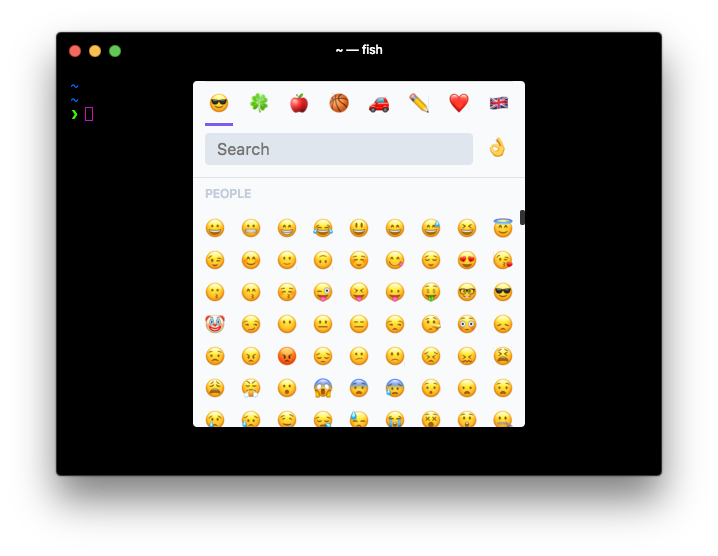
Emoji picker for hyper.app
Press control+alt+space or select from the menubar View->Toggle emoji picker to open.
In your ~/.hyper.js, you can configure settings for hyper-emoji.
modules.exports = {
config: {
// other config...
'hyper-emoji': {
addSpace: false, // default: true
},
},
// ...
}Add space after emoji for padding