This is an alpha release so use it at your own risk. See below for a list of apps that use this in production
meteor add codefights:blaze-material-uiCurrently targeted browsers are:
- Chrome (Desktop, Android)
- Firefox
- Safari
(some browsers might have layout issues)
Please feel free to contribute or report issues.
Since this is an alpha version we are making a new concept for or release candidate. It is most likely going to be a complete rewrite but we are happy about feedback and suggestions.
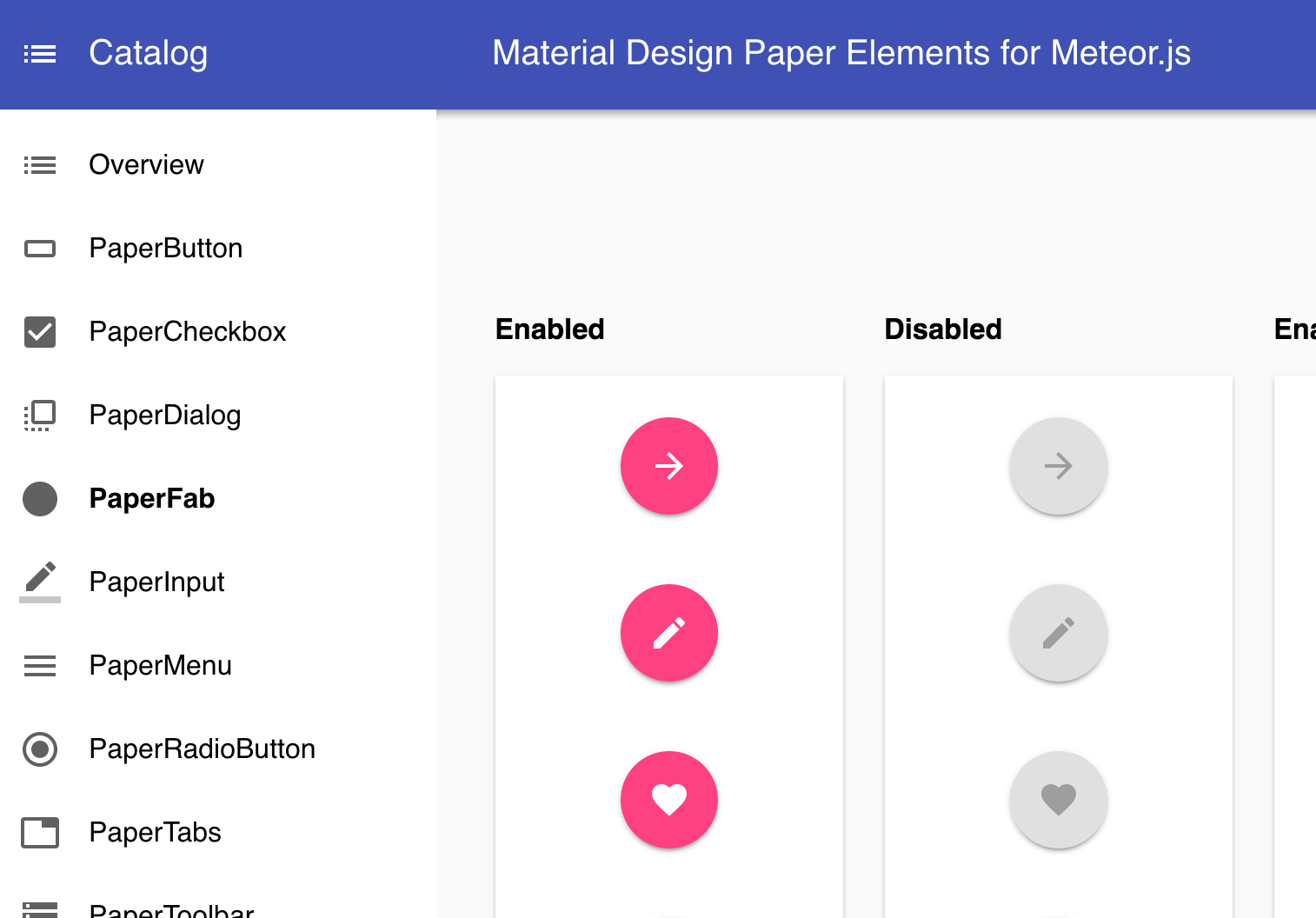
This library provides material design elements in meteor.
It is built on top of meteor-blaze-components which uses blaze
## requires --type and --name to be set
## --type will declare the folder
## --name will declare the component name
gulp component --type=paper-elements --name=PaperButtonwill create
lib
┗━┳ paper-elements
┗━┳ PaperButton
┣━ PaperButton.js
┣━ PaperButton.scss
┗━ PaperButton.tpl.jade
body
+PaperButton()
| Button