A web platform to support foodsaving groups worldwide. 💻 🍎 🌏
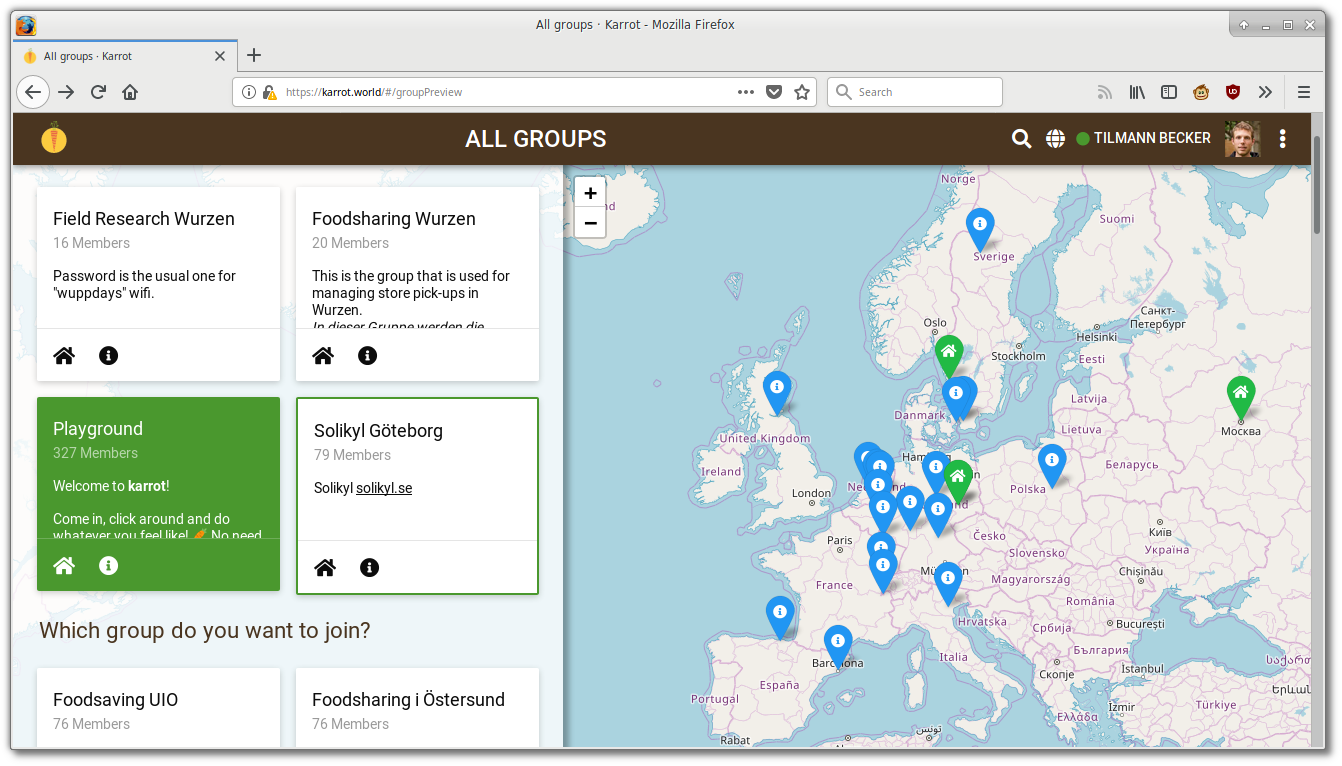
This is the frontend repository, i.e. the browser-side software that powers karrot.world. Have a look at our server-side code at karrot-backend, too!
- manage information about store cooperations 🍎
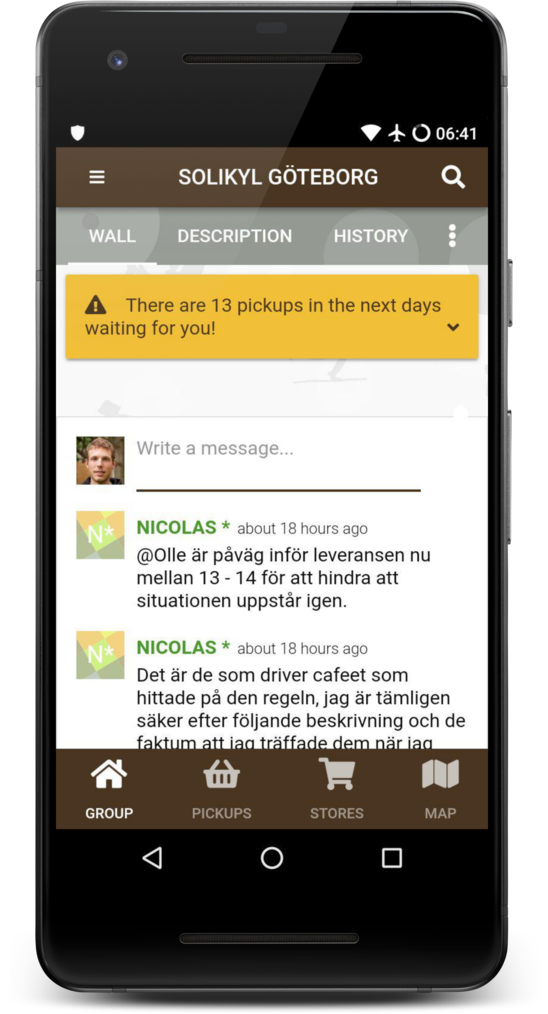
- schedule both one-time and recurring food pickups 📆
- gather feedback about pickups 🔍
- talk with users before they become group members ➕
- let newcomers show their trust and get involved 💡
- communicate with your team via group, store, pickup, and private chats 💬
- handle team member conflicts via score voting ⭐
- receive real-time notifications via our Android app, e-mail, and web broswer push notifications 📢
- use karrot in your preferred language 🌐
- upload a group logo and customize your public information 📷
The foodsaving worldwide team provides additional resources to build up foodsaving, e.g. an infopage on foodsaving.world, where all the intel is gathered.
Our current development goals are prioritized and written down in our elaborate roadmap.
For a quick overview of recent changes and our version history have a look at our change log file.
We are using Transifex to provide karrot in many languages. To help us with translation, please create an account and apply for the karrot group.
After selecting your target language and choosing the resource file, go ahead to start translating!
To clone and install:
git clone https://github.com/yunity/karrot-frontend.git
cd karrot-frontend
yarn
To run the local dev server:
yarn dev
To lint and run the tests:
yarn lint
yarn test
If you want to use an eslint plugin for your editor, please keep in mind that you either have to install all eslint plugins listed in package.json globally or you run yarn install. Otherwise your eslint plugin may not work.
Be sure to join us in the #karrot-dev chatroom on slack and get in contact! The most important information is written down in our contribution guidelines.
The backend is developed to support this frontend. If you find a bug or miss something in the API, please file an issue in the backend repository.
Significant contributors to karrot:
This project follows the all-contributors specification.
Karrot is built with open-source software. Here is some of them: