Integration with DATEV Unternehmen Online for ERPNext.
- Go to https://frappecloud.com/dashboard/#/sites and click the "New Site" button.
- In Step 2 ("Select apps to install"), select "ERPNext" and "DATEV Unternehmen Online Integration".
- Complete the new site wizard.
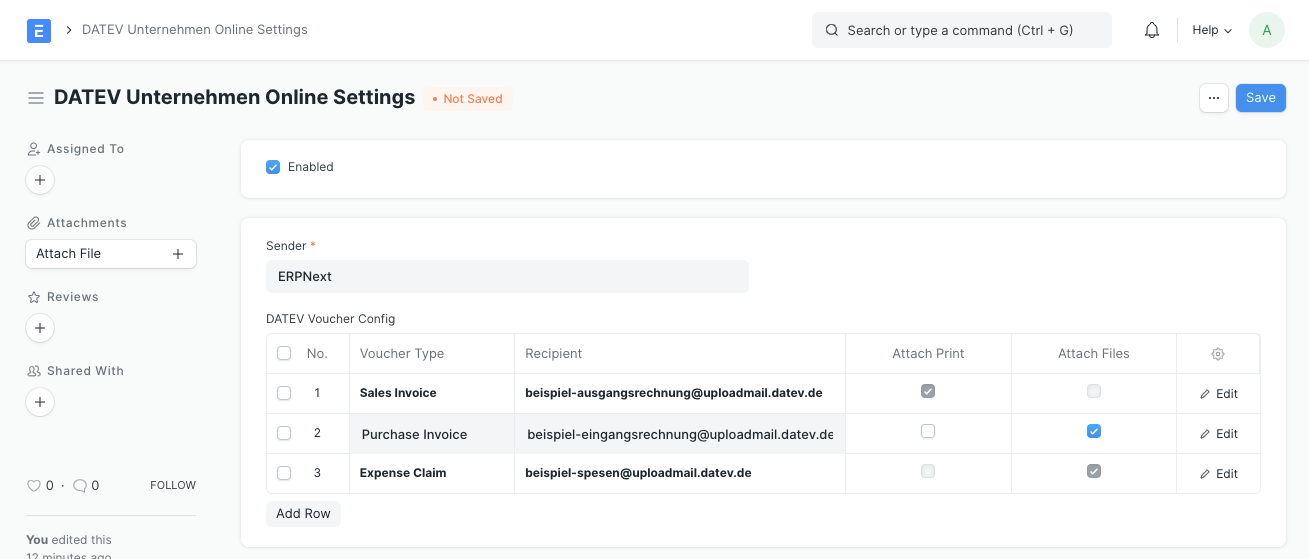
- Open DATEV Unternehmen Online Settings
- Enable the integration
- Select the Email Account that should be used to send receipts to DATEV Unternehmen Online
- Add a row to the table
- Select the Voucher Type (Sales Invoice, Purchase Invoice or Expense Claim)
- Paste the target email address provided by DATEV Unternehmen Online (DATEV Help Center / YouTube)
- Enable "Add Attachments" or "Add Print"
- Save
- Öffnen Sie DATEV Unternehmen Online-Einstellungen (engl. DATEV Unternehmen Online Settings)
- Aktivieren Sie die Integration
- Wählen Sie das E-Mail-Konto (engl. Email Account) aus, das für den Versand von Belegen an DATEV Unternehmen Online verwendet werden soll
- Fügen Sie der Tabelle eine Zeile hinzu
- Wählen Sie die Belegart (engl. Voucher Type)
- Fügen Sie die für diese Belegart von DATEV Unternehmen Online bereitgestellte Ziel-E-Mail-Adresse ein (mehr dazu im DATEV Help Center oder auf YouTube)
Achtung: Die E-Mail-Adresse des Senders muss mit dem in Schritt 3 ausgewählten E-Mail-Konto übereinstimmen
- Aktivieren Sie "Anhänge hinzufügen" oder "Druck hinzufügen".
- Speichern Sie die DATEV Unternehmen Online-Einstellungen
DATEV Unternehmen Online is a trademark of DATEV eG. This integration is not approved or endorsed by DATEV.
GPLv3