Wrote this code for my blog post about how to do below.
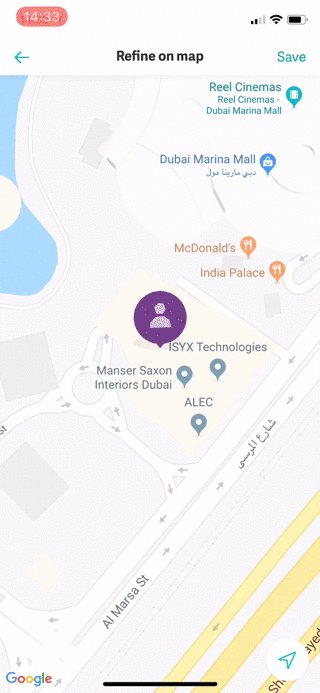
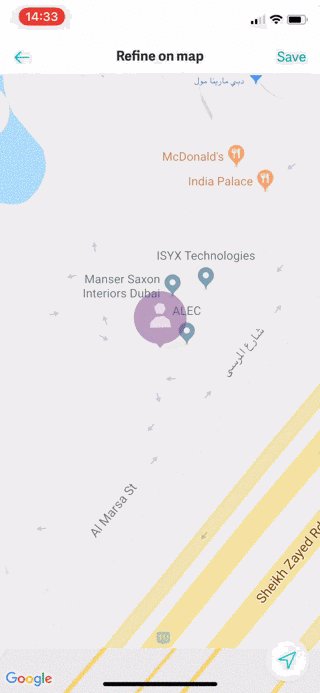
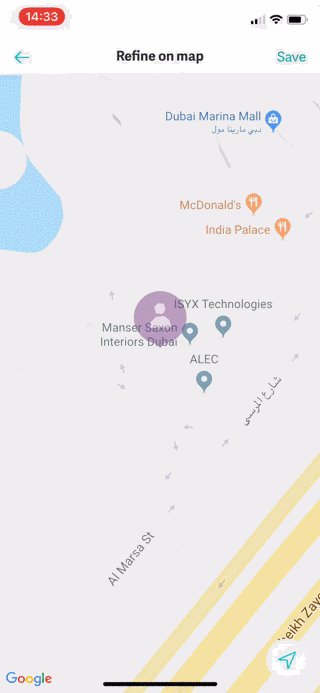
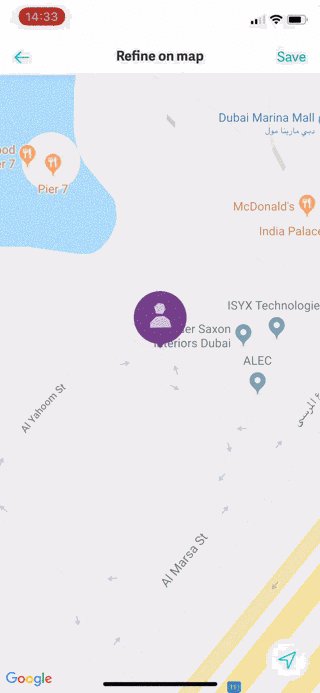
location-picker-demo's Introduction
location-picker-demo's People
Forkers
ravik2015 nambd-1242 nirikshan josetorres1 rjuevesano kurupong02 augustuscosta williansmedelice blacknode piotrekbds tarcisioangelo fxdawnn radoy hoflish imhilla hasnain-nisanlocation-picker-demo's Issues
Doesn't work on Android
It is working like a charm on IOS, unfortunately the fake marker is not showing on Android.
its showing for one sec and its getting cover by the map i think ?
Please accept My Contribution
Hi, can I make a contribution to this?
Here's my updated code here,
I added fetch with google maps, you only need to input your apikey from google and you get the address of any location you set and also i added showUserslocation.
import React, { useState, useEffect } from 'react'
import { Image, SafeAreaView, StyleSheet, Text, View } from 'react-native'
import MapView from 'react-native-maps'
const latitudeDelta = 0.025
const longitudeDelta = 0.025
const LocationPickerDemo = () => {
const [region, setRegion] = useState({
latitudeDelta: 1.89053591340,
longitudeDelta: 9.3234264291,
latitude: 3.79218729167,
longitude: 9.359261884833
})
const [address, setAddress] = useState('');
useEffect(() => {
const getAddressFromCoordinates = async () => {
try {
const response = await fetch(
https://maps.googleapis.com/maps/api/geocode/json?latlng=${region.latitude},${region.longitude}&key=YOUR_API_KEY
);
const data = await response.json();
console.log(data);
if (data.results && data.results.length > 0) {
setAddress(data.results[0].formatted_address);
}
} catch (error) {
console.error('Error fetching address:', error);
}
};
getAddressFromCoordinates();
}, [region]);
const onRegionChange = region => {
setRegion(region)
}
return (
YOUR ICON HERE
{JSON.stringify(region, null, 2)}
{address}
)
}
const styles = StyleSheet.create({
container: {
flex: 1
},
map: {
flex: 1
},
markerFixed: {
left: '50%',
marginLeft: -24,
marginTop: -48,
position: 'absolute',
top: '50%'
},
footer: {
backgroundColor: 'rgba(0, 0, 0, 0.5)',
bottom: 0,
position: 'absolute',
width: '100%'
},
region: {
color: '#fff',
lineHeight: 20,
margin: 20
}
})
export default LocationPickerDemo
Need Help in Managing The circle with radius increasing
Hey i have seen your code do you have any code related to the circle with dynamic radius increasing through slider i want to have a still circle above the map which enables the map to move around but circle remains on its place with radius size increasing and decreasing through slider
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.