Vuex Search is a plugin for searching collections of objects. Search algorithms powered by js-worker-search.
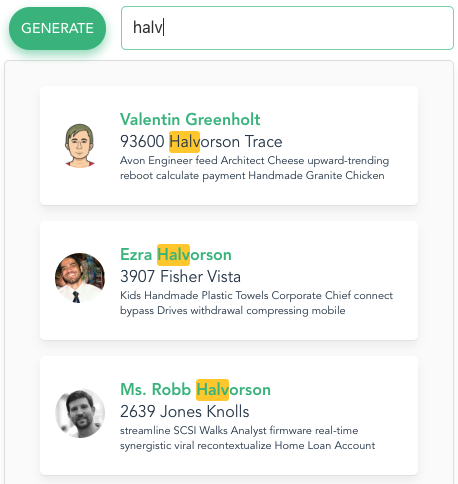
See working example here.
npm install --save vuex-search
# or
yarn add vuex-searchvuex-search searches collections of documents and returns results as an Array of document ids. It is important to note that the documents themselves aren't returned. This is because the actual search is performed in a web-worker thread for performance reasons. In order to avoid serializing the documents and passing them back and forth, vuex-search simply passes their ids.
Because of this, each document must contain an id attribute.
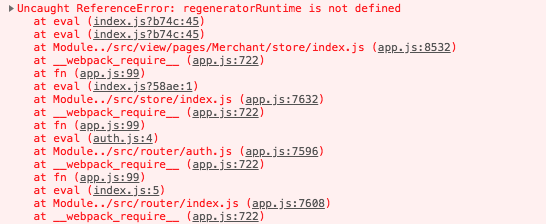
Please note that vuex-search depends on regenerator runtime, you need to either include transform-runtime plugin in your babel config,
{
"plugins": [
"transform-runtime"
]
}or add babel-polyfill in your entries (assuming you are using webpack). For example
module.export = {
entries: ['babel-polyfill', './src']
}// store/state.js
export default {
myResources: {
contacts: [
{
// id is required for each record
id: '1',
address: '1 Hacker Way, Menlo Park',
name: 'Dr. Katrina Stehr',
},
{
id: '2',
address: '06176 Georgiana Points',
name: 'Edyth Grimes',
},
],
},
}-
options: List of options for defining the plugin. Available options are:-
resources:{ [resourceName]: IndexOptions }Dictionary of
resourceNameand their index options. SeeIndexOptions. -
[searchApi]:SearchApiIf provided, it will be used as default searchApi across resources. See customizing search index. Default:
new SearchApi()
-
// store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import searchPlugin from 'vuex-search';
import state from './state';
Vue.use(Vuex);
const store = new Vuex.Store({
state,
plugins: [
searchPlugin({
resources: {
contacts: {
// what fields to index
index: ['address', 'name'],
// access the state to be watched by Vuex Search
getter: state => state.myResources.contacts,
// how resource should be watched
watch: { delay: 500 },
},
// otherResource: { index, getter, watch, searchApi },
},
}),
],
});-
index:Array<string>List of fields to be indexed.
-
getter:(state) => Array<object>|objectGetter function to access the resource from root state and to watch.
-
[watch]:boolean|WatchOptionsWhether needs to or delay reindex if resource changes. This option is useful to avoid reindex overhead when the resource frequently changes. Reindexing can be done by mapping action
reindex.WatchOptions-
[delay]:numberIf provided, reindex will be debounced with specified delay.
Default:
true -
-
[searchApi]:SearchApiCustom search index. If defined, it is used instead of the shared
searchApiinstance.
import {
mapActions as mapSearchActions,
mapGetters as mapSearchGetters,
getterTypes,
actionTypes,
} from 'vuex-search';// SomeComponent.vue
data() {
return { text: '' },
},
computed: {
...mapSearchGetters('contacts', {
resultIds: getterTypes.result,
isLoading: getterTypes.isSearching,
}),
},
methods: {
...mapSearchActions('contacts', {
searchContacts: actionTypes.search,
}),
doSearch() {
this.searchContacts(this.text);
},
},Similar to Vuex helper for mapping attributes, getterMap can be either an object or an array.
Similar to Vuex helper for mapping attributes, actionMap can be either an object or an array.
-
resultMapped state is an array of ids.
-
isSearchingMapped state indicates whether
searchApihas resolved its promise of search result. -
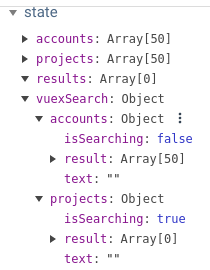
resourceIndexFull state of resource index:
result,isSearching, and current searchtext.
-
searchMapped action's function signature:
(query: string) => void. -
reindexMapped action's function signature:
() => void. To be used when optionwatchisfalse. This action will reindex the resource and automatically re-search current text. -
registerResourceMapped action's function signature:
(options: IndexOptions) => void. This action will dynamically addresourceNamewith options provided. SeeIndexOptions. -
unregisterResourceMapped action's function signature:
() => void. This action will unwatch and removeresourceNameindex.
By default, vuex-search builds an index to match all substrings.
You can override this behavior by providing your own, pre-configured searchApi param to the plugin like so:
import searchPlugin, { SearchApi, INDEX_MODES } from 'vuex-search';
// all-substrings match by default; same as current
// eg 'c', 'ca', 'a', 'at', 'cat' match 'cat'
const allSubstringsSearchApi = new SearchApi();
// prefix matching (eg 'c', 'ca', 'cat' match 'cat')
const prefixSearchApi = new SearchApi({
indexMode: INDEX_MODES.PREFIXES,
});
// exact words matching (eg only 'cat' matches 'cat')
const exactWordsSearchApi = new SearchApi({
indexMode: INDEX_MODES.EXACT_WORDS,
});
const store = new Vuex.Store({
state,
plugins: [
searchPlugin({
resources: {
contacts: {
index: ['address', 'name'],
getter: state => state.myResources.contacts,
},
},
searchApi: exactWordsSearchApi, // or allSubstringSearchApi; or prefixSearchApi
}),
],
});You can also pass parameters to the SearchApi constructor that customize the way the search splits up the text into words (tokenizes) and change the search from the default case-insensitive to case-sensitive:
import searchPlugin, { SearchApi } from 'vuex-search';
const store = new Vuex.Store({
state,
plugins: [
searchPlugin({
resources: {
contacts: {
index: ['address', 'name'],
getter: state => state.myResources.contacts,
},
},
searchApi: new SearchApi({
// split on all non-alphanumeric characters,
// so this/that gets split to ['this','that'], for example
tokenizePattern: /[^a-z0-9]+/,
// make the search case-sensitive
caseSensitive: true,
}),
}),
],
});When a module needs to be loaded or registered dynamically, statically defined plugin can be a problem. The solution is to use vuex-search dynamic index registration.
VuexSearch instance can be accessed through search attribute of store. Thus, in a Vue instance it is accessed through this.$store.search. Available methods are:
-
options:IndexOptionsA list of options for indexing resource. See
IndexOptions.
Note that this method is slightly different from registerResource from mapActions. Calling this method needs to provide resourceName. Whereas, method from mapActions has already injected resourceName as its first argument.
Remove outdated resource indexes, and unwatch/unsubscribe any watchers/subscriptions related to resourceName.
By default, vuex-search will register its module in 'vuexSearch/' from root state. To avoid possible clash naming, you can change its base name before defining the plugin in the store through
import { VuexSearch } from 'vuex-search';
VuexSearch.base = 'vuexSearchNew';
const store = new Vuex.Store({
// ... store options
});Changes are tracked in the changelog.
vuex-search is available under the MIT License.