Starter Boilerplate SPA made with Laravel 5.6, Bootstrap 4, JWT Auth, Vue 2, Vue-router 3, Vuex 3, Axios & ❤️
- Upgraded to Bootstrap 4 from Bootstrap 3
- Upgraded to Vuex 3 from Vuex 2
- Upgraded to Vue Router 3 from Vue Router 2
- All packages are updated (both PHP and JS)
- Removed unnecessary vuex store modules
- Project structure updated
- Clone the repo
- Copy
.env.exampleto.env - Configure
.env cdto the repo- Run
composer install --no-scripts - Run
php artisan key:generate - Run
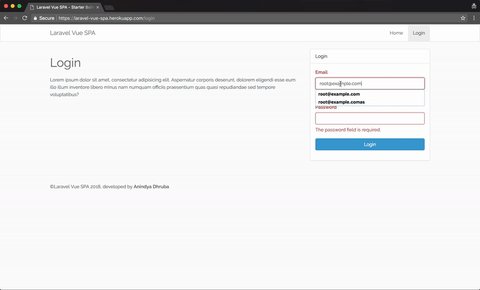
php artisan migrate --seed. A user will be seeded so that you can login, where:- email is:
[email protected] - password is:
root
- email is:
- Run
npm install - Run
npm run watch - View the site by
- Either running
php artisan serveif you are not using vagrant homestead or laravel valet (in a new terminal/command prompt) - Otherwise go to your local dev url configured in vagrant
- Either running
For any problem in laravel setup, please get help from Laravel site. If that does not work, please create an issue, I will try my best to help.
I tried to follow the best practices, but any suggestion, modification is highly appreciated.