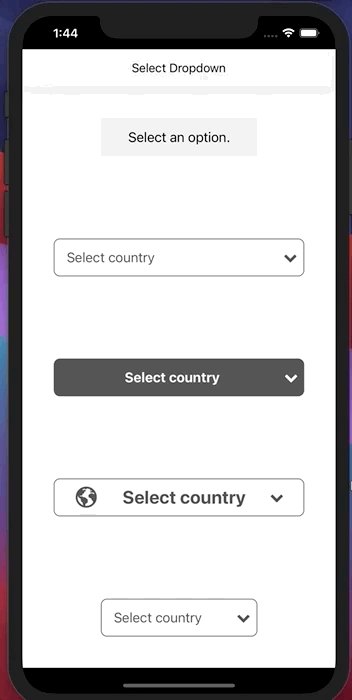
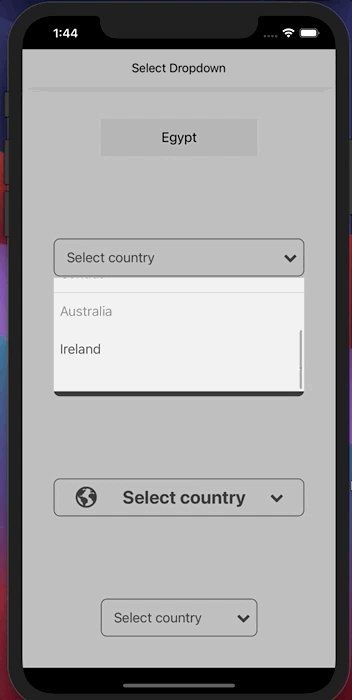
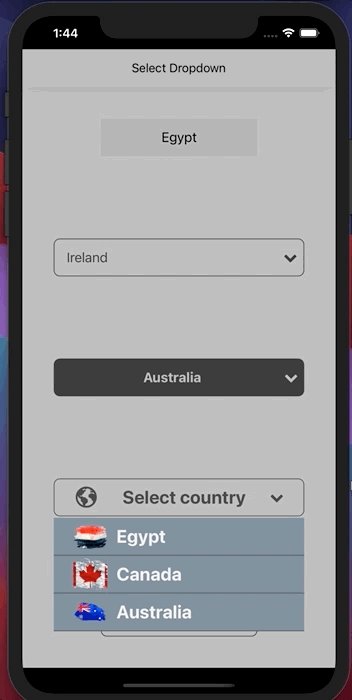
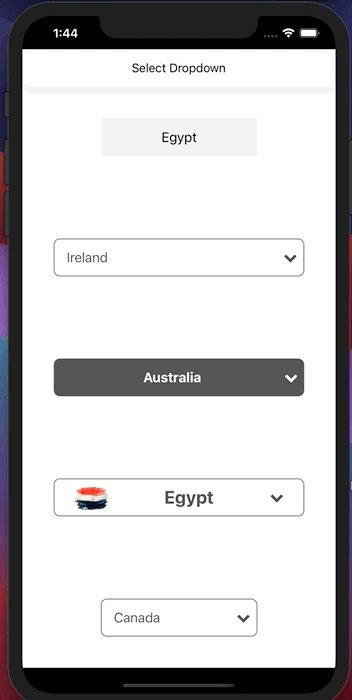
react-native-select-dropdown is a highly customized dropdown | select | picker | menu for react native that works for andriod and iOS platforms.
npm install react-native-select-dropdownyarn add react-native-select-dropdownimport SelectDropdown from 'react-native-select-dropdown'
...
const countries = ["Egypt", "Canada", "Australia", "Ireland"]
...
<SelectDropdown
data={countries}
onSelect={(selectedItem, index) => {
console.log(selectedItem, index)
}}
buttonTextAfterSelection={(selectedItem, index) => {
// text represented after item is selected
// if data array is an array of objects then return selectedItem.property to render after item is selected
return selectedItem
}}
rowTextForSelection={(item, index) => {
// text represented for each item in dropdown
// if data array is an array of objects then return item.property to represent item in dropdown
return item
}}
/>
array of data that will be represented in dropdown 'can be array of objects
| Type | Required |
|---|---|
| array | Yes |
callback function recieves selected item and its index in data array
| Type | Required |
|---|---|
| function | Yes |
default button text when no item is selected
| Type | Required |
|---|---|
| String | No |
callback function recieves selected item and its index, this function should return a string that will be represented in button after item is selected
| Type | Required |
|---|---|
| function | Yes "unless you customized button using renderCustomizedButtonChild" |
callback function recieves item and index for each row in dropdown, this function shoud return a string that will be represented in each row in dropdown
| Type | Required |
|---|---|
| function | Yes "unless you customized button using renderCustomizedRowChild" |
default selected item index
| Type | Required |
|---|---|
| integer | No |
style object for button
| Type | Required |
|---|---|
| object | Yes |
style object for button text
| Type | Required |
|---|---|
| object | No |
callback function recieves selected item and its index, this function should return a React component as a child for dropdown button buttonStyle should be used for parent button view style.
| Type | Required |
|---|---|
| function | No |
function that should return a React component for dropdown icon
| Type | Required |
|---|---|
| function | No |
dropdown icon position "left" || "right"
| Type | Required |
|---|---|
| string | No |
required to set true when statusbar is translucent (android only)
| Type | Required |
|---|---|
| boolean | No |
style object for dropdown view
| Type | Required |
|---|---|
| object | No |
style object for row
| Type | Required |
|---|---|
| object | Yes |
style object for row text
| Type | Required |
|---|---|
| object | No |
callback function recieves item and its index, this function should return React component as a child for customized row rowStyle should be used for parent row view style.
| Type | Required |
|---|---|
| function | No |