To run the example project, clone the repo, and run pod install from the Example directory first.
swift 5.0+
ASAudioWaveformView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'ASAudioWaveformView'-
init with frame. completion is Optional
let wave = ASAudioWaveformView.create(frame: CGRect(x: 0, y: 40, width: 200, height: 100)) { (config) in let url = Bundle.main.url(forResource: "test", withExtension: "mp3") config.audioURL(url).maxSamplesCount(500).fillColor(.systemTeal) } completion: { (empty) in print("-->draw Complete ,empty: \(empty)") }
-
if you use Autolayout or set the frame later. completion is Optional
let wave = ASAudioWaveformView() wave.createWaveform { (config) in let url = Bundle.main.url(forResource: "test", withExtension: "mp3") config.audioURL(url).positionType(.top).fillColor(.green) } completion: { (empty) in print("-->draw Complete ,empty: \(empty)") }
/// config waveform postion, the default is center
public func positionType(_ type: ASAudioWaveformView.PositionType) -> ASAudioWaveformConfig
/// config waveform content style, the default is polyline
public func contentType(_ type: ASAudioWaveformView.ContentType) -> ASAudioWaveformConfig
/// config waveform fill color, the default is yellow
public func fillColor(_ color: UIColor) -> ASAudioWaveformConfig
/// config waveform audio source
public func audioURL(_ URL: URL?) -> ASAudioWaveformConfig
/// config max samples count, the default is 1000
public func maxSamplesCount(_ count: Int) -> ASAudioWaveformConfig
/// Specifies a range of time that may limit the temporal portion of the receiver's asset from which media data will be read.The default value of timeRange is CMTimeRangeMake(kCMTimeZero, kCMTimePositiveInfinity).
public func timeRange(_ range: CMTimeRange) -> ASAudioWaveformConfig
-
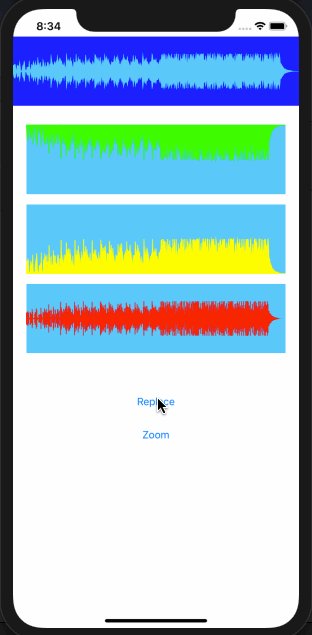
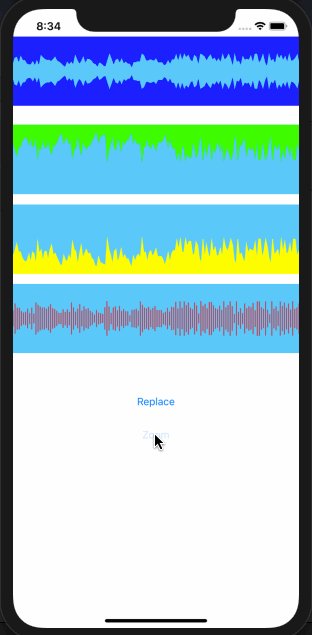
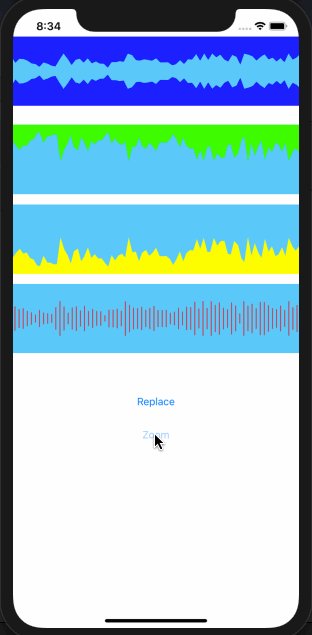
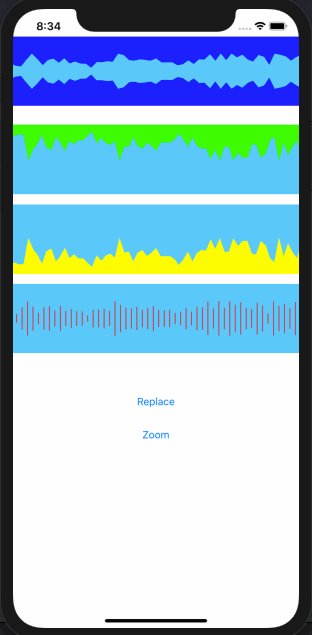
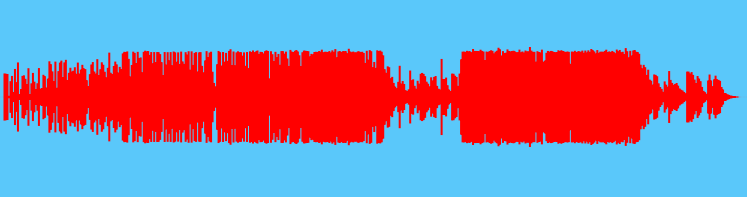
position type center, content type polyLine
-
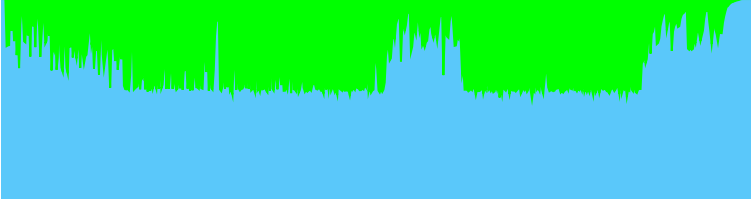
position type top, content type polyLine
-
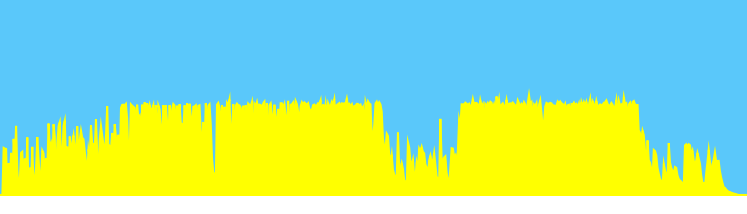
position type bottom, content type polyLine
-
position type center, content type singleLine
waveform will adjust to fit the frame automatically
/// Refresh waveform by audio url
public func refreshWaveform(with audioURL: URL?)
Andrew Shen, [email protected]
ASAudioWaveformView is available under the MIT license. See the LICENSE file for more info.