Webi is a Fast and full of features HTTP library that makes easy networking and caching response for Android apps And comparable to other similar libraries
- Easy to use and set up
- Less coding
- Very fast and multi-threaded
- Includes quick and different ways to cache
- JsonArray , jsonObject and xml request
- Easily post values to the server
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
} compile 'com.github.alirezaashrafi:webi:4.1.0' <repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories> <dependency>
<groupId>com.github.alirezaashrafi</groupId>
<artifactId>webi</artifactId>
<version>4.1.0</version>
</dependency> Webi.with(context)
.from("http://www.example.com")
.onResponse(new OnResponse() {
@Override
public void Response(String response, String where) {
//response is content of url
//where is type of load response from e.g. online ram xml or sql
}
}).connect(); .setRetryTimes(int times) //Default is one time
.setOnRetry(new OnRetry() {
@Override
public void retry(int remainingRetrys) {
//call back when retry
}
});.addPost(key,value,description); note: description is meta data and these are not sent with your HTTP request
Webi.with(context)
.from("http://www.example.com")
.addPost("username","webi")
.addPost("password","123456")
.connect(); <?php
$username = $_POST['username']; //value webi
$password = $_POST['password']; //value 123456
?> List<Posts>postsList = new ArrayList<>();
Posts posts = new Posts();
posts.setKey("...");
posts.setValue("...");
postsList.add(posts);
....
Webi.with(context)
.from("http://www.example.com")
.addPostList(postsList)
.connect(); Webi.with(context)
.from("http://www.example.com")
.addGet("username","webi")
.addGet("password","123456")
.connect();
//res http://www.example.com?username=webi&password=123456 <?php
$username = $_GET['username']; //value webi
$password = $_GET['password']; //value 123456
?> Webi.with(context)
.from("http://www.example.com")
.addHeader("Content-Type","application/json")
.addHeader("Authorization","Bearer.....")
.connect(); .setBearerToken("e.g. GJKRY78579tFYIlkdhiipEE908y0FD80") Webi.with(this).from("http://www.example.com")
.setOnJsonArrayReceive(new OnJsonArrayReceive() {
@Override
public void jsonArray(JSONArray jsonArray, String where) {
//return json array if content is a jsonArray
//note jsonArray First character is '[' and the last is ']'
}
})
.setOnJsonObjectReceive(new OnJsonObjectReceive() {
@Override
public void jsonObject(JSONObject jsonObject, String where) {
//return json object if content is a json object
//note JsonObject First character is '{' and the last is '}'
}
})
.setOnXmlRecevie(new OnXmlReceive() {
@Override
public void xml(Document xml, String where) {
//return xml if content is xml
}
}).connect();- ram cache - fastest but temporary
- xml cache - fast but cache only 50 response
- sql cache - permanent and Unlimited cache about 5,000 response but Slower than the rest
Webi.with(context)
.from("http://www.example.com")
.setSqlCache(true) //It is better to have only one active Caching method
.setXmlCache(true)
.setRamCache(true)
.connect();.setXmlCache(true,key)
When work offline is enable, content is only read from cache and cache content is not update
.setWordOffline(true) .setEncryptCache(true) .setConnectTimeOut(10000)
.setReadTimeOut(10000)
//The default of both is 5000 ms Webi.with(context)
.from("http://www.example.com")
.getResponseTime(new GetResponseTime() {
@Override
public void time(long time) {
//e.g. 430 ms
}
}). .setOnFailed(new OnFailed() {
@Override
public void failed(int code) {
//code is http response code e.g. 404
}
})..setProxy(host,port).
or
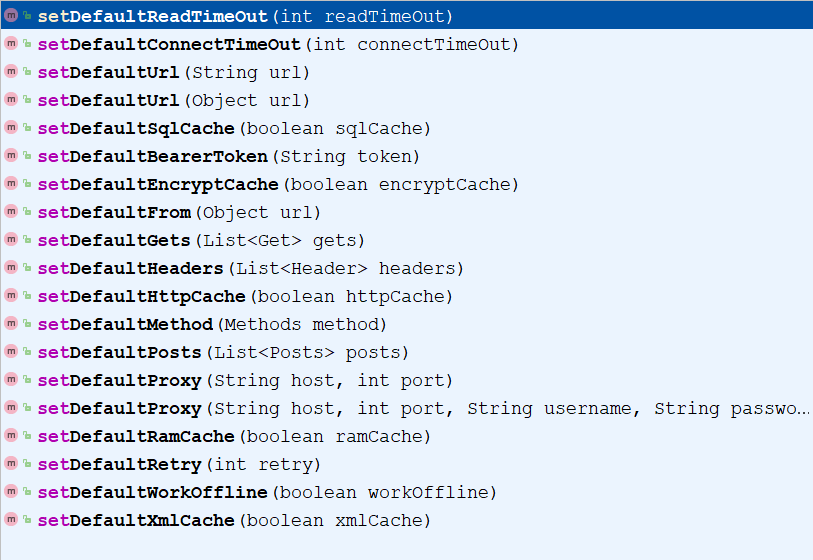
.setProxy(host,port,username,password). WebiConfig.init()
.setDefaultUrl("http://alirezaashrafi.ir")
.setDefaultConnectTimeOut(15000)
.setDefaultReadTimeOut(15000);
Webi.with(this).onResponse(new OnResponse() {
@Override
public void Response(String res, String where) {
}
}); public class myApplication extends Application {
@Override
public void onCreate() {
WebiConfig.init()
.setDefaultUrl("http://alirezaashrafi.ir")
.setDefaultConnectTimeOut(15000)
.setDefaultReadTimeOut(15000);
super.onCreate();
}
}<manifest>
<application
android:name=".myApplication"
...
>
</application>
</manifest>Copyright 2017 Alireza Ashrafi
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
- Alireza Ashrafi
- web site : alirezaashrafi.ir
- email : [email protected]
- Phone & Whatsapp +98 901 396 2648
- telegram : @dr_khaki