A curated list of webpack tools and plugins that help make the web faster
- Built-in stuff
- JS minifiers
- CSS
- CSS-in-JS
- Images
- Fonts
- Gzip/Brotli
- Service workers
<link rel>and<script async>- Prerendering
- Progressive web apps (PWA)
- Analysis tools
- Build-time audit tools
- Other web performance lists
mode: 'production'in the webpack config enables the common production optimizationsoptimization.splitChunksin the webpack config enables splitting one bundle into smaller chunks. This helps to load less JS for each page and cache better
JS minifiers are tools that make JS payloads smaller.
uglifyjs-webpack-plugin– Uglify is an ES5 minifierterser-webpack-plugin– Terser is a fork of Uglify that has support for ES2015+. Ships with webpackbabel-minify-webpack-plugin– Babel Minify is a minifier built in the Babel pipeline. It supports all syntax Babel supportsclosure-webpack-plugin– Closure Compiler is a minifier developed by Google. It has several advanced optimizations that are unsafe for some apps but compress better
CSS minifiers are tools that make the volume of CSS smaller.
There’re three popular competing CSS minifiers: CSSO, CSS Nano and Clean CSS. They’re mostly similar in the compression quality and supported features, so if you’re picking one, just choose the one you prefer more.
-
csso-loaderpostcss-cssois a PostCSS plugin that can be used withpostcss-loadercsso-webpack-pluginonly works when you use a CSS extraction plugin. However, it compresses CSS better than the loader – e.g., it can merge rules from multiple source files
-
cssnanois a PostCSS plugin that can be used withpostcss-loaderoptimize-css-assets-webpack-plugin, technically, works with any minifier, but ships (and works best) withcssnano.
This plugin only works when you use a CSS extraction plugin. However, it compresses CSS better than the loader – e.g., it can merge rules from multiple source files
-
clean-css-loaderpostcss-cleanis a PostCSS plugin that can be used withpostcss-loader
purgecss-webpack-pluginanalyzes the app code and styles and removes CSS rules that aren’t used anywhere. Works great with CSS frameworks like Bootstrap
By default (with a simple style-loader), all styles imported in the app are added into the JS bundle. CSS extraction plugins help to move these styles into a separate .css file – which helps with faster rendering and better caching.
mini-css-extract-pluginis the de-facto default solution for extracting styles in modern webpackextract-text-webpack-pluginwas the most popular plugin for extracting styles in webpack 1-3extract-css-chunks-webpack-pluginhas the same API asmini-css-extract-pluginbut offers better hot module replacement support
Critical CSS is an approach for rendering the site faster. With Critical CSS, for each page, you extract the rules needed for the initial render and inline them. Then, you load the remaining styles asynchronously. TODO: link to more details
html-critical-webpack-pluginruns thecriticaltool on every webpack build. Uses a headless browser, returns styles only for the above-the-fold contentcritters-webpack-pluginrenders HTML in a JSDom environment on every webpack build. Doesn’t use a headless browser (= less heavy); returns all styles needed by the page, not only the above-the-fold ones (= may fix somehtml-critical-webpack-pluginglitches)isomorphic-style-loaderhelps to extract critical styles during server-side rendering
CSS-in-JS libraries typically provide Critical CSS support out of the box and need fewer manual optimizations. However, they still need minification.
minify-cssinjs-loaderworks with all CSS-in-JS libraries thanks to regex-based matching. Does basic compression of style strings- Library-specific Babel plugins. Many popular CSS-in-JS libraries have Babel plugins specifically created for them. They typically do a better job at optimization:
All the tools below use imagemin and imagemin plugins for optimizing images, so they typically result in a similar level of compression.
You should prefer plugins over loaders. Plugins will optimize images that were produced by other loaders or plugins, whereas loaders will only trigger for files from your source code.
-
lqip-loadergenerates low-quality image placeholders which you can use for lazy-loading images. Just like in Medium: -
webp-loaderconverts images to webp -
responsive-loaderresizes one image to multiple various sizes. Works great with<img srcset>or<picture> -
svg-url-loadergenerates 20-30% smallerdata-urls for inline SVG images
google-fonts-webpack-plugindownloads Google Fonts to the build directory for self-hostingfontmin-webpackminifies icon fonts to just what’s used
Gzip/Brotli compressors compress text so it’s smaller when served over the network.
Normally, this is done by a server like Apache or Nginx on runtime; but you might want to pre-build compressed assets to save the runtime cost.
compression-webpack-pluginworks for Gzip and Brotlibrotli-webpack-pluginworks for Brotli
Both plugins below generate a service worker that prefetches all webpack assets in the background and adds offline support into the application:
workbox-webpack-pluginprefetches all webpack assets in the background and makes the app ready for working offline. It is based on Google’sworkboxlibrary that simplifies common usages of service workersoffline-pluginalso prefetches all webpack assets in the background and makes the app ready for working offline. It falls back to AppCache in browsers that don’t support service workers
preload-webpack-pluginpreloads asynchronous chunks¹ with<link rel="preload">or<link rel="prefetch">html-webpack-preconnect-pluginadds<link rel="preconnect">for a separate domain (e.g., an API server)script-ext-html-webpack-pluginaddsasyncordeferattributes to bundle scripts
¹ Asynchronous chunks are chunks that are created when you use dynamic import()
Prerendering tools run an app during the build and return the HTML the app generates. This is an alternative to server-side rendering and helps to deliver the content to the user immediately – instead of making them wait until the bundle is loaded.
webpack-pwa-manifestgenerates amanifest.jsonand resizes app icons for a PWA
-
webpack-bundle-analyzergenerates a view of the bundle content. Use it to figure out what takes so much size in the bundle:(Animation credits:
webpack-bundle-analyzer) -
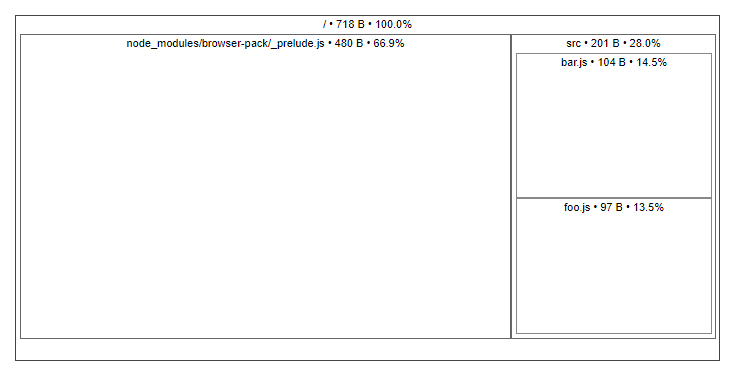
source-map-exploreralso generates a view of the bundle contents. It’s less detailed thanwebpack-bundle-analyzerbut only needs a source map to run:(Image credits:
source-map-explorer) -
Webpack Analyse shows all modules present in the bundle – and relationships between them. Use it to understand why a specific suspicious module is bundled:
-
Bundlephobia reports bundle sizes of JS libraries:
-
webpack-dashboardreports sizes of modules and warnings like duplicated files during development:(Image credits:
webpack-dashboard) -
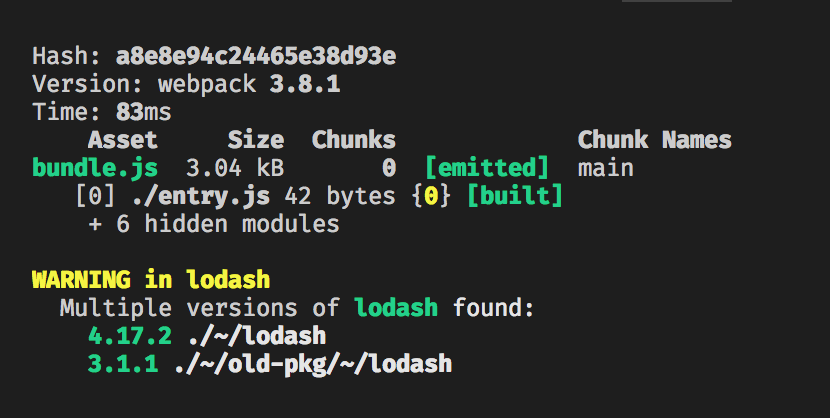
duplicate-package-checker-webpack-pluginprints a warning if a bundle includes multiple versions of the same library:(Image credits:
duplicate-package-checker-webpack-plugin)
- Awesome WPO – A curated list of Web Performance Optimization
- Webpack Libs Optimizations – A collection of Babel and webpack plugins to optimize the size of various popular libraries
Contributions welcome! Read the contribution guidelines first.
To the extent possible under law, Ivan Akulov has waived all copyright and related or neighboring rights to this work.