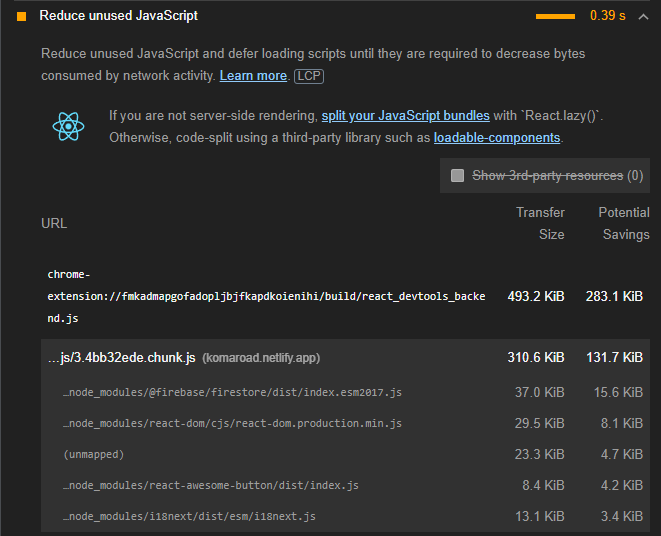
This compress library was made with Brotli and Gzip help, for React users who want to make website more performance and reduce JS bundle code without problems like this:
Install library into your project (with npm or yarn), how dev:
npm i react-compress --save-dev
---
yarn add react-compress -DAnd then just add react compress in your package.json build script like below:
- "build": "react-scripts build",
+ "build": "react-scripts build && react-compress",And then just run script build like you always do:
npm run build
---
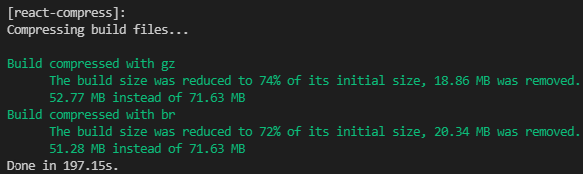
yarn run buildYou can made your build folder 30% smaller and optimized than it was without this library. How you can see in Example pictures our JS bundle who loaded 0.39s without this library now loaded in 0.2s, it's almost 50%!.
And of course when your project larger this library will give you more profit
If you have some problems, write me, or use issues in this repository