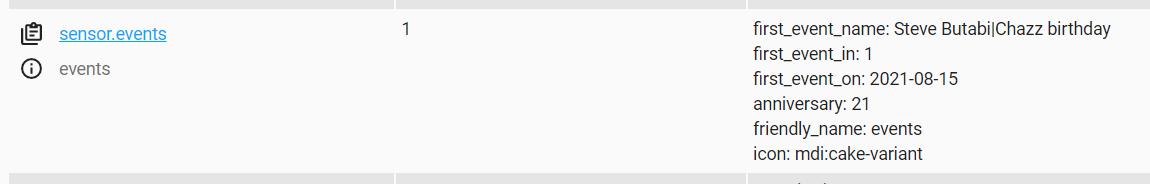
The state of the sensor will be the number of days till the first upcoming event from the sensor's defined list. Other related information (sorted list of all events, closest event's icon, event name and anniversary, etc.) will be added as attributes.
The easiest way to install it is through HACS (Home Assistant Community Store),
search for Upcoming anniversary in the Integrations.
Define sensor with the following configuration parameters:
| Name | Optional | Default |
Description |
|---|---|---|---|
| anniversaries | Y | `` | list of events (see below) |
| date_format | Y | %Y-%m-%d |
date format as per strftime.\n %c and %x formats are not supported. |
| items | Y | 0 |
number of upcoming events to add to the events list attribute |
| multiple | Y | false |
add multiple events when on same date - obsoleted. It will get removed in the next release |
| name | Y | events |
name of the sensor |
| unit_of_measurement | Y | `` | custom text, usually days. You may express it in the language of your choice. |
Date formats of the defined events have to match date_format parameter, otherwise the event will be ignored and a warning message will be logged.
Since the events are considered yearly repeating events, it does not make sense adding format strings like weekday (%A), time, etc. The date_format parameter refers entirely to this custom integration, do not overcomplicate things, keep it simple. All date_format related exceptions will make that event to get ignored.
| Name | Optional | Default |
Description |
|---|---|---|---|
| event | Y | `` | name of the event |
| date | Y | `` | date of the event. It can contain year information in which case the anniversary attribute will be the number of years passed till the next occurence. |
| icon | Y | mdi:calendar |
icon of the event |
| type | Y | event |
your text choice to denote the event type. Might be useful for templating. |
The sensor will set attributes like:

platform: anniversary
name: events
multiple: true
anniversaries:
- event: 'Doug birthday'
date: '2000-1-15'
- event: 'Steve Butabi'
date: '2000-09-15'
icon: mdi:cake-variant
- event: 'Chazz birthday'
date: '9-15'
icon: mdi:cake-variant
- event: 'Frank the tank'
date: '1998-8-18'
You may use Custom button card to display information on the upcoming event.
You may also combine it with conditional card.
Here is an example using custom button card:
type: custom:button-card
size: 30px
styles:
label:
- font-size: 90%
card:
- height: 80px
icon:
- color: var(--paper-item-icon-color)
grid:
- position: relative
custom_fields:
notification:
- background-color: >
[[[
if (states['sensor.events'].state > 1)
return "var(--light-primary-color)";
return "var(--accent-color)";
]]]
- border-radius: 50%
- position: absolute
- left: 62%
- top: 10%
- height: 20px
- width: 20px
- font-size: 9px
- line-height: 20px
custom_fields:
notification: >
[[[ return states['sensor.events'].state ]]]
label: >
[[[
var label = states['sensor.events'].attributes.first_event_name
return label.replace("|","<br>");
]]]
color_type: icon
show_label: true
show_name: false
entity: sensor.events
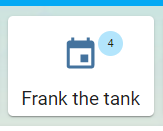
Event due in 4 days using default icon:

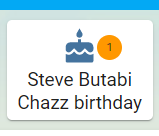
Multiple events due tomorrow using custom icon:

Thanks to all the people who have contributed!

