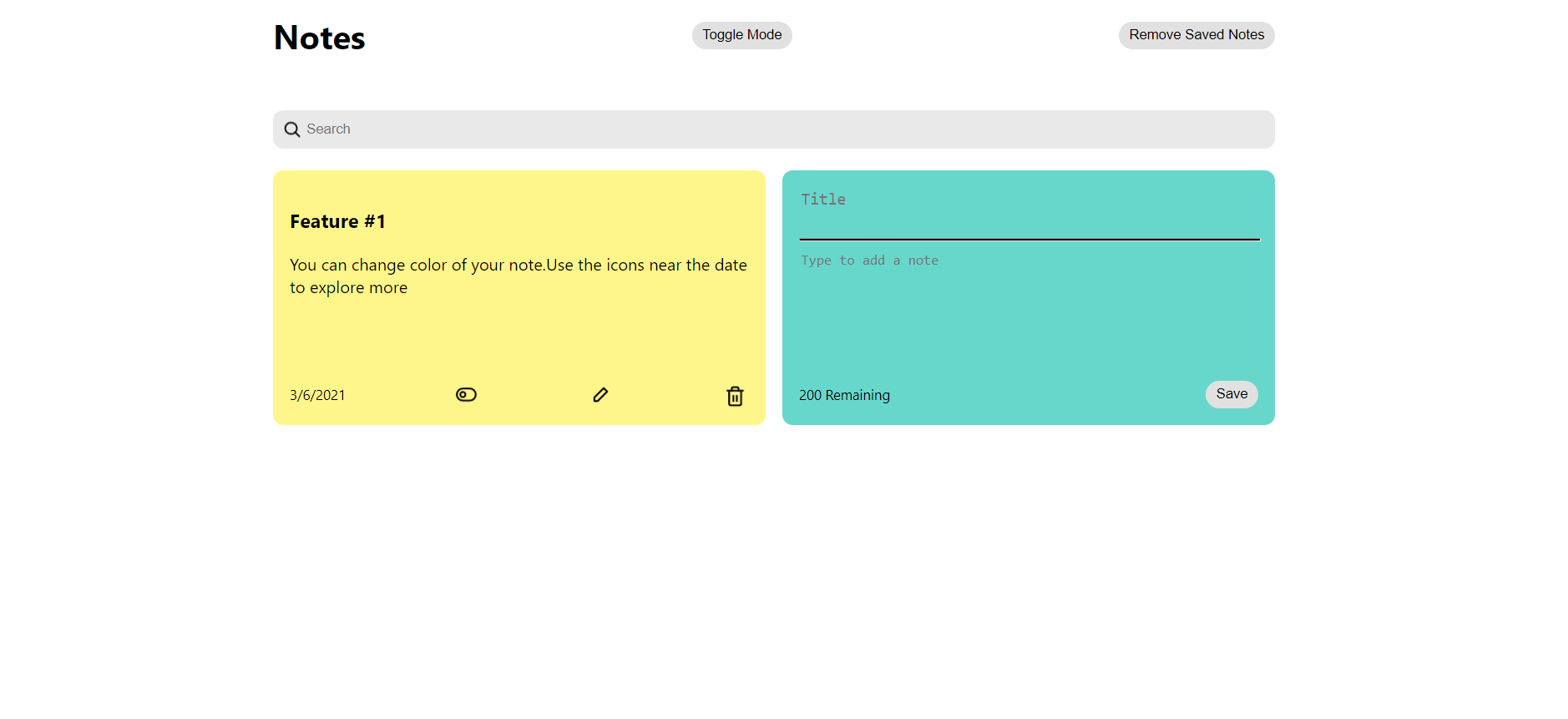
Easynotes is a unique cross-platform notes web app built using ReactJS.
The app uses component based architecture along with useState hooks and props to transfer data around. The data remains persistent across sessions due to the use of Localstorage where the data is stored in the form of json objects.
- Add Notes
- Edit Notes
- Delete Notes
- Markdown Enabled Typing
- Searchbox Autosuggestions For Notes
- Auto Save [Saves in localstorage in browser- Instant delete button provided]
- Change Color of Notes
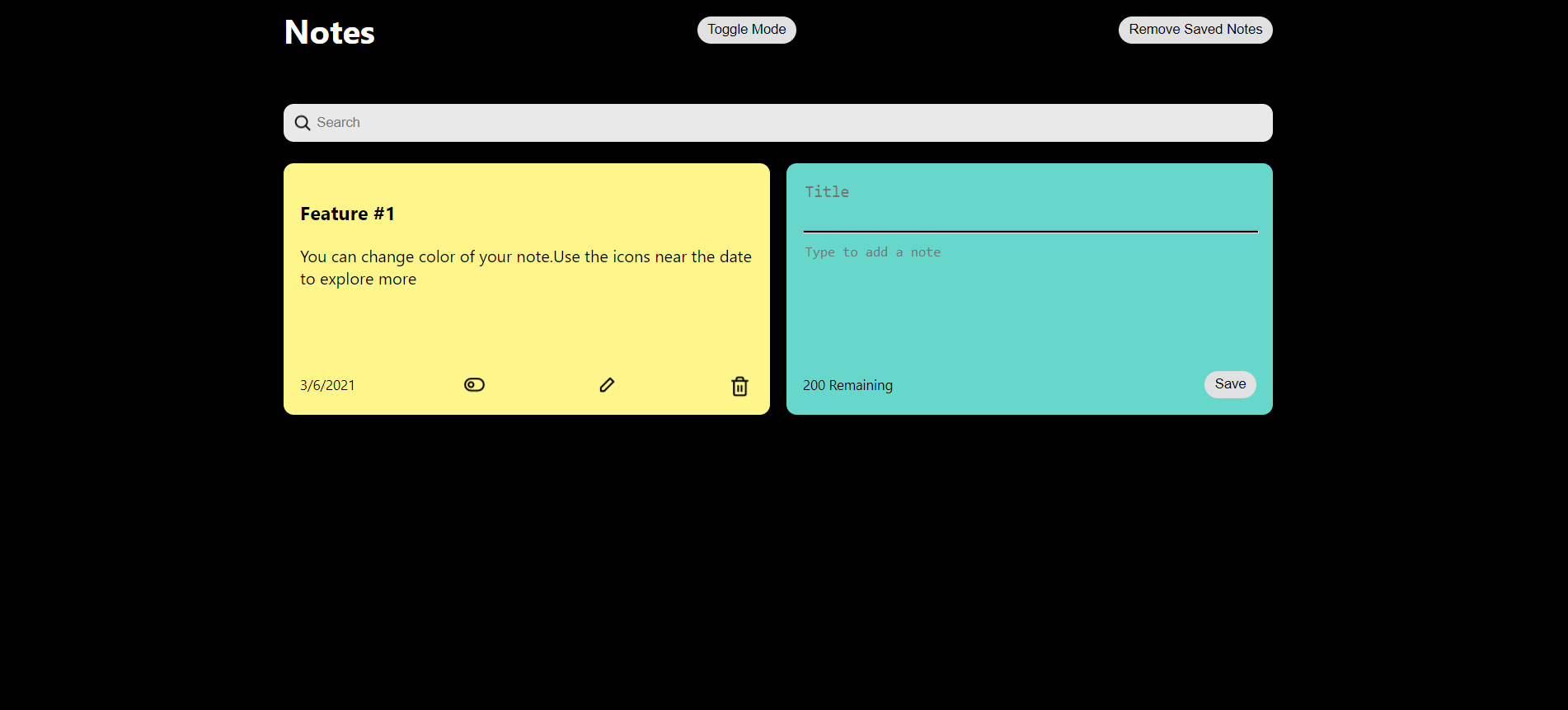
- Dark Mode
- We assure you of our best service at all times.
- Easy to use.
- keep track of deadlines
- milestone dates and other important information
- You can implement time management and productivity tools
- Manage your projects
- And so on...
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/Rutuj-Runwal/easynotes
# Go into the repository
$ cd Rutuj-Runwal/easynotes
# Install dependencies
$ npm install
# Run the app
$ npm startNote
If you're using Linux Bash for Windows, see this guide or use
nodefrom the command prompt.
The app uses component based architecture along with useState hooks and props to transfer data around. The data remains persistent across sessions due to the use of Localstorage where the data is stored in the form of json objects.
https://rutuj-runwal.github.io/easynotes/
📚 I'm a 3rd year CSE student
🔭 I’m currently working on ReactJS,Python,CyberSecurity and more
🌱 I’m currently learning about DeepLearning and Manifest V3
👯 I’m looking to collaborate on Open source Projects
😄 Pronouns: He/Him
- ML
- Java
- React.js
- Javascript
- Django
- Python
- CPP
- Blockchain