BACKEND MUSIC streaming API
Checkout Step by step tutorial »
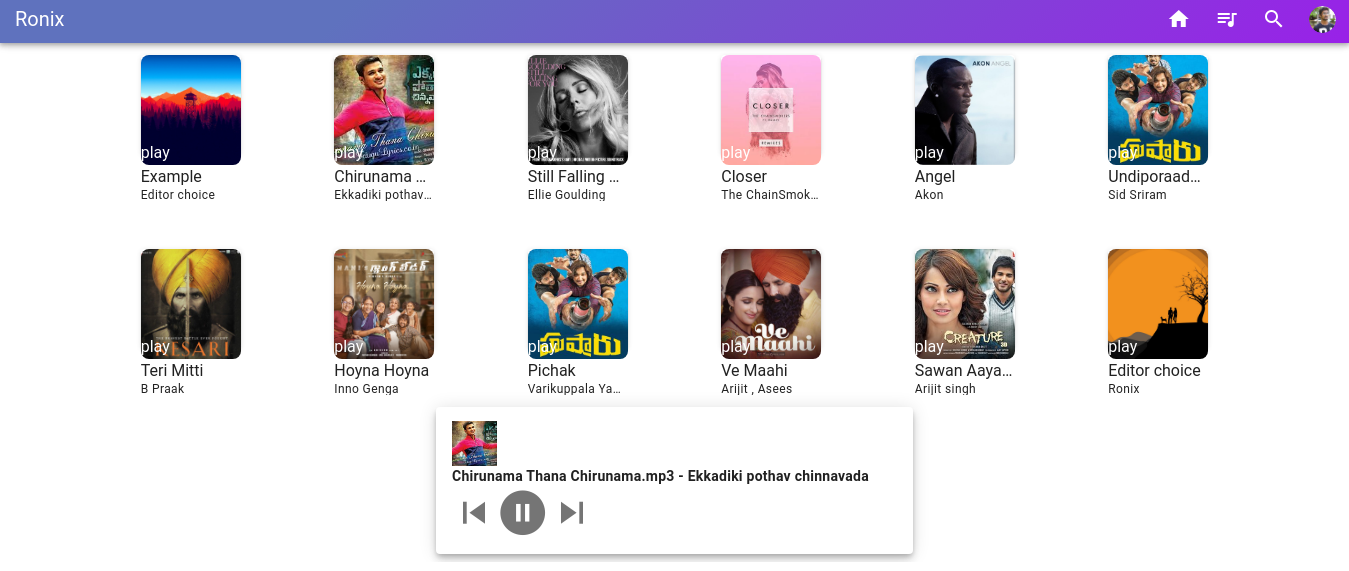
View Demo
·
Report Bug
·
Frontend Repo Vuejs
Image credits to its respective creators
There arent great tutorials that teaches Django + Vuejs , So, I created this to show the capability of Django and how easy it is to build enterprise level applications with Django and Vuejs.
This section lists major frameworks which we used to built this project.
To get a local copy and running up follow these simple steps.
We need the following.
- Python3.
- git.
- Clone the repo
git clone https://github.com/Adarshreddyash/ronix-backend.git- Install python packages
pip install -r requirements.txt- Make migrations
python manage.py makemigrations- Run
python manage.py runserverSongs
127.0.0.1:8000/api/v1/songsAuthentication
127.0.0.1:8000/rest-auth/registration/
127.0.0.1:8000/rest-auth/login/JWT Tokens
127.0.0.1:8000/api/v1/auth/obtain_token/
127.0.0.1:8000/api/v1/auth/refresh_token/See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Twitter - @adarshreddyash
Project Link: https://github.com/Adarshreddyash/ronix-backend