Demos for aiohttp project.
Contents
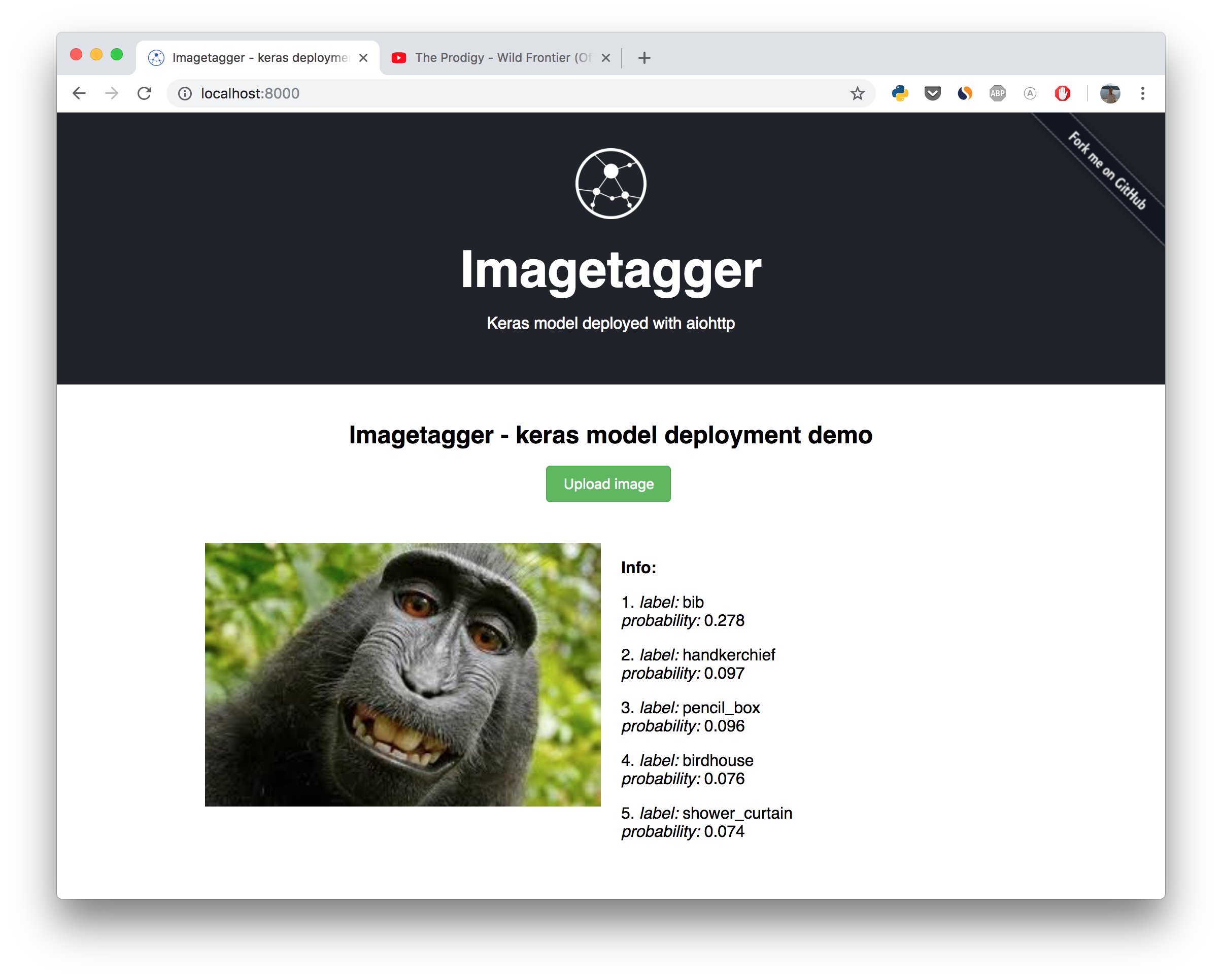
Example how to deploy deep learning model with aiohttp.
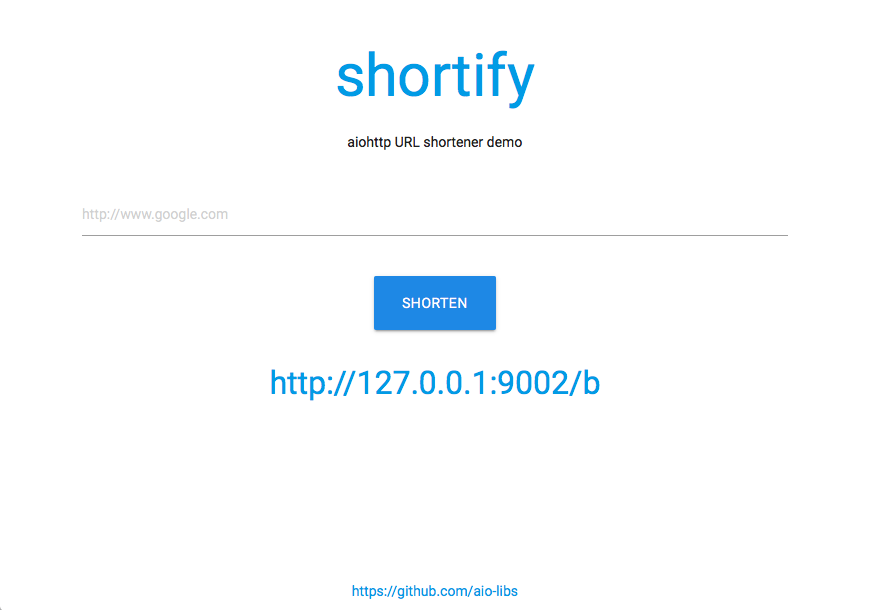
Simple URL shortener with Redis storage.
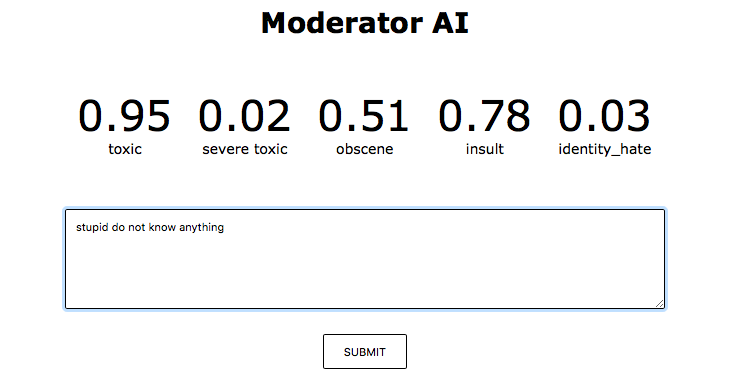
UI and API for classification of offensive and toxic comments using Kaggle data and simple logistic regression.
Slack bot that moderates offensive and toxic chat messages using model from Moderator AI.
Twitter clone with MongoDB storage.
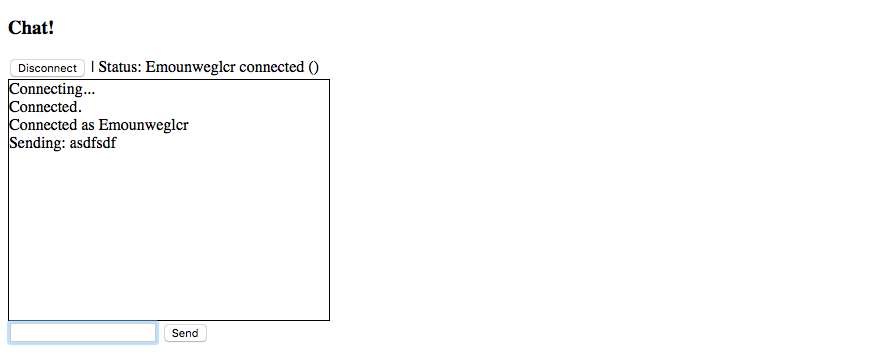
Simple chat using websockets.
Simple polls application with PostgreSQL storage.
Blog application with PostgreSQL storage and Redis session store.
The simple realization of the GraphQL api.
Things you need for local development:
$ pip install -r requirements-dev.txt $ pip install demos/polls $ pip install demos/chat $ pip install demos/blog $ pip install demos/graphql-demo
To check documentation locally - run:
$ make doc
and click the open file link from the output.
To make sure everything is ok before committing:
$ make ci
Polls:
- [+] create configuration steps (venv, pip install, db initialization)
- [+] fix or recreate tests
- [~] revise tutorial.rst
- [+] fix urls from aiohttp/tutorial
- [x] setup communication channels (aio-libs gitter channel is enough)
- [~] create missing issues
- [+] add "Contributing" section
- [ ] add "What's next" section
- [ ] discuss roadmap