BigCommerce Product Page Brand Descriptions that are based on the brand of the product and are dynamically pulled from a separate page and added to the product page
- Add ProductPageBrandDescriptions.html Panel file to your folder in WebDAV/dav/template/Panels
- To access your WebDAV panel, BigCommerce gives you instructions in your Admin Panel.
- Click "Design" in the top right corner of your store admin panel.
- Then click "WebDAV" in the "Current Theme" section and follow the instructions
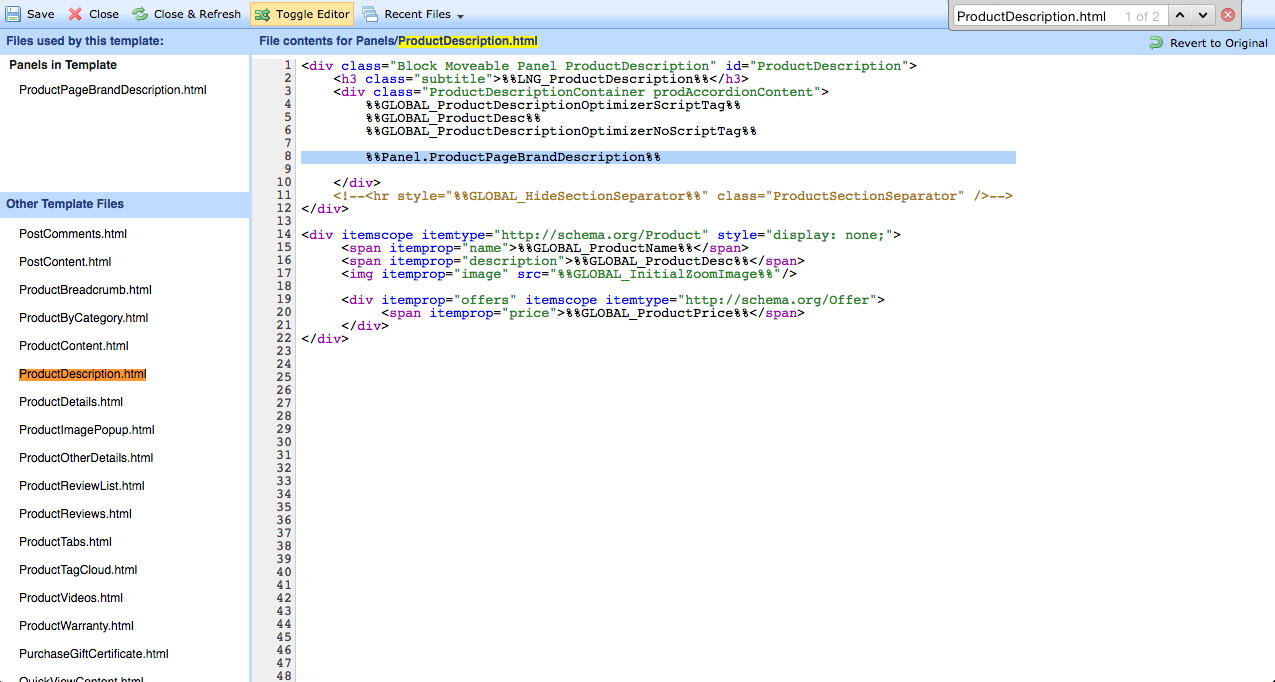
- Place %%Panel.ProductPageBrandDescriptions%% in Panels/ProductDescription.html, right after "%%GLOBAL_ProductDescriptionOptimizerNoScriptTag%%"
- Example
<div class="Block Moveable Panel ProductDescription" id="ProductDescription">
<h3 class="subtitle">%%LNG_ProductDescription%%</h3>
<div class="ProductDescriptionContainer prodAccordionContent">
%%GLOBAL_ProductDescriptionOptimizerScriptTag%%
%%GLOBAL_ProductDesc%%
%%GLOBAL_ProductDescriptionOptimizerNoScriptTag%%
%%Panel.ProductPageBrandDescription%%
</div>
<!--<hr style="%%GLOBAL_HideSectionSeparator%%" class="ProductSectionSeparator" />-->
</div>
<div itemscope itemtype="http://schema.org/Product" style="display: none;">
<span itemprop="name">%%GLOBAL_ProductName%%</span>
<span itemprop="description">%%GLOBAL_ProductDesc%%</span>
<img itemprop="image" src="%%GLOBAL_InitialZoomImage%%"/>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="price">%%GLOBAL_ProductPrice%%</span>
</div>
</div> - Add all Brand descriptions to the /brand-descriptions/ page. The format is as follows:
<div id="DankStopTheBest">
<div align="left">
<strong>DankStop aims to be the worlds best online headshop. </strong>
</div>
</div>
<hr class="top-sep" />
<div id="AMG GLASS" class="brand-banner">
<div class="brand-logo"><a href="http://dankstop.com/brands/AMG-GLASS.html"> <img class="brand-image" src="http://cdn6.bigcommerce.com/s-ss4br/product_images/w/amglogo_1412039908__85126.jpg" alt="AMG Glass" height="100" /></a>
</div>
<div class="brand-info">
<h3 class="brand-name">About <a href="http://dankstop.com/brands/AMG-GLASS.html">AMG Glass</a></h3>
<p class="brand-description">AMG stands for American Made Glass, and they stay true to the name. Their glass water pipes, concentrate rigs, and bubblers are all made out of thick borosilicate glass right here in the USA. Want an AMG product customized? Contact us by phone or email for to order an AMG piece in a style or color you don't see here. <a href="http://dankstop.com/brands/AMG-GLASS.html">Learn more about AMG Glass...</a>
</p>
</div>
</div>
<p>
<span class="divvvider">===============================================================</span>
</p>
<hr class="top-sep" />
<div id="420 Stands" class="brand-banner">
<div class="brand-logo">
<a href="http://dankstop.com/brands/420-stands"> <img class="brand-image" src="http://cdn6.bigcommerce.com/s-ss4br/product_images/h/420standslogo_1412039891__12902.png" alt="420 Stands" height="100" /></a>
</div>
<div class="brand-info">
<h3 class="brand-name">About <a href="http://dankstop.com/brands/420-stands">420 Stands</a></h3>
<p class="brand-description">These awsome little bowl/slide holders will prevent that awful feeling of dropping a freshly packed slide on the ground. We've all been there, and the guys at 420Stands decided to do something about it. Made in a basement in California using a 3d Printer, these guys put their blood sweat and tears into individually printing each stand. Rest your dabber on the stand between hits to keep it from getting lint anall kinds of junk stuck to it. All 420 Stands are handmade and are uniquely different with naturally occurring bubbles and imperfections. While we think this makes them even more awesome, beauty is in the eye of the beholder. If you receive a stand you are not 100% happy with for whatever reason just contact us and we will take care of it. Return your stand within thirty (30) days and we will gladly exchange it for another color, size, or model. <a href="http://dankstop.com/brands/420-stands">Learn more about 420 Stands...</a>
</p>
</div>
</div>
<p>
<span class="divvvider">===============================================================</span>
</p>
<hr class="top-sep" />Just install and it'll do the work for you!
- BigCommerce Carousel Slider Slide Show Custom
- BigCommerce Product Page Demo Videos
- BigCommerce Product Page Brand Descriptions
- BigCommerce Product Page Brand Logos
- BigCommerce Product Page Dynamic Product Type Descriptions
- BigCommerce Product Page Image Zoom
- BigCommerce Category Page Color Swatch
- BigCommerce Category Page 2nd Alternate Thumbnail
- BigCommerce Category Page Videos
- BigCommerce Category Page Out of Stock Ribbons
- BigCommerce Category Page Staff Picks Selector
- BigCommerce Preview On MouseOver
- BigCommerce Shipping Options Description
- BigCommerce Welcoming Age Gate
- BigCommerce 360 Product View
- BigCommerce ThumbScroll
- BigCommerce Product Accessory Options Choice Upsell
- BigCommerce Navigation Dynamic List Item Visual Cues
- BigCommerce Contact Form
- BigCommerce Hot Item Product Counter
- BigCommerce Shipping Time Dynamic Feature
- BigCommerce Category Page Sold Out Products Reorder
- BigCommerce Wholesale Price and Item Hide and Other Features
- BigCommerce Sharing Savings Discount
- BigCommerce Tooltips
- BigCommerce Order Shipment Tracking APIs ofr USPS, UPS and FedEx
- BigCommerce Pagination and Infinite Scroll
- BigCommerce Brand Page Product Type Sections
- BigCommerce Misc Projects
- Site Navigation AJAXification
- List of SEO enhancements and improvements
- Product Images Swipeable
- Contact Form Overhaul and AJAXification
- Cart Item Removal AJAXification
⚐ Please help me spend more time developing and maintaining awesome modules like this by donating!
The absolute best thing to do is to sign up with ChangeTip or GratiPay if you haven't already and donate just $1 a week. That is roughly a cup of coffee per month. Also, please do donate to many other amazing open source projects!
Dynamic Product type inside DankStop description description based on the type of the current productImprove CSS
- JSON Online Editor: DS Data DB
- Get selected element's outer HTML
- Change certain paragraph text in jQuery?
- jQuery create CSS rule / class @ runtime
- Best way to add new css rules with jquery?
- CSS3 :nth-child() Selector
- How do you check for an empty string in JavaScript?
- JQuery not working after AJAX Pagination
- What is the best way to test for an empty string with jquery-out-of-the-box?
- get one item from an array of name,value JSON
- loop through JSON result with jQuery
- jQuery val() indexOf not working
- Will content loaded by AJAX affect SEO/Search Engines?
- MDN:
The MIT License (MIT)
Copyright (c) 2014 Andre Bulatov
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.