⚡Hacktoberfest⚡ Hacker Welcome! Welcoming coder of all skills! Beginner on their first PR to hardcore flutterista.
-
Go through the Table of Contents and start exploring all exciting Flutter features
-
Everything is made in chronological order for ease of understanding Flutter
If you found some awesome resource for learning Flutter, just send a Pull Request with respect to our Contribution Guidelines (they're very simple, please take a look).
We use such labels for free:
--> Add it to resource that is made by Google's Flutter team
--> Add it to resource that is a video course
Don't forget to add them. Now I'd love to see your suggestions!
The main reason for this guide to exist is to make it easy for new developer to have everything in one place.
Basic Must-Know Widgets
Complementing Tutorials: -- Scaffold Tutorial from ProAndroidDev
Complementing Tutorials: -- Container Tutorial from FlutterDoc
Complementing Tutorials: -- Row Tutorial from FlutterDoc
Complementing Tutorials: -- Column Tutorial from FlutterDoc
Complementing Tutorials: -- Mastering Flutter ListView from Pusher.com
Complementing Tutorials: -- GridView Tutorial from Yudi Setiawan
Complementing Tutorials: -- Slivers, Demystified from Emily Fortuna
Complementing Tutorials: -- Cupertino Tutorial from Yudi Setiawan
Complementing Tutorials: -- ColorFiltered from FlutterPub
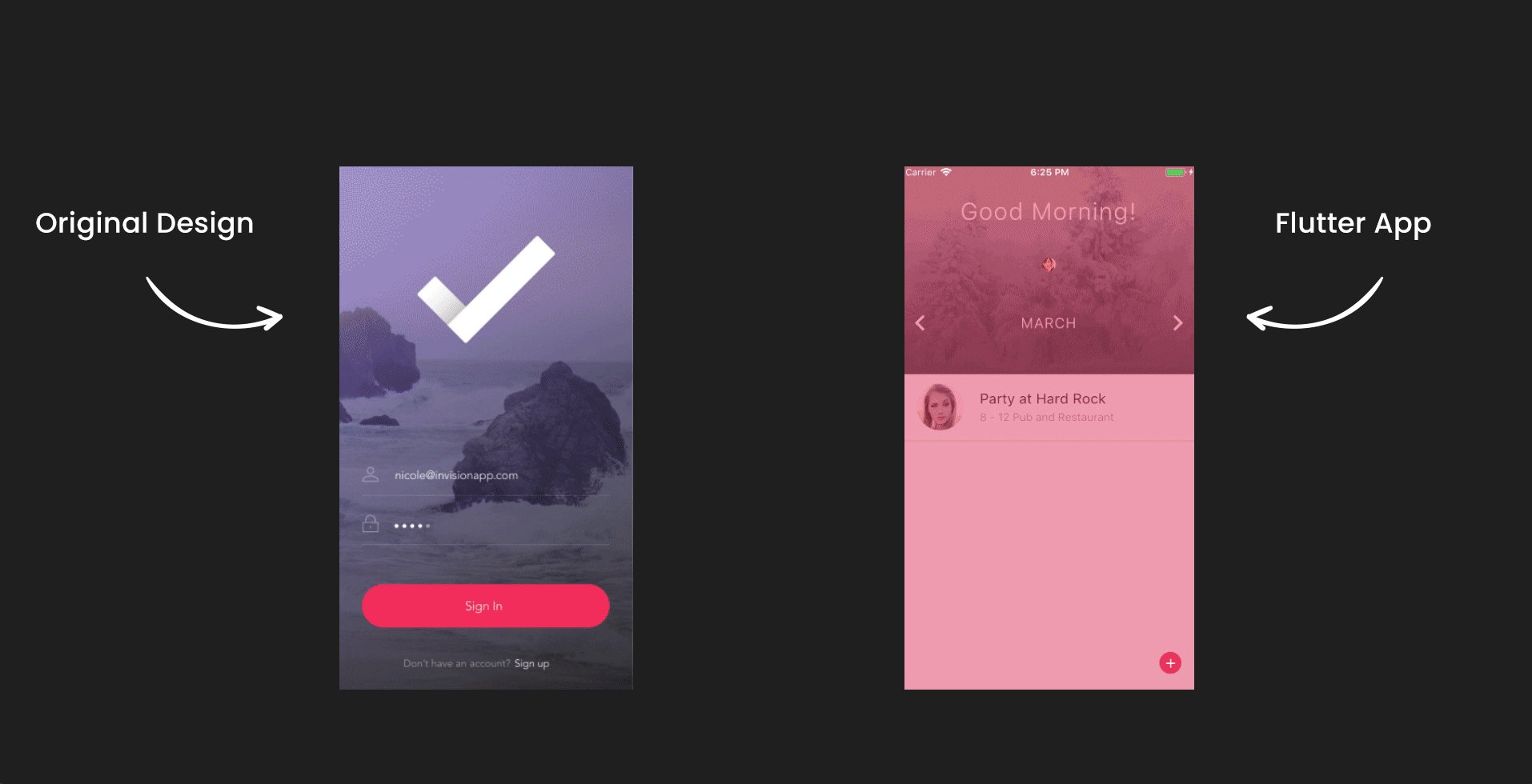
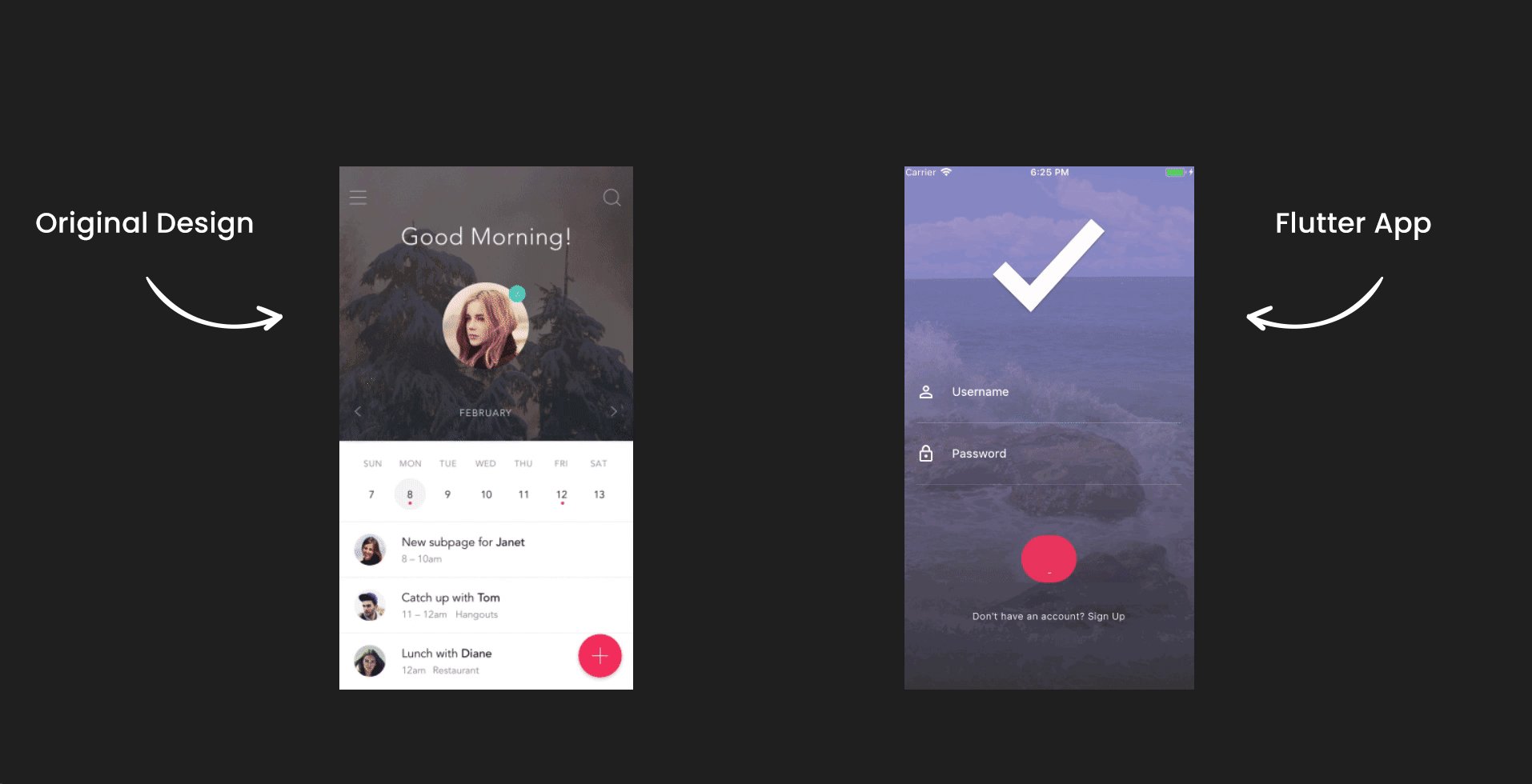
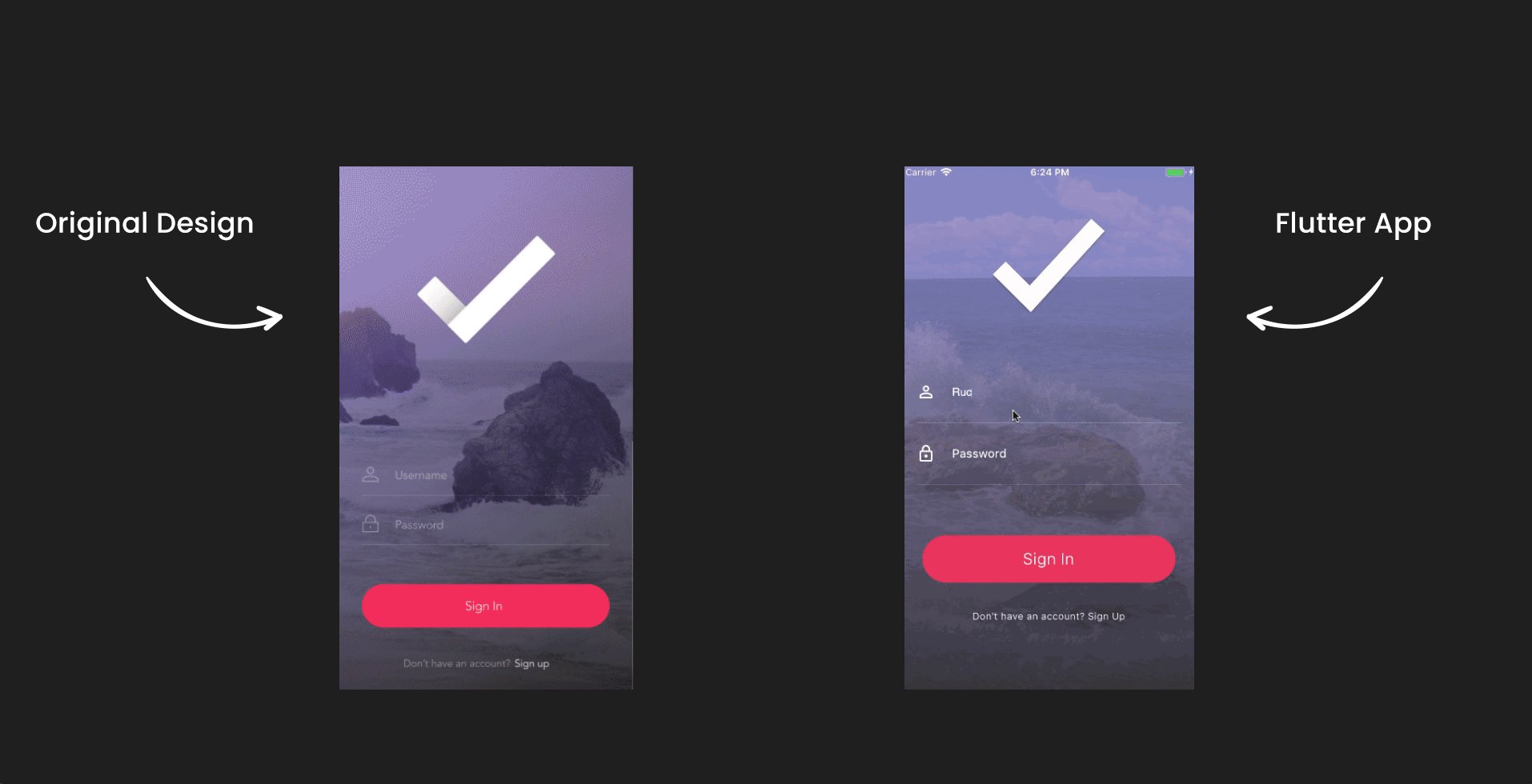
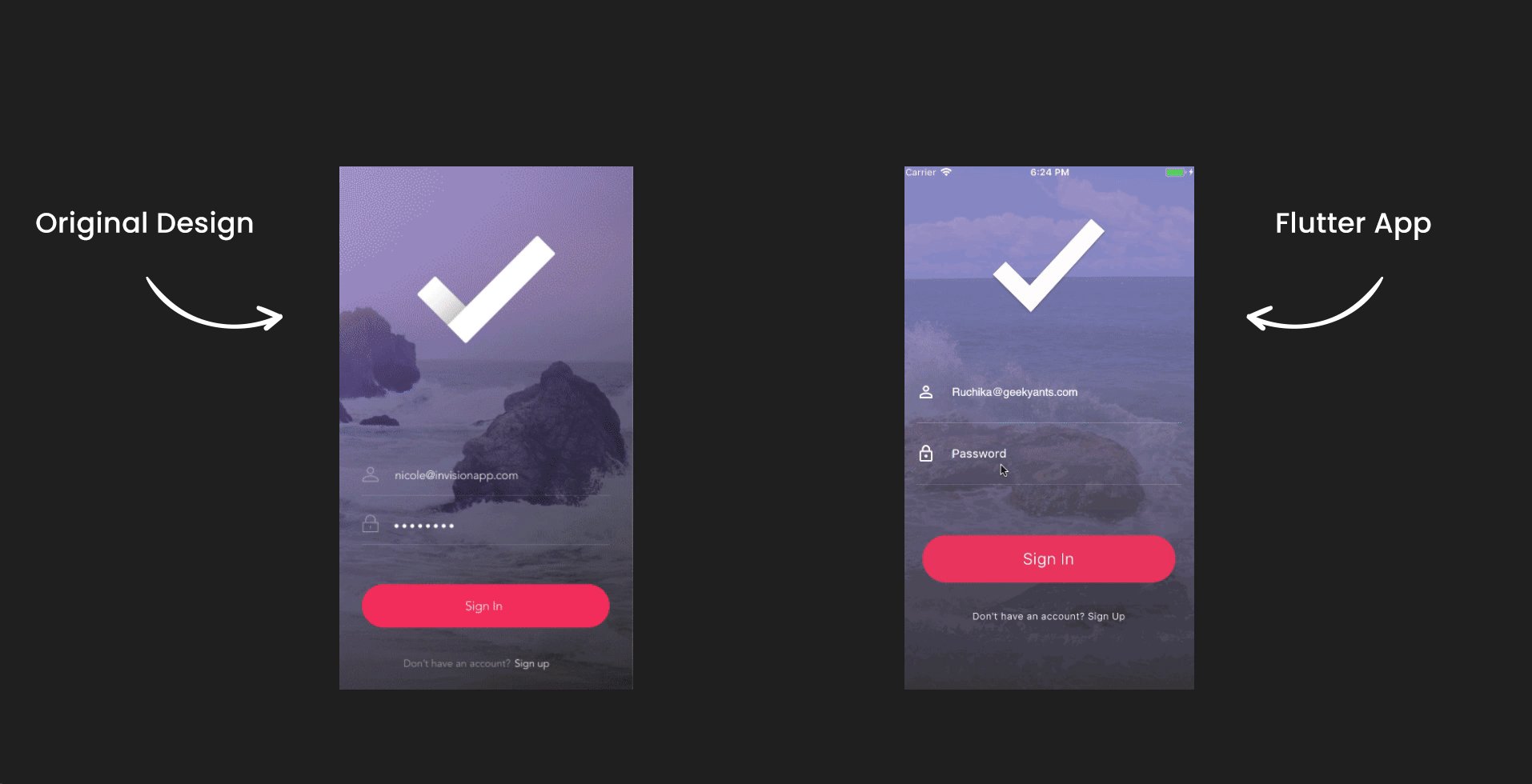
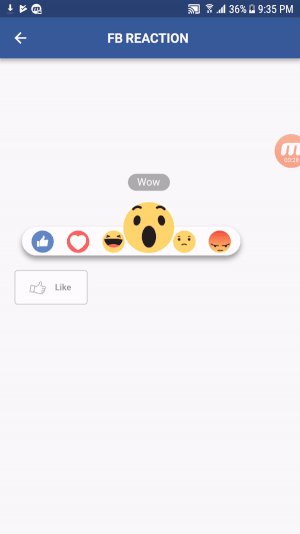
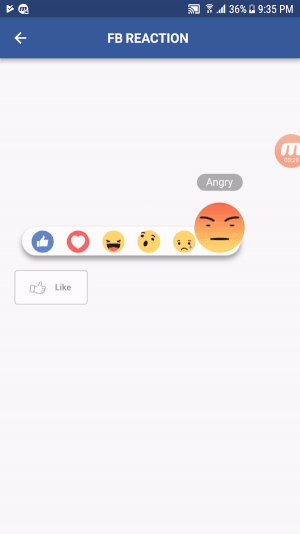
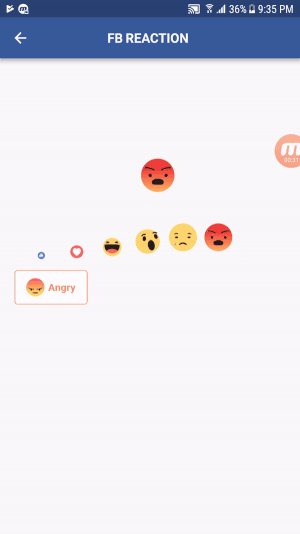
Implementing super smooth animations in your Flutter App:-- Flutter Login Animation
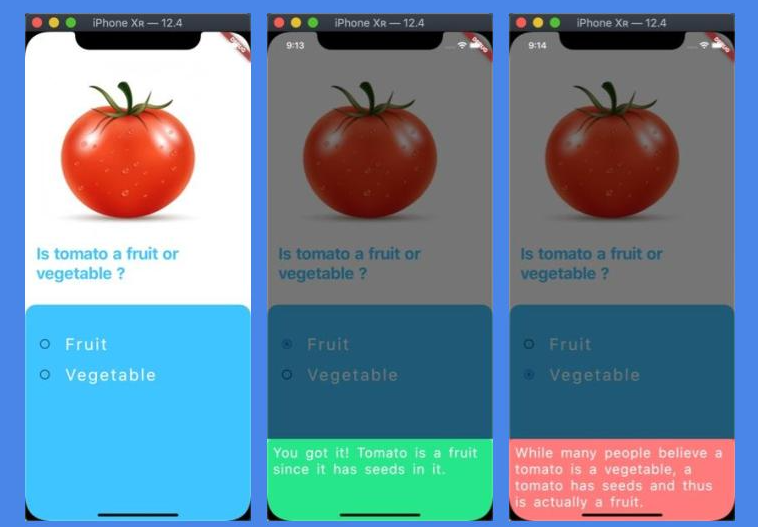
Implementing Material Design in Flutter
Application that presents information about food recipes from TheMealDb API.
- Github Project by Yudi Setiawan
-
The Hacker News App by Filip Hracek
-
Flews - A multi-service news app by James Barr
-
Grocery Shopping App by Widle Studio
-
BookSearch by Norbert Kozsir
-
ToDo App with Firebase by Hugo EXTRAT
-
Habbit by Limboy
-
fluttergram - Instagram Clone by Matthew Danics
-
Flutter gallery by Jonah Williams
-
inKino - A multiplatform Dart movie app by Iiro Krankka
-
SpaceX GO! by Jesús Rodríguez
-
Natrium - Fast, Robust & Secure NANO Wallet by Appditto
-
Grey - Material designed music player by Avinash Kumar
-
Piano Tiles - A simple clone app of Piano Tiles 2 game by Marcin Szałek
-Flutter TicTac Game by Bouaggad Moez