A storybook addon to capture events in Amplitude.
Read the blog post here.
The Amplitude Storybook add-on emits events to Amplitude on two different occasions: when a user navigates to a new page and when a user changes a story's args.
The first thing you’ll need to do is sign up for Amplitude. If you already have an account, great! If you don’t, you can sign up here for free.
Once you have an account, you can create a new project which will have an associated API key.
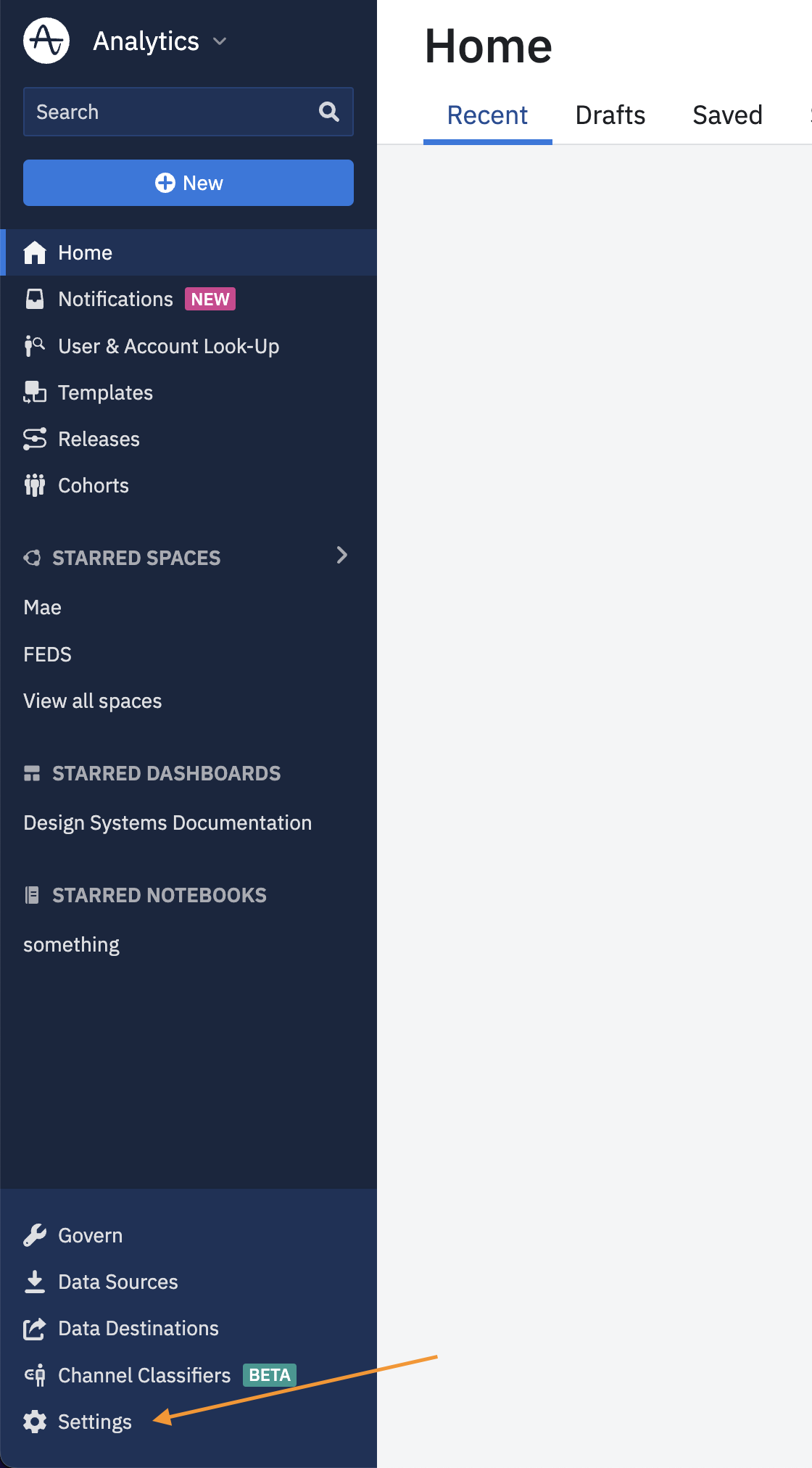
To do this, navigate to the Settings page.
Then, select Projects in the sidebar.
In the top right hand corner, click the Create Project button and follow the instructions.
Next, install the package as a devDependency in your project:
yarn add @amplitude/storybook-addon-amplitude --devin storybook/main.js
module.exports: {
addons: [
+ '@amplitude/storybook-addon-amplitude/preset',
]
}Then, set your Amplitude API keys in ./storybook/manager.js
window.AMPLITUDE_DEV_API_KEY = '<amplitude-dev-api-key>';
window.AMPLITUDE_PROD_API_KEY = '<amplitude-prod-api-key>';If you want to post to the EU endpoint make sure to set the serverUrl option:
window.AMPLITUDE_OPTIONS = {
serverUrl: 'https://api.eu.amplitude.com/2/httpapi',
};Read more: Configurations, Endpoints
If you are in a typescript project you might want to add the following declarations:
declare global {
interface Window {
AMPLITUDE_DEV_API_KEY: string;
AMPLITUDE_PROD_API_KEY: string;
AMPLITUDE_OPTIONS: {
serverUrl?: string;
};
}
}Now your storybook will begin emitting events to your project in Amplitude. You’re ready to start creating charts in Amplitude!
Weekly unique users viewing Storybook documentation
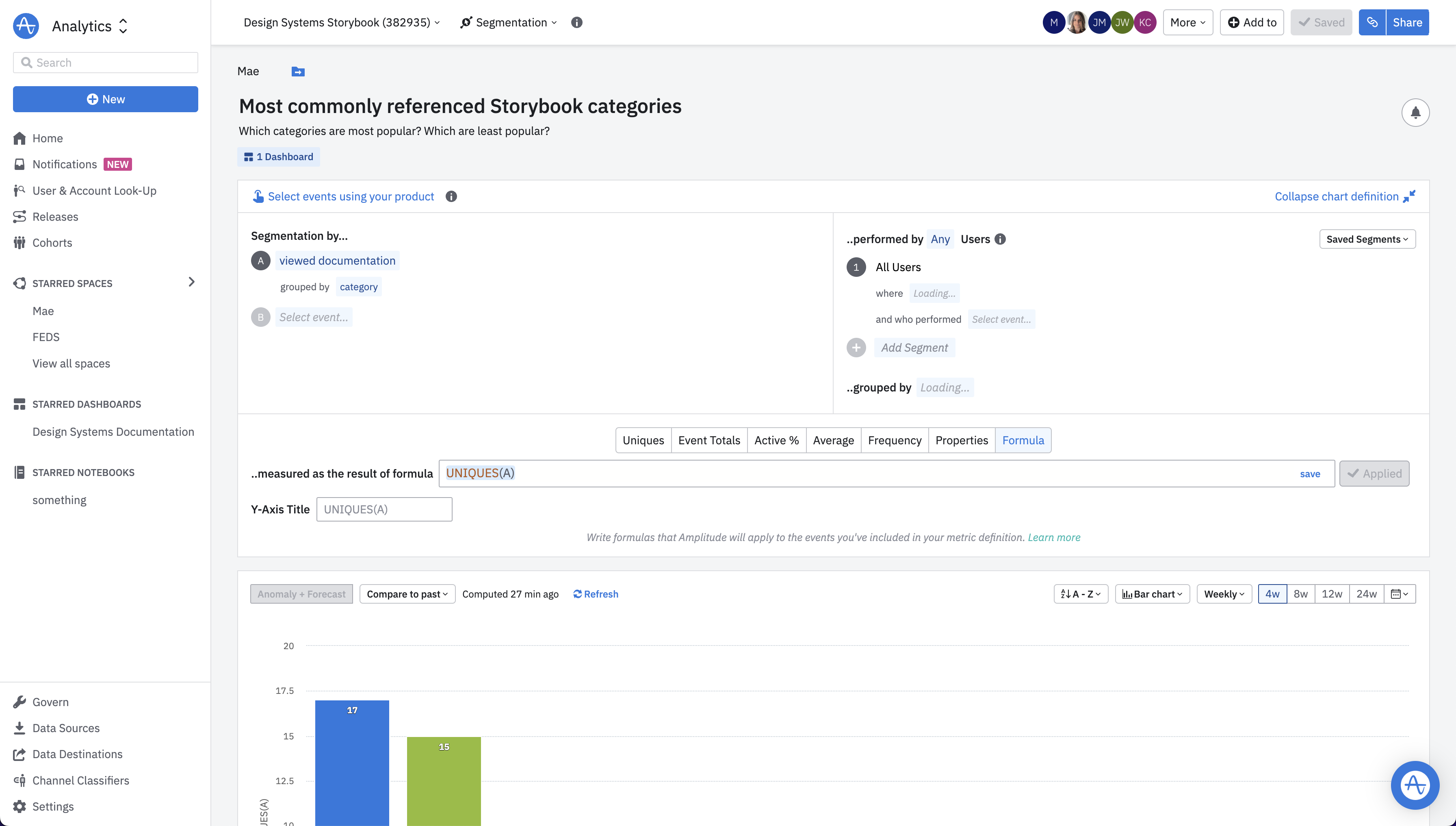
Most commonly referenced Storybook categories
When a user switches to a new page, this add-on emits an event to Amplitude that looks like this:
{
event_type: "viewed documentation",
event_properties: {
category: 'variants',
page: "secondarybuttongroup"
}
}
Tracking the event in this way allows you to build charts in Amplitude to show:
- How many people have viewed your Storybook over time
- What categories people are viewing most frequently
- What pages people are viewing most frequently
When a user changes a story's args, this add-on emits an event that looks like this:
{
event_type: "updated story args",
event_properties: {
category: 'variants',
page: "secondarybuttongroup"
}
}
Tracking the event in this way allows you to build charts in Amplitude to answer:
- How often do people use the story args functionality?
- In which category of pages people update the story args most frequently?
- On which pages people update the story args most frequently?
Created by: Mae Capozzi
Maintained by: Mae Capozzi, Jack McCloy, and Jimmy Wilson