Made with ❤️ 😅 and 😹 by Ady Ngom - @adyngom
Tailwind CSS is a superb utility first CSS framework that has taken the world of component first development by storm. It can be sometimes challenging to have it up and running in an Angular project let alone in an Nx workspace.
Though native support has been announced by the Angular team in upcoming versions, enterprise users who might want to take advantage of it might not have the luxury of quickly updating their versions.
Tukki means travel in my native tongue Wolof spoken in Senegal and the Gambia. It was a perfect name to give for a starter that will allow you to take a journey into Tailwind within an Angular project - first class with no frustations 😀⛱️
You could just zip the project and check out the setup if you already have an existing project or you could just clone it and take it for a spin. If you choose the latter these steps might be helpful:
I assume you already have the Nx Cli installed, if not start with
npm install -g nxyou can swap yarn for npm if used as your package manager.
After cloning the repo cd into it and just run
npm installyou will see the structure below with tukki as the default app, a shared/ui folder under libs which host the bulk of the Tailwind UI components.
Tailwind was installed using the @ngneat/tailwind plugin - I highly recommend checking out the article - so you will see a couple of files that were added in root by the plugin: tailwind.config.js and webpack.config.js
In a short summary the plugin write an external webpack config file that properly adds the tailwind configuration, this gets picked by your build process using the @angular-builders/custom-webpack package.
You can see the modified entry in the **angular.json" file
"architect": {
"build": {
"builder": "@angular-builders/custom-webpack:browser",
...You will also see that the Tailwind directives have been added as an import at the top of your styles.[s]css file
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';You can read more about it in the article mentionned above, but now after having your dependencies installed, just run
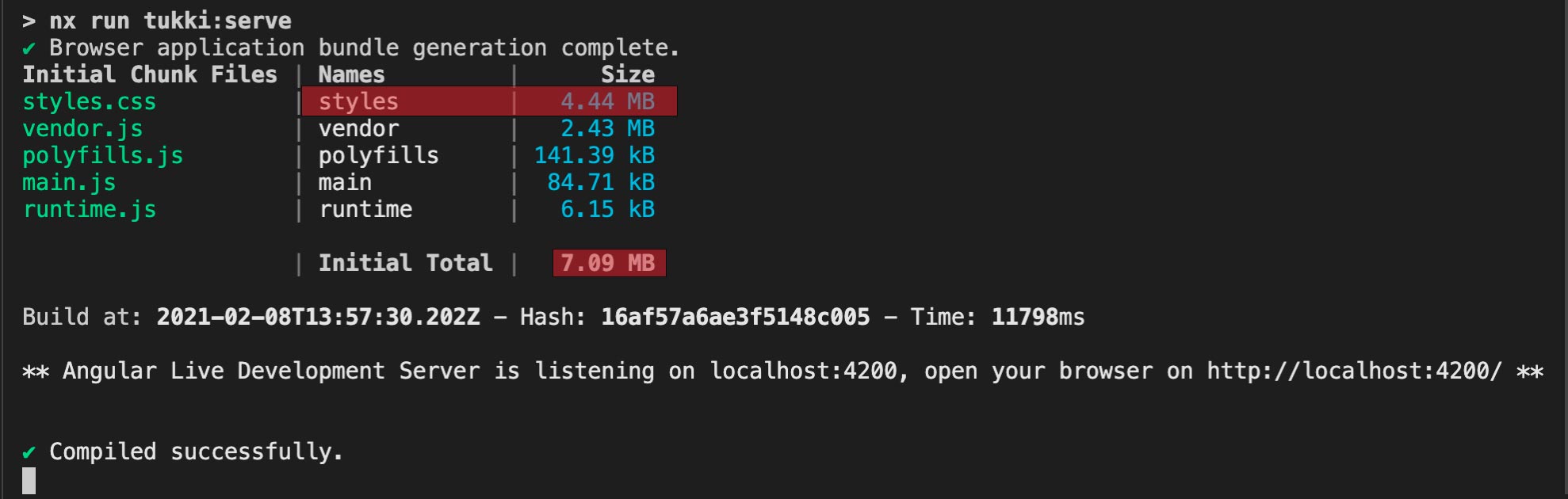
npm startWhen the build succeeds, you will notice a huge file size for your styles, which is to be expected since Tailwind comes with thousand of utility classes
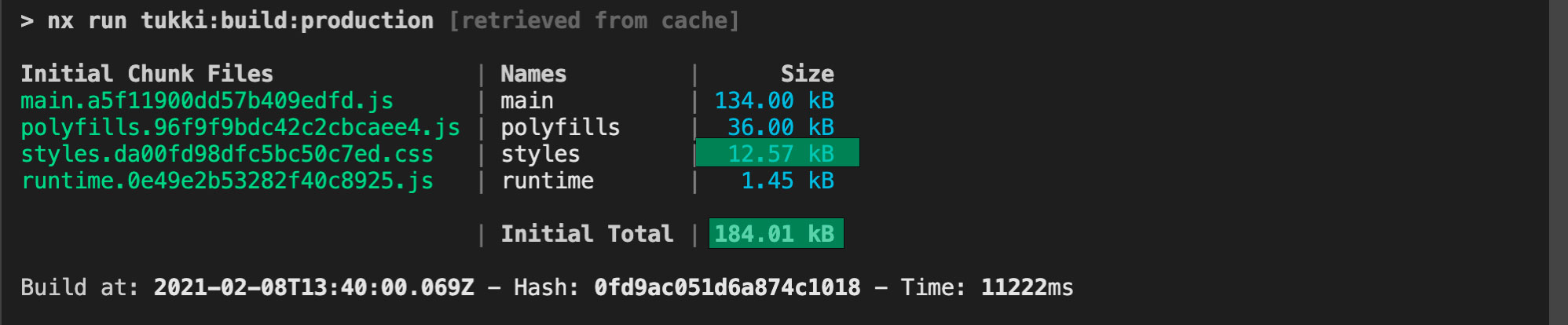
But this is where postcss kicks in when you create a production build which gets rid off all the unwanted and unused CSS
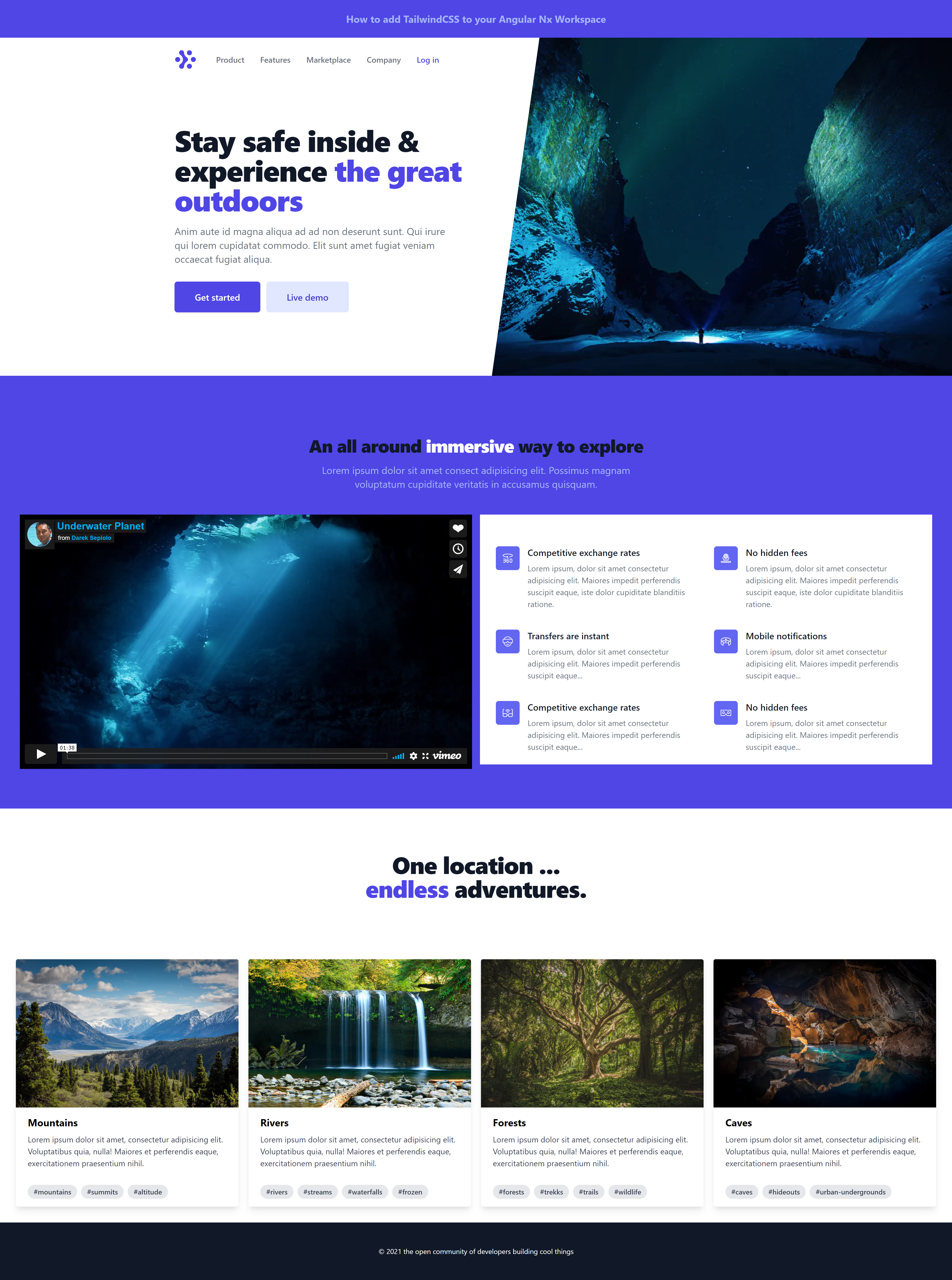
Now you can navigate to your local url and you should see the page render just like the picture of the landing page above.
Yeah you have an Angular project inside an Nx workspace with Tailwind properly setup - it's getting hot in here 🔥🔥🔥🔥
Take a look at the libs/shared/ui folder and see how I've tried to emulate the model from Angular material by having everything reusable as a module, you will find individuals components under the libs/shared/ui/partials folder and how everything gets imported in the app.module.ts file
/**
* Shared modules
*/
import {
SharedUiHeaderModule,
SharedUiHeroModule,
SharedUiPromoModule,
SharedUiPartialsModule,
SharedUiFooterModule,
} from '@tukki/shared/ui';If you like that type of flow, well you are in for a treat, if not no hard feelings do what works for you - feel free to delete and replace as you see fit.
🧙🏾 Tailwind's magic is sprinkled all around the project already and that's the only thing that matters
All the images use in the starter page are copyrighted to their respecvtive owners and should not be used in a commercial project without their consent or within the boundaries of their provided license agreements.
- Tailwind UI Components
- Hero Section
- Feature Section
- Unsplash
- Stakkholtsgja canyon, Iceland Photo by Jonatan Pie on Unsplash
- Wet mountain valley Photo by Kalen Emsley on Unsplash
- Peaceful waterfall Photo by Jeffrey Workman on Unsplash
- Tree in forest of plants Photo by veeterzy on Unsplash
- Iceland Cave Photo by Michael Behrens on Unsplash
- Vimeo
- Nrwl - huge shoutout to the entire team with special mention to:
- Community
- Amadou Sall (@ahasall) - Don't miss his talk on Tailwind at NGConf 2021
- Ibrahima Ciss (@bionik6)
- Bram Borggreve (@beeman_nl)