Este proyecto tiene como objetivo otorgarle al usuario un espacio donde poder visualizar, filtrar y ordenar la información correspondiente a los pokemones de las primeras dos generaciones.
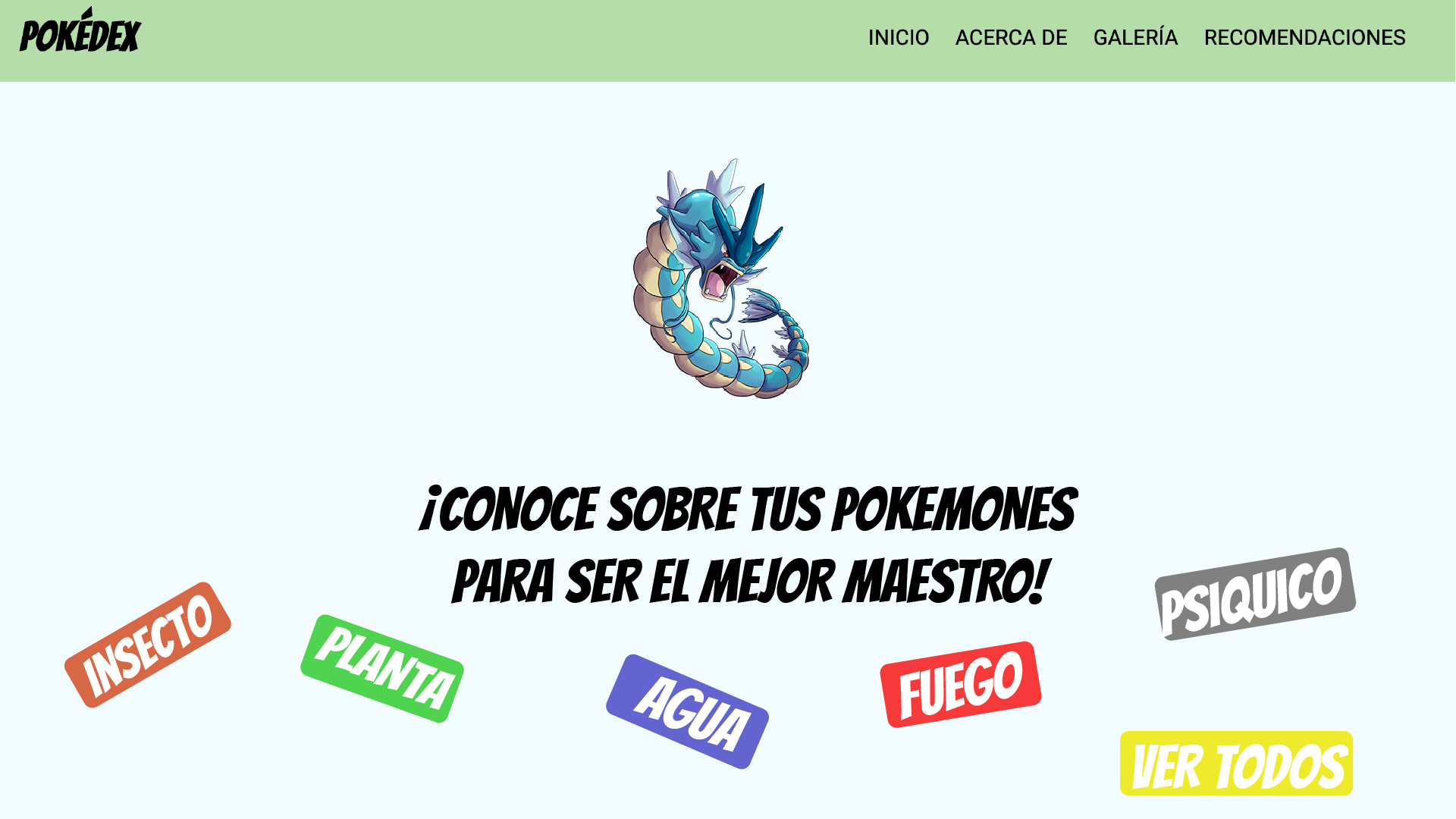
Para poder asegurarnos de entender al usuario, primero hicimos un acercamiento al juego POKEMON GO! en el cual, está inspirada nuestra pagina web. También fue definida la paleta de colores a utilizar, los filtros que sería utilizados y con base en ello, iniciamos los prototipos de baja fidelidad. El siguiente paso fue la búsqueda de usuarios de POKEMON GO! asiduo que pudiera darnos retroalimentación del prototipado.
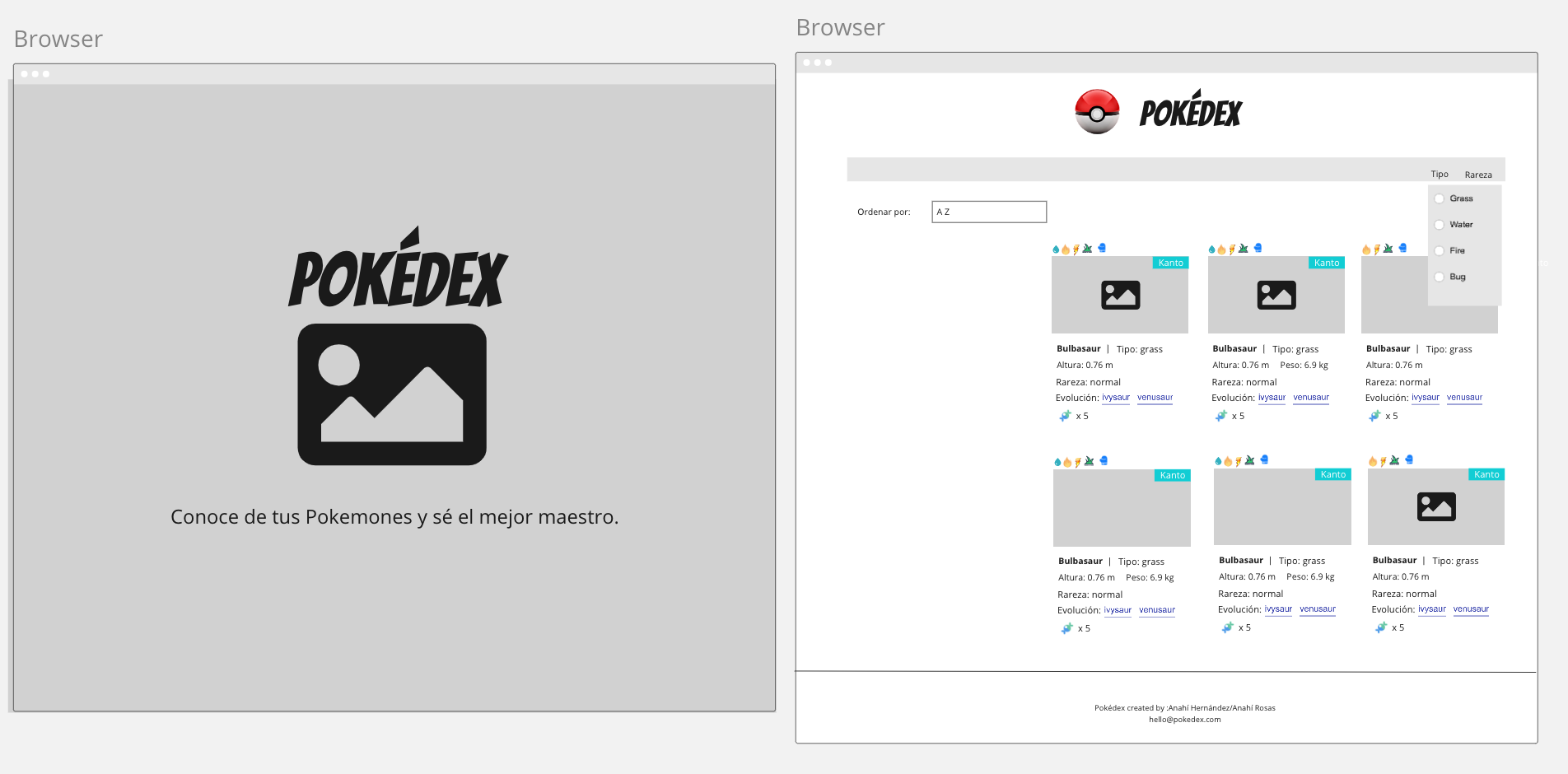
Prototipo de baja fidelidad Después de haber hecho la prueba de usabilidad y pedir la retroalimentación, realizamos ajustes al prototipo de baja fidelidad e iniciamos el prototipo de alta fidelidad. Con base en este último iniciamos el maquetado en HTML.
Después de haber hecho la prueba de usabilidad y pedir la retroalimentación, realizamos ajustes al prototipo de baja fidelidad e iniciamos el prototipo de alta fidelidad. Con base en este último iniciamos el maquetado en HTML.
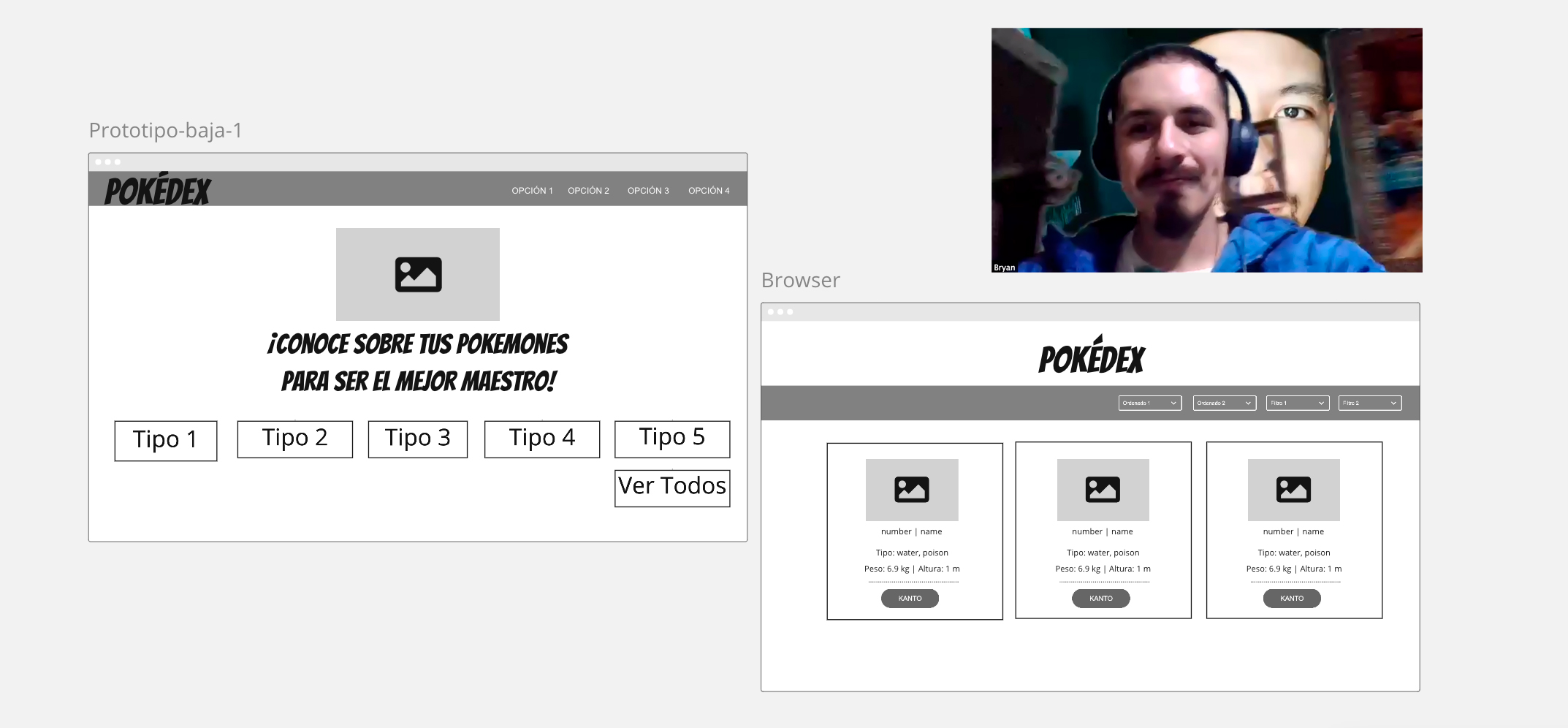
Segundo prototipo de baja fidelidad y test con el usuario.

Para la estructura de la página fue utilizado HTML y CSS, en cuanto a la funcionalidad fue a través de Javascript. Fue testeada por jest
HTML y CSS En el HTML fueron usados elementos como selectores, nav menu , entre otros. Los selectores fueron utilizados para lo dinámico de la página.
La sección que muestra a los pokemones en tarjetas individuales fue elaborada con la propiedad grid.
La pagina es responsive, para poder hacerlo utilizamos media queries dentro del CSS con el objetivo de que la pagina se adecue a cualquier tipo de dispositivo.
Javascript La aplicación utiliza módulos de Javascript, con métodos filter, map, sort para la manipulación de la información.
DOM La aplicación ejecuta las funciones a través de la interacción del usuario con elementos del DOM, tales como botones, selectores añadiendo métodos como getElementById, addEventListener, innerHTML.
Testeo unitario Jest ejecuta pruebas para las funciones que interactúan con la información para garantizar que realmente sirven como fueron planeadas. Se realizaron seis test unitarios completados.
Git El proyecto al ser colaborativo requería de un sistema de control de versiones, para la integración del desarrollo de cada integrante. ``
Este proyecto fue realizado gracias a la dedicación y esfuerzo de Anahí Hernández en colaboración con Anahí Rosas, como proyecto formativo del bootcamp Laboratoria CDMX 10.