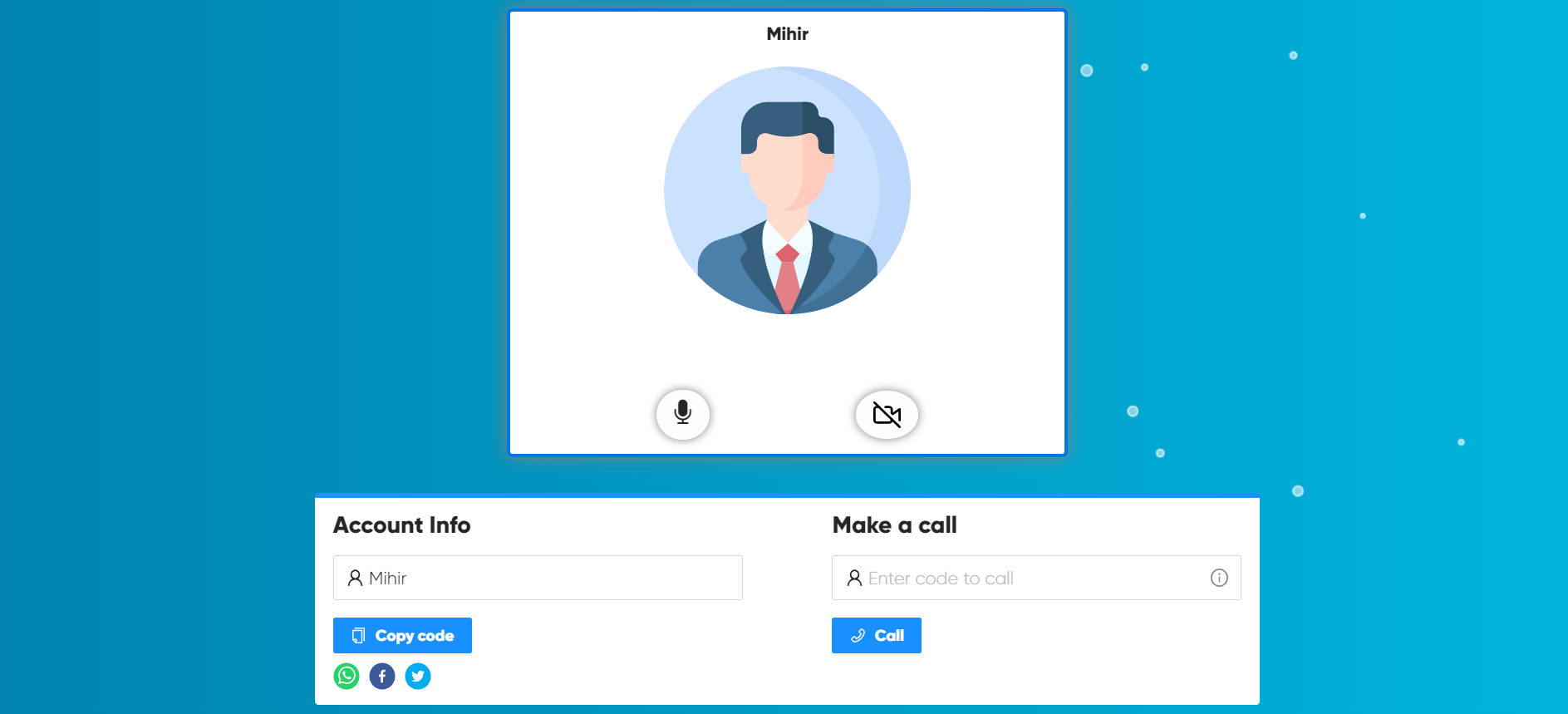
 The app's interface shown here depicts the option to mute, deafen, share your code, enter account info, and make a call by entering another user's code.
The app's interface shown here depicts the option to mute, deafen, share your code, enter account info, and make a call by entering another user's code.
 If you receive a call you are given the option to accept/decline as well as the other user's information.
If you receive a call you are given the option to accept/decline as well as the other user's information.
 Users in a call are displayed side by side like other traditional video calling platforms.
Users in a call are displayed side by side like other traditional video calling platforms.
 Opening a chat with a user on the other end of the call.
Opening a chat with a user on the other end of the call.
 Ongoing conversation with another user.
Ongoing conversation with another user.
- React.js - Free, open-source, and can be used to develop applications.
- Netlify + Heroku - Hosting platform used to launch and deploy web applications.
- Web RTC - Provides applications with real-time communication.
- Socket.io - Allows you to have bi-directional, real-time communication between clients and servers.
- Node.js - Used to build scalable and fast applications.
- Ant Design - Design system for user interfaces.






