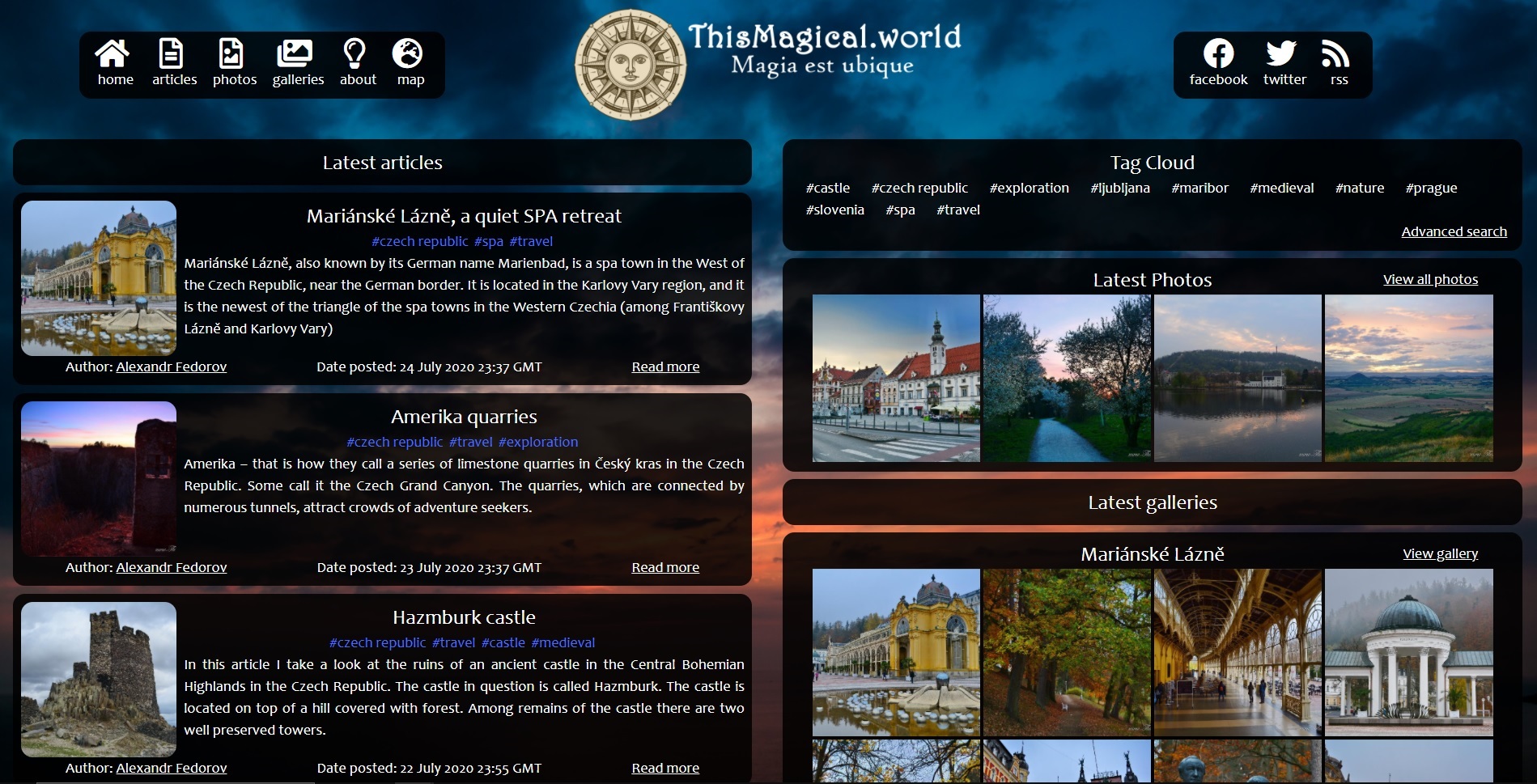
MagicJournal is a blogging platform with an accent on photography content.
It separates posts into three main categories: articles, photos and galleries.
Articles are text posts that allow embedding different elements, such as images, videos, files.
Articles can be formatted with custom BBCode.
Photos are posts that have a brief description (1000 characters) and a single image.
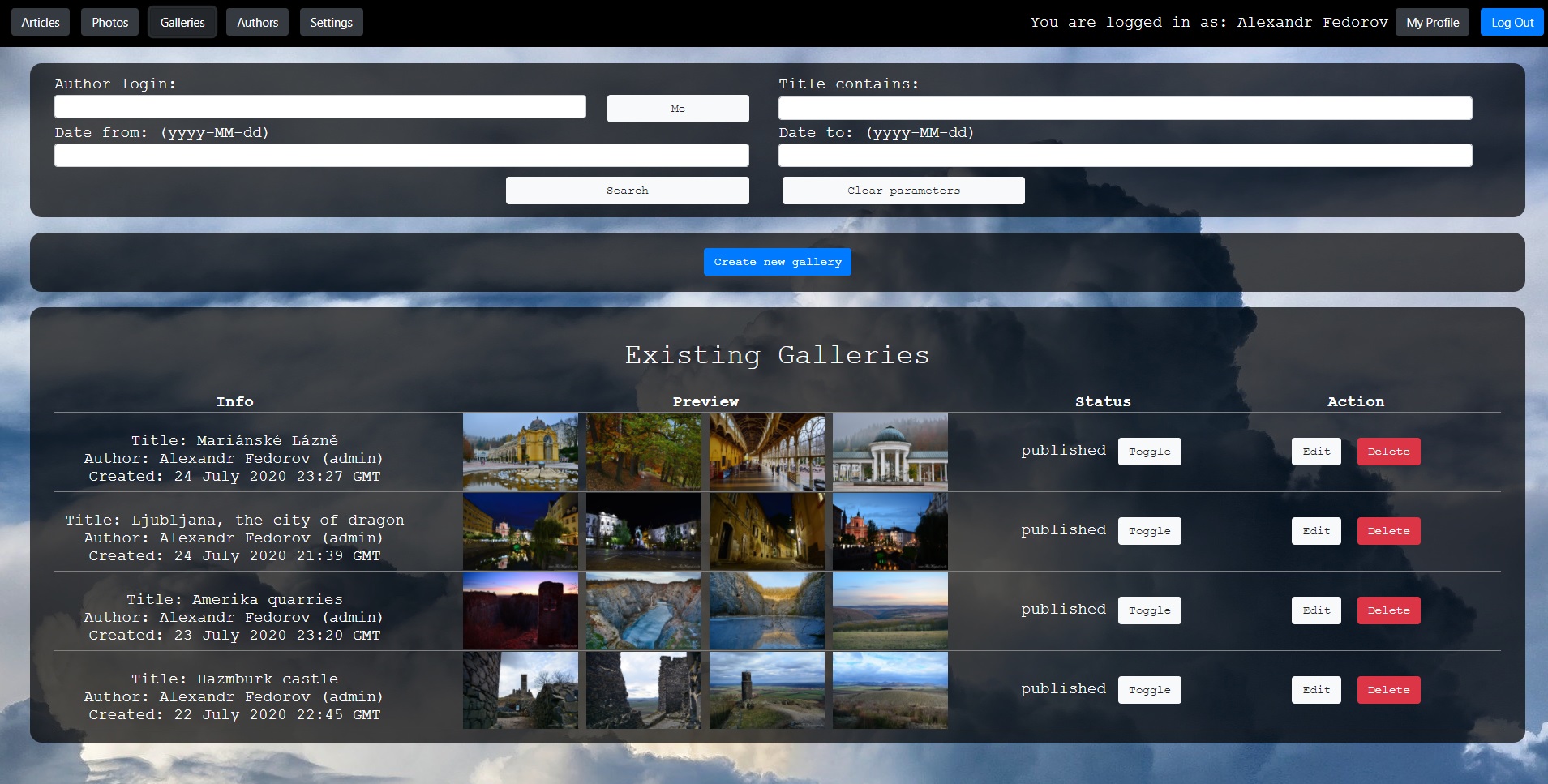
Galleries also have a brief description (1000 characters) and a collection of images.
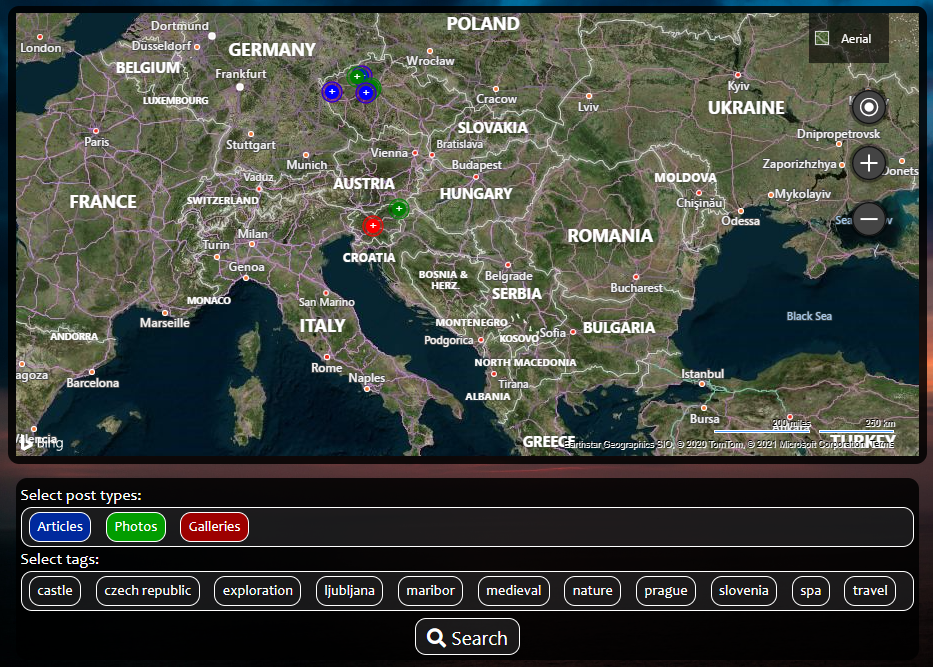
All posts can be tied to a specific location. Users can see the posts on the map.
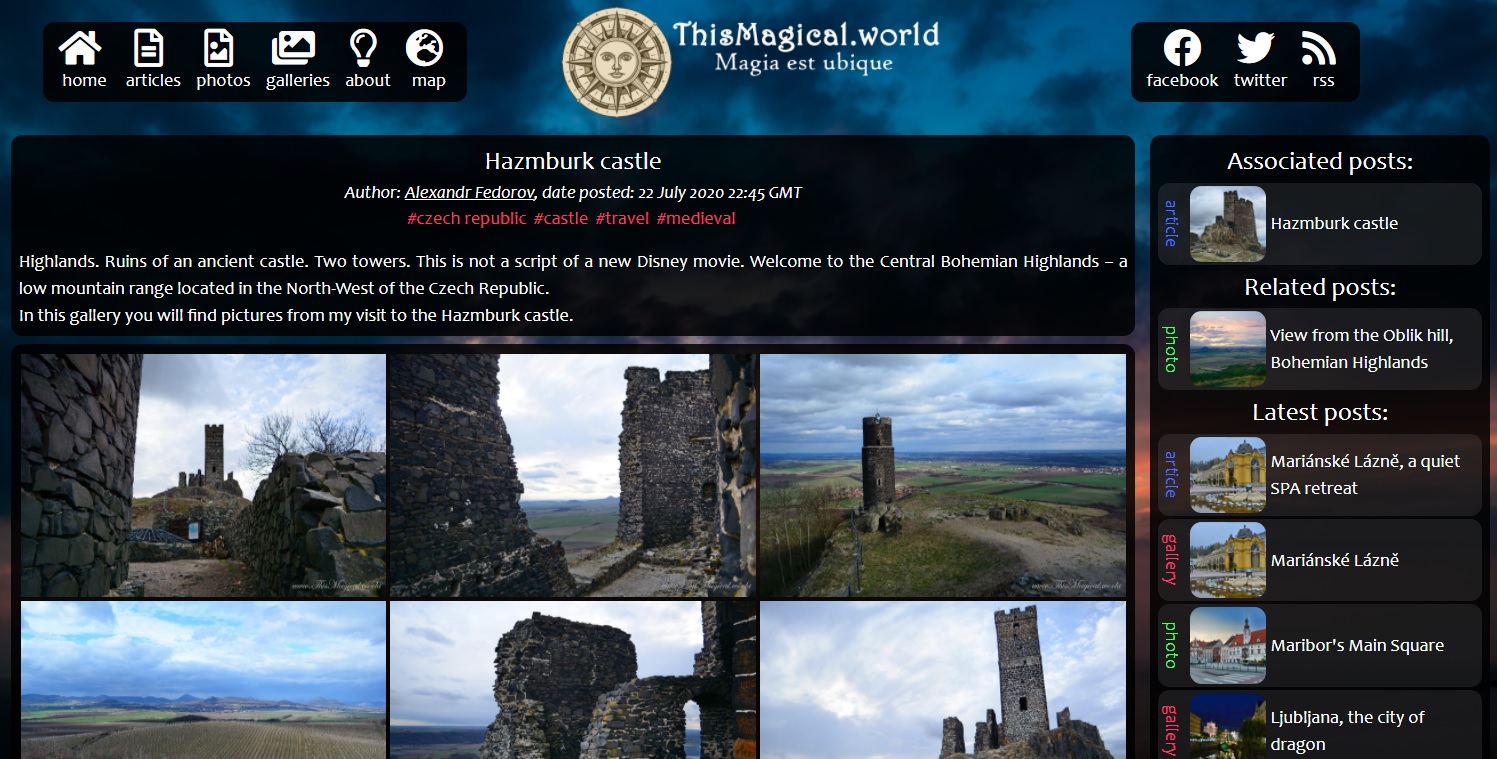
Relations get displayed in a side panel in the post view. There are two categories of relations.
An article can use an image from other gallery. In that case, an Associated connection will be automatically created between the article and the gallery.
A manual connection, called Related, can be created between any two posts.
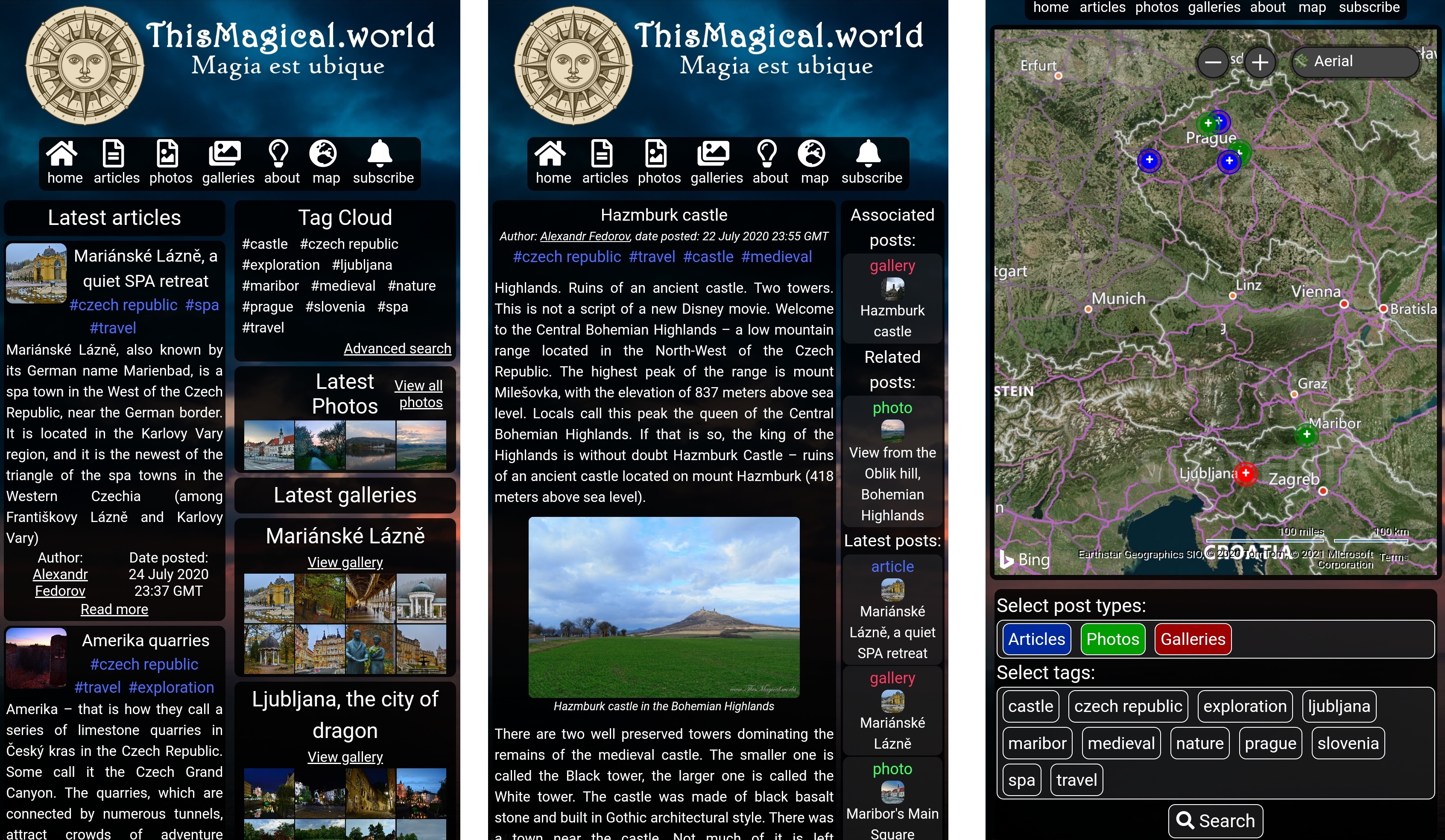
Website template is optimized for both handheld devices and desktop.
Content is managed through the administration panel. More users with various privileges can be created.
-
Make sure that you have the following installed:
- Java 14+ (because of latest gradlew updates, probably Java 17)
- PostgreSQL (12+)
- GIT
Download the latest version of tomcat archive from http://tomcat.apache.org/
-
Get the source code: git clone https://github.com/Alasdair1907/MagicJournal.git
-
Set up SQL:
- Create a database (in this example, database is demodb with user demo and password demo123)
- Put database info into the hibernate config at /src/main/resources/hibernate.cfg.xml
Edit these lines:
<property name="connection.url">jdbc:postgresql://localhost:5432/demodb</property>
<property name="connection.username">demo</property>
<property name="connection.password">demo123</property>- Create the tables by executing the sql script at /src/misc/create-tables.postgres.sql:
psql -U demo -h localhost -d demodb -f create-tables.postgres.sql
-
Copy contents of the tomcat lib folder (the one inside the downloaded tomcat archive) to the project's /lib folder
-
Build the project:
./gradlew build
(on windows, gradlew.bat build)If the project has been built successfully, you will see the following message: BUILD SUCCESSFUL
-
Deploy .WAR file
You will find the compiled Web ARchive (.war) file in the /build/libs/ directory.
You can simply copy it to the webapps folder of tomcat, name it ROOT.war (make sure that there is no directory named ROOT), and run the tomcat from the bin folder by executing ./catalina.sh run -
Set up the vital parts of the blog:
- Make a folder for image and file storage, for example, at /home/user/imageStorage and /home/user/fileStorage
- In your browser navigate to localhost:8080/admin, log in as 'admin' with password 'password' Click 'Settings'
Edit these settigns:
- Image Storage Path (for example /home/user/imageStorage)
- Storage Path for Non-Image Files (for example /home/user/fileStorage)
- Set the dimensions for preview images (1280 recommended) and thumbnail images (800 recommended)
You can change background and logo by changing /web/template/background.jpg and /web/template/logo-full-white.png