We are building a complete video hosting website similar to youtube with all the features like login, signup, upload video, like, dislike, comment, reply, subscribe, unsubscribe, and many more along with the features using tweets.
Check the links to understand
This project is a complex backend project that is built with nodejs, expressjs, mongodb, mongoose, jwt, bcrypt, and many more. This project is a complete backend project that has all the features that a backend project should have. Project uses all standard practices like JWT, bcrypt, access tokens, refresh Tokens and many more. We have spent a lot of time in building this project and we are sure that you will learn a lot from this project.
Get all the doc after running the server
http://localhost:8000/api-docs/
- User Authentication
- Video Upload
- Like, Dislike, Comment, Reply
- Subscribe, Unsubscribe
- Tweet, Retweet, Like, Comment, Reply
- and many more
$npm install -g nodemon
# or using yarn:
$yarn global add nodemon
- dotenv
$npm i dotenv
- check npm
$npm -v
- check nodemon
$nodemon -v
- install all the node_modules
$npm install
- create a .env file
Youtube-Twitter-Backend/
│
|── doc/
| └── swagger.json
├── src/
│ ├── controllers/
│ │ ├── user.controller.js
│ │ ├── video.controller.js
│ │ └── ...
│ │
│ ├── models/
│ │ ├── user.model.js
│ │ ├── video.model.js
│ │ └── ...
│ ├── db/
| | └──index.js
| |
│ ├── routes/
│ │ ├── user.routes.js
│ │ ├── playlist.routes.js
│ │ └── ...
│ │
│ ├── middleware/
│ │ ├── auth.middleware.js
│ │ ├── multer.middleware.js
│ │ └── ...
│ │
│ ├── utils/
│ │ ├── cloudinary.js
│ │ ├── ApiError.js
│ │ └── ...
│ │
│ ├── app.js
│ ├── constant.js
│ └── index.js
├── .env #add .env files to add environment variables
├── .gitignore
├── .prettierignore
├── .prettierrc
├── package.json
├── package-lock.json
└── README.md
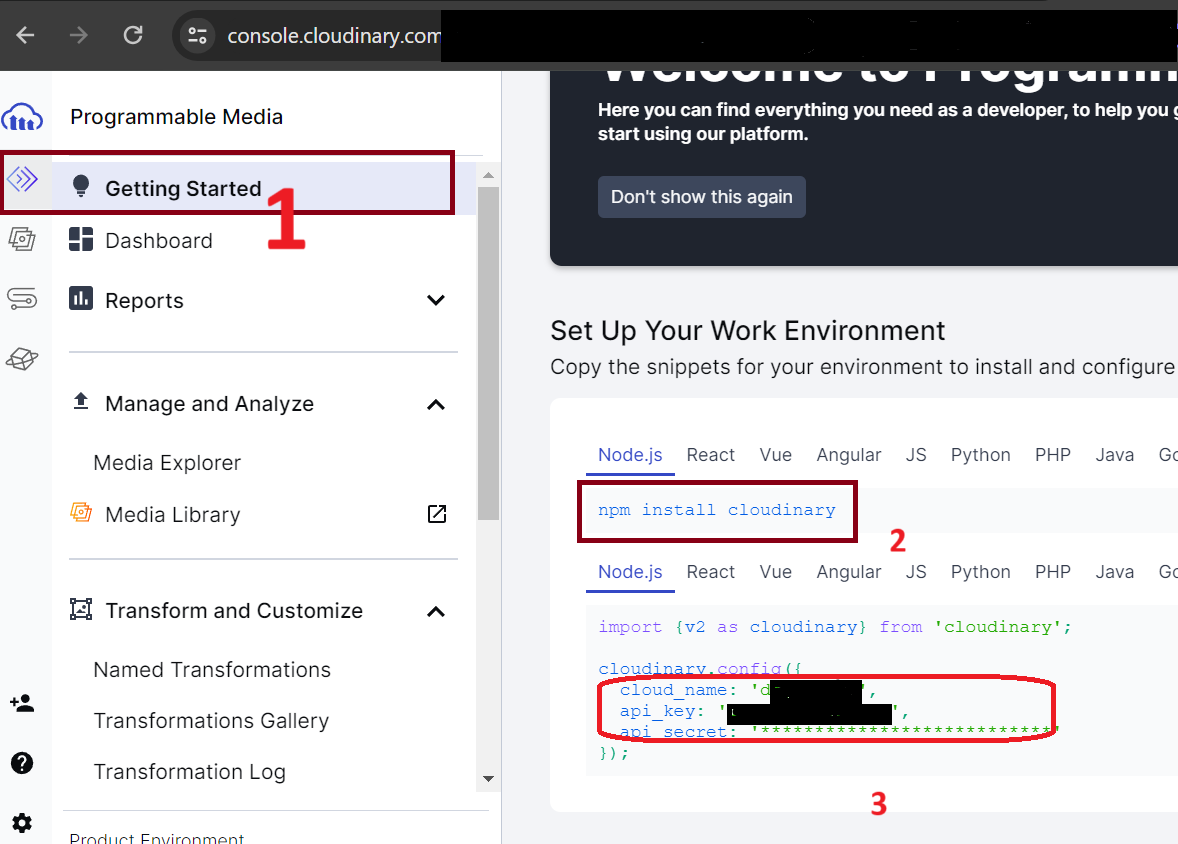
- create the cloudinary account(free version)
- get the cloudinary credential
in the .env file
PORT=8000
MONGODB_URI="Your mongodb URI string"
CORS_ORIGIN=*
ACCESS_TOKEN_SECRET="yours secret key"
ACCESS_TOKEN_EXPIRY="yours secret key"
REFRESH_TOKEN_SECRET="yours secret key"
REFRESH_TOKEN_EXPIRY="yours secret key"
CLOUDINARY_CLOUD_NAME="your cloud name"
CLOUDINARY_API_KEY=your-api-key
CLOUDINARY_API_SECRET=your-api-secret
- run the server
$npm run dev
Hitesh Sir's video