The goal of this coding exam is to quickly get you off the ground with Making API call with Fetch
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
When the app is opened initially,
- An HTTP GET request should be made to travelGuidePackagesApiUrl
- loader should be displayed while fetching the data
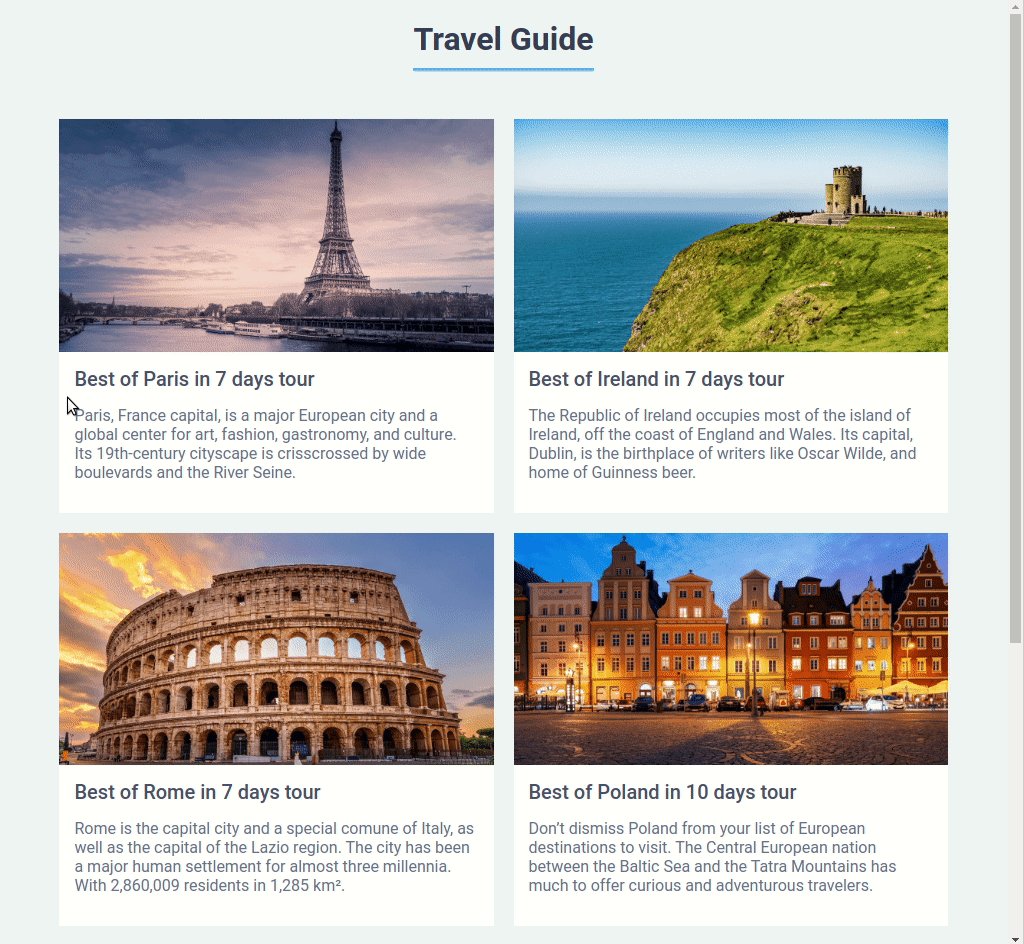
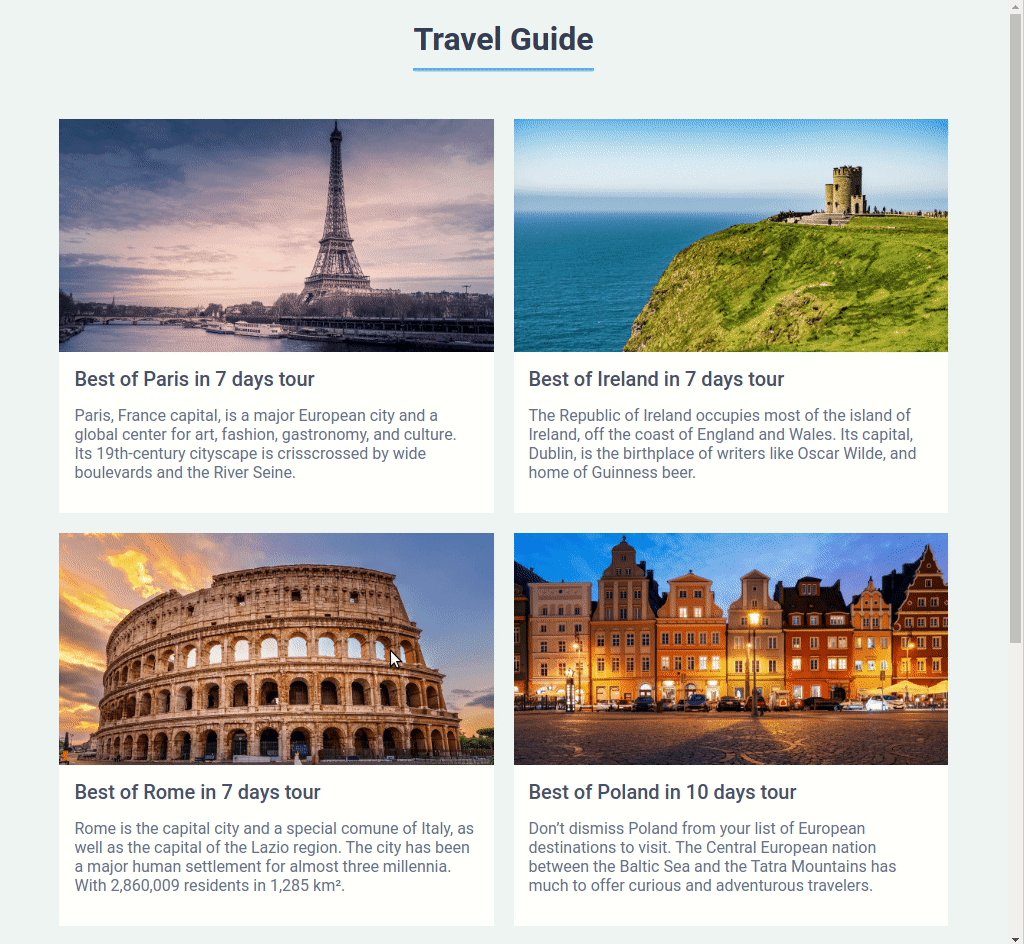
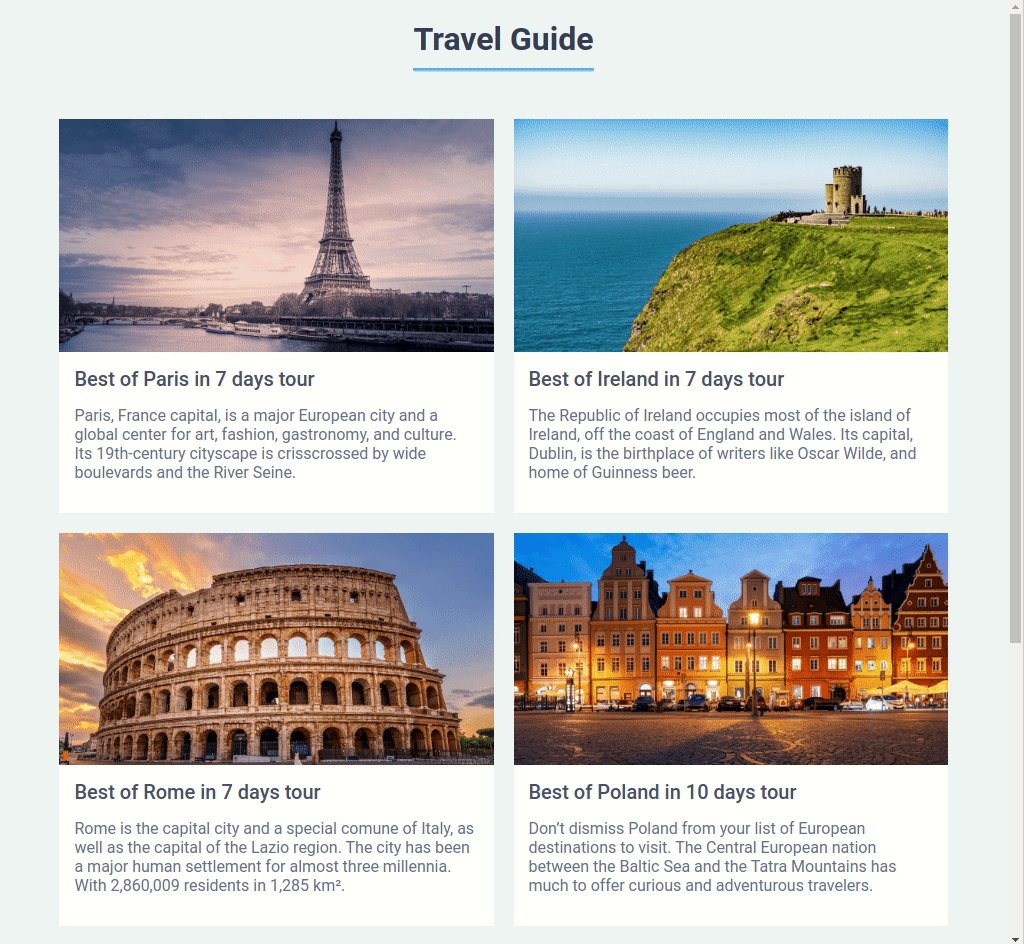
- If the HTTP GET request made is successful, the list of packages should be displayed
API Requests & Responses
travelGuidePackagesApiUrl
API: https://apis.ccbp.in/tg/packages
Method: GET
Description:
Returns a response containing the list of packages
Response
{
"packages":[
{
"id":1,
"name":"Best of Paris in 7 days tour",
"image_url":"https://assets.ccbp.in/frontend/react-js/travel-guide/paris-img.png",
"description":"Paris, France capital, is a major European city and a global centre for art, fashion, gastronomy, and culture. Its 19th-century cityscape is crisscrossed by wide boulevards and the River Seine."
},
...
],
}
Click to view
The following instructions are required for the tests to pass
- The image in each package item should have the alt as the value of the key
namefrom each package object in the packages list - Wrap the Loader component with an HTML container element and add the
data-testidattribute value asloaderto it as shown below
<div data-testid="loader">
<Loader type="TailSpin" color="#00BFFF" height={50} width={50} />
</div>Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.