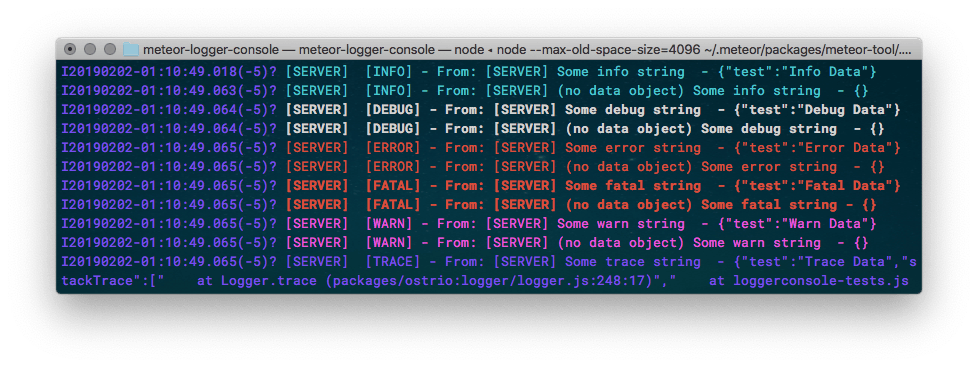
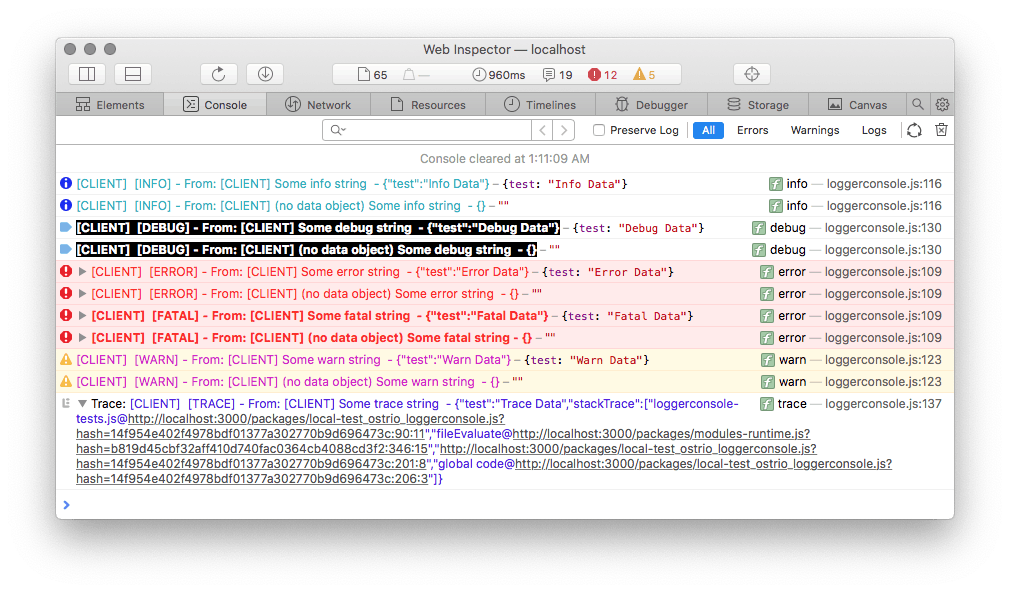
Console adapter for logger driver. Print Client's log messages to Server's console package. All messages is enhanced with colors and extra styles for better readability.
This package is not limited to transferring Client log messages to Server. It can be used on Client or Server only, or for printing colorized messages.
Features:
- Flexible log level filters;
userIdis automatically passed and logged if logs is associated with logged-in user;- Pass logs from Client to Server;
- Catch all browser's errors.
meteor add ostrio:logger # If not yet installed
meteor add ostrio:loggerconsoleimport { Logger } from 'meteor/ostrio:logger';
import { LoggerConsole } from 'meteor/ostrio:loggerconsole';- Star on GitHub
- Star on Atmosphere
- Tweet
- Share on Facebook
new LoggerConsole(LoggerInstance, settings)
LoggerInstance{Logger} - fromnew Logger()settings{Object}settings.format{Function} - This function must return String. Arguments:opts{Object}opts.userId{String}opts.time{Date} - Report dateopts.level{String} - Message level, one of:ERROR,FATAL,WARN,DEBUG,INFO,TRACE,LOG,*opts.message{String} - Report messageopts.data{Object} - Additional info passed as object
import { Logger } from 'meteor/ostrio:logger';
import { LoggerConsole } from 'meteor/ostrio:loggerconsole';
// Initialize Logger:
const log = new Logger();
// Initialize and enable LoggerConsole with default settings:
(new LoggerConsole(log)).enable();
// Initialize and enable LoggerConsole with custom formatting:
(new LoggerConsole(log, {
format(opts) {
return ((Meteor.isServer) ? '[SERVER]' : "[CLIENT]") + ' [' + opts.level + '] - ' + opts.message;
}
})).enable();import { Logger } from 'meteor/ostrio:logger';
import { LoggerConsole } from 'meteor/ostrio:loggerconsole';
const log = new Logger();
(new LoggerConsole(log)).enable({
enable: true,
filter: ['ERROR', 'FATAL', 'WARN'], /* Filters: 'ERROR', 'FATAL', 'WARN', 'DEBUG', 'INFO', 'TRACE', '*' */
client: true, // Set to `false` to avoid log transfer from Client to Server
server: true // Set to `false` to disallow execution on Server
});import { Logger } from 'meteor/ostrio:logger';
import { LoggerConsole } from 'meteor/ostrio:loggerconsole';
const log = new Logger();
(new LoggerConsole(log)).enable();
/*
message {String} - Any text message
data {Object} - [optional] Any additional info as object
userId {String} - [optional] Current user id
*/
log.info(message, data, userId);
log.debug(message, data, userId);
log.error(message, data, userId);
log.fatal(message, data, userId);
log.warn(message, data, userId);
log.trace(message, data, userId);
log._(message, data, userId); // Shortcut
// Use with throw
throw log.error(message, data, usmerId);/* Store original window.onerror */
const _GlobalErrorHandler = window.onerror;
window.onerror = (msg, url, line) => {
log.error(msg, {file: url, onLine: line});
if (_GlobalErrorHandler) {
_GlobalErrorHandler.apply(this, arguments);
}
};const log1 = new Logger();
const log2 = new Logger();
(new LoggerConsole(log1)).enable({
filter: ['*'],
client: true,
server: true
});
(new LoggerConsole(log2)).enable({
filter: ['ERROR', 'FATAL'],
client: true,
server: true
});