CLI-app to generate round robin tournament spread sheets for ping-pong (or other) tournaments.
To use this app, you need to create a Service Account in the Google API console that has access to the spreadsheet API.
- Rename the
credentials.example.tstocredentials.ts
For this application to be able to write data to a spreadsheet, we need to create an application in the Google API Console and create a Service Account. To do so, follow these steps:
- Create an application in the Google Developer Console.
- Enable the Google Sheets API
- When prompted, click the "Create Credentials"-button
- Select "Google Sheets API" when asked "Which API are you using"
- Select "Web Server(eg. NodeJS)" when asked "Where will you be calling the API from"
- Select "Application Data" when asked what data you will be accessing
- Select "No" when asked "Are you planning to use this API with App Engine or Compute Engine?"
- Press the "What credentials do i need"-button and Fill out the form.
- Stay on this page, since this is where you create the Service account that will be used to access the spreadsheet. Do this by selecting "Project -> Editor" when asked about account role.
- Download the credentials file
- Open the file, copy the value of
client_emailintoclientEmailvariable ofcredentials.example.ts - Copy the value of
private_keyinto theprivateKeyvariable ofcredentials.example.ts - Rename
credentials.example.tstocredentials.ts - Done!
We have to create a spread sheet and make our service account
- Create a new spreadsheet on your Google Drive
- Add the service account email as a collaborator for the document. The email is found in the credentials file you downloaded.
- Add the id of the spreadsheet (found in the last part of the URL) to the
spreadsheetIdvariable
- Install the dependencies with
yarnornpm install - Compile ts -> js with
yarn compileornpm compile
The application is a CLI that accepts one argument, a comma separated list of string representing the different players.
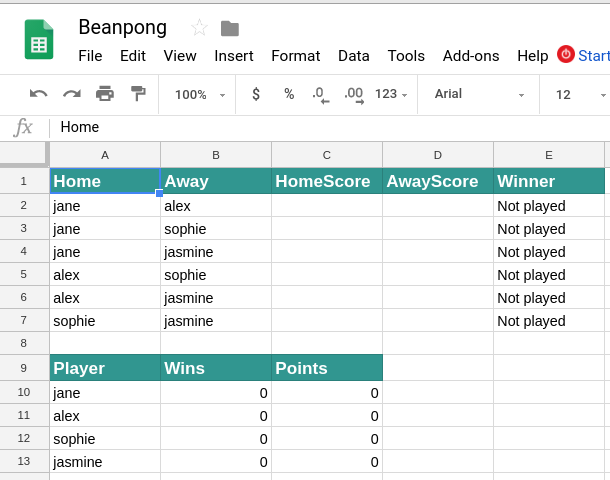
yarn start jane,alex,sophie,jasmineThis will generate a new sheet(tab) in the spreadsheet you created earlier that looks like this
- Sorted "Final Standing" table with tournament points to the winnder (3p winner, 2p second, 1p third)
- Make "Knäck mode" optional, via a parameter
- More config options? Or a config.js file with commong stufs ("Knäck" name, "Knäck" extra points, colors etc)
- Make OAuth mode available and export as npm module to be used as a backend for a UI
- Integration tests via puppeteer or something, generate a sheet (or many), go through them and see so that data matches up