jscpd is a tool for detect copy/paste "design pattern" in programming source code.
| Supported languages | ||
|---|---|---|
| JavaScript | Java | YAML |
| CoffeeScript | C++ | Haxe |
| PHP | C# | TypeScript |
| Go | Python | Mixed HTML |
| Ruby | C | SCSS |
| Less | CSS | erlang |
| Swift |
If you need support language not from list feel free to create request.

npm install jscpd -g
jscpd --path my_project/ --languages javascript,coffee
jscpd -f **/*.js -e **/node_modules/**
jscpd --files **/*.js --exclude **/*.min.js --output report.xml
jscpd --files **/*.js --exclude **/*.min.js --reporter json --output report.json
or
If you have file .cpd.yaml in your directory
#.cpd.yaml
languages:
- javascript
- coffeescript
- typescript
- php
- python
- jsx
- haxe
- yaml
- css
- ruby
- go
- swift
- java
- clike # c++ or c source
- csharp # c# source
- htmlmixed # html mixed source like knockout.js templates
files:
- "test/**/*"
exclude:
- "**/*.min.js"
- "**/*.mm.js"
reporter: jsonand run jscpd command, you will check code for duplicates according config from .cpd.yaml
or
# coffeescript
jscpd = require('jscpd')
result = jscpd::run
path: 'my/project/folder'
files: '**/*.js'
exclude: ['**/*.min.js', '**/node_modules/**']
reporter: jsonPlease see the minimatch documentation for more details.
| Option | Type | Default | Description |
|---|
- -l, --min-lines | [NUMBER] | 5 | min size of duplication in code lines
- -t, --min-tokens | [NUMBER] | 70 | min size of duplication in code tokens
- -f, --files | [STRING] | * | glob pattern for find code
- -r, --reporter | [STRING] | xml | reporter name or path
- -x, --xsl-href | [STRING] | - | path to xsl file for include to xml report
- -e, --exclude | [STRING] | - | directory to ignore
- -g, --languages | [STRING] | All supported | list of languages which scan for duplicates, separated with coma
- -o, --output | [PATH] | - | path to report file
-
--verbose | | - | show full info about copies -
--skip-comments| false | - | skip comments in code when duplications finding - -b --blame | false | - | blame authors of duplications (get information about authors from git)
- -p, --path | [PATH] | Current dir | path to code
-
--limit | [NUMBER] | 50 | limit of allowed duplications, if real duplications percent more then limit jscpd exit with error - -d, --debug | | - | show debug information (options list and selected files)
- -v, --version | | - | Display the current version
- -h, --help | | - | Display help and usage details
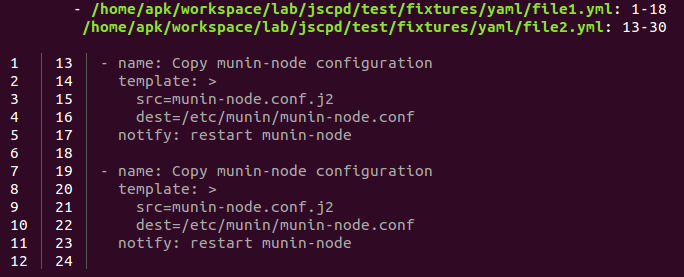
Verbose output:
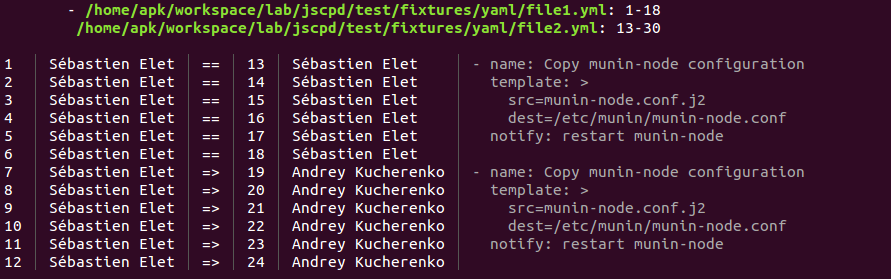
Blame mode use information from git blame and concat it with duplications report:
jscpd shipped with two standard reporters xml and json. It is possible to write custom reporter script too. For hooking reporter up wrap it into node module and provide path to it as reporter parameter e.g. ./scripts/jscpd-custom-reporter.coffee (works with javascript too).
Custom reporter is a function which is executed into context of Report (report.coffee) class and thus has access to the report object and options. Expected output is array with following elements:
[raw, dump, log]
rawis raw report object which will be passed through.dumpis report which will be written into output file if any provided.logcustom log output for cli.
At least one of raw or dump needs to be provided, log is fully optional.
You can point xsl file for add it to xml report
jscpd -x reporters-xslt/simple.xsl -p test/fixtures/ -r xml -o report.xml
In this case report.xml will include following lines:
<?xml version='1.0' encoding='UTF-8' ?>
<?xml-stylesheet type="text/xsl" href="reporters-xslt/simple.xsl"?>
<pmd-cpd>
<!-- ... -->
</pmd-cpd>
If you open xml file in browser template from reporters-xslt/simple.xsl will apply to your xml and show pretty html report.
You can find example of xsl template in reporters-xslt folder.
npm test
npm run coverage
Thanks to Mathieu Desvé for grunt-jscpd. Thanks to Yannick Croissant for gulp-jscpd. Thanks to linslin for grunt-jscpd-reporter.
Project developed with PyCharm