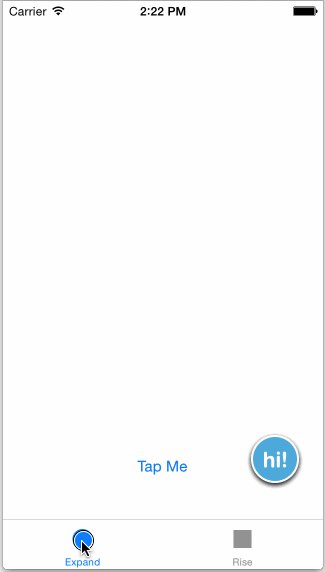
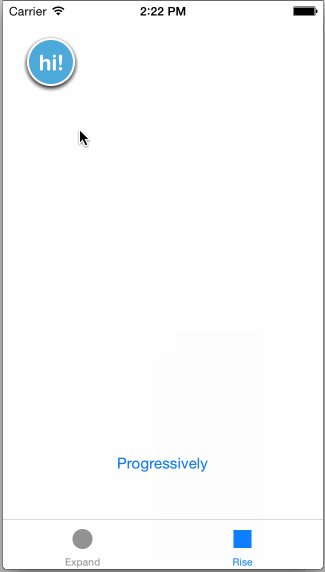
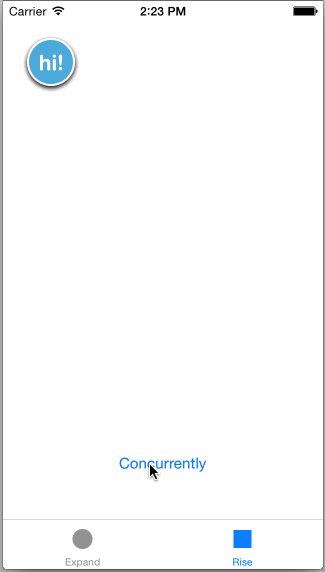
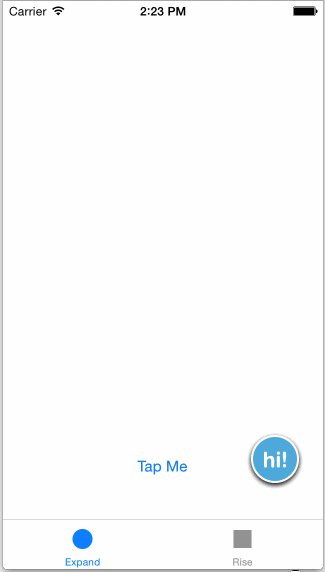
ASOAnimatedButton is an animated button which can be easily configured using Storyboard. There are two effects supported by this library, i.e. bounce-button and two-state effects.
One of the possible implementations of those effects is it can be used to build a menu buttons such as the one implemented in Android version of Tumblr App.
Refer to the example project for its various implementations.
To run the example project; clone the repo, and run pod install from the Example directory first. Then launch it from Example.xcworkspace.
- iOS SDK 7 or later
- Xcode 5 or later
ASOAnimatedButton is available through CocoaPods, to install
it simply add the following line to your Podfile:
platform :ios, '7.0'
pod 'ASOAnimatedButton'Or 'Add File' in the Classes/iOS/ directory from this repo into your project.
The easiest way to learn how to use ASOAnimatedButton is by going through the example apps in Examples.xcworkspace and follow the quick start guide in each README of those examples.
- BounceButtonExample. Several examples on how to implement each available animation style of 'bounce effect' on buttons.
- TwoStateButtonExample. This is a an example on how to implement 'two-state effect' on a button.
If you need help using ASOAnimatedButton, please post a question on StackOverflow with the "ASOAnimatedButton" tag.
If you think you found a problem with ASOAnimatedButton, please post an issue. A sample project or fork of any of the examples demonstrating the problem will be helpful.
Agus Soedibjo. Copyright (c) 2014 Agus Soedibjo, [email protected]
ASOAnimatedButton is available under the MIT license. See the LICENSE file for more info.