野火IM是专业级即时通讯和实时音视频整体解决方案,由北京野火无限网络科技有限公司维护和支持。
主要特性有:私有部署安全可靠,性能强大,功能齐全,全平台支持,开源率高,部署运维简单,二次开发友好,方便与第三方系统对接或者嵌入现有系统中。详细情况请参考在线文档。
主要包括一下项目:
| GitHub仓库地址(主站) | 码云仓库地址(镜像) | 说明 | 备注 |
|---|---|---|---|
| im-server | im-server | IM Server | |
| android-chat | android-chat | 野火IM Android SDK源码和App源码 | 可以很方便地进行二次开发,或集成到现有应用当中 |
| ios-chat | ios-chat | 野火IM iOS SDK源码和App源码 | 可以很方便地进行二次开发,或集成到现有应用当中 |
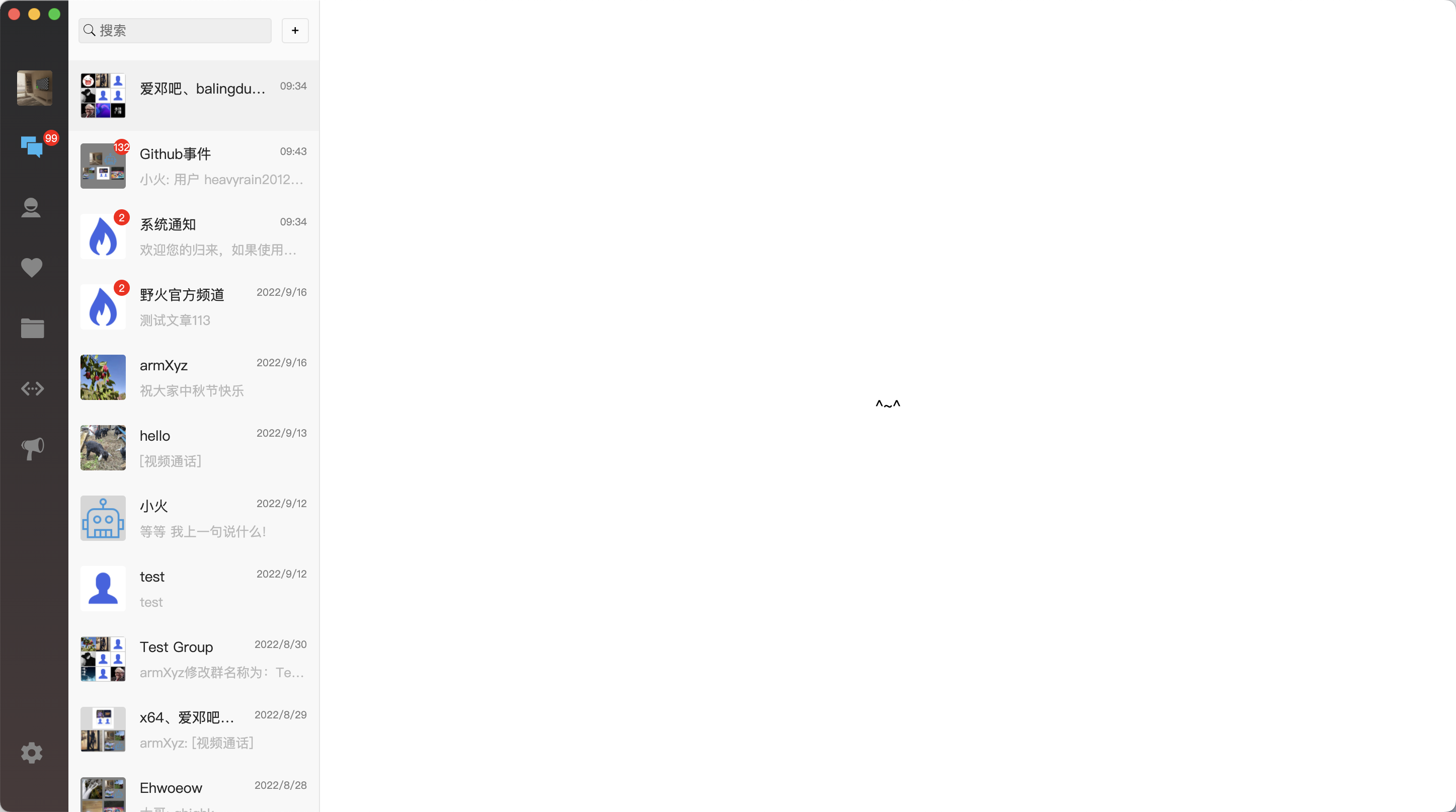
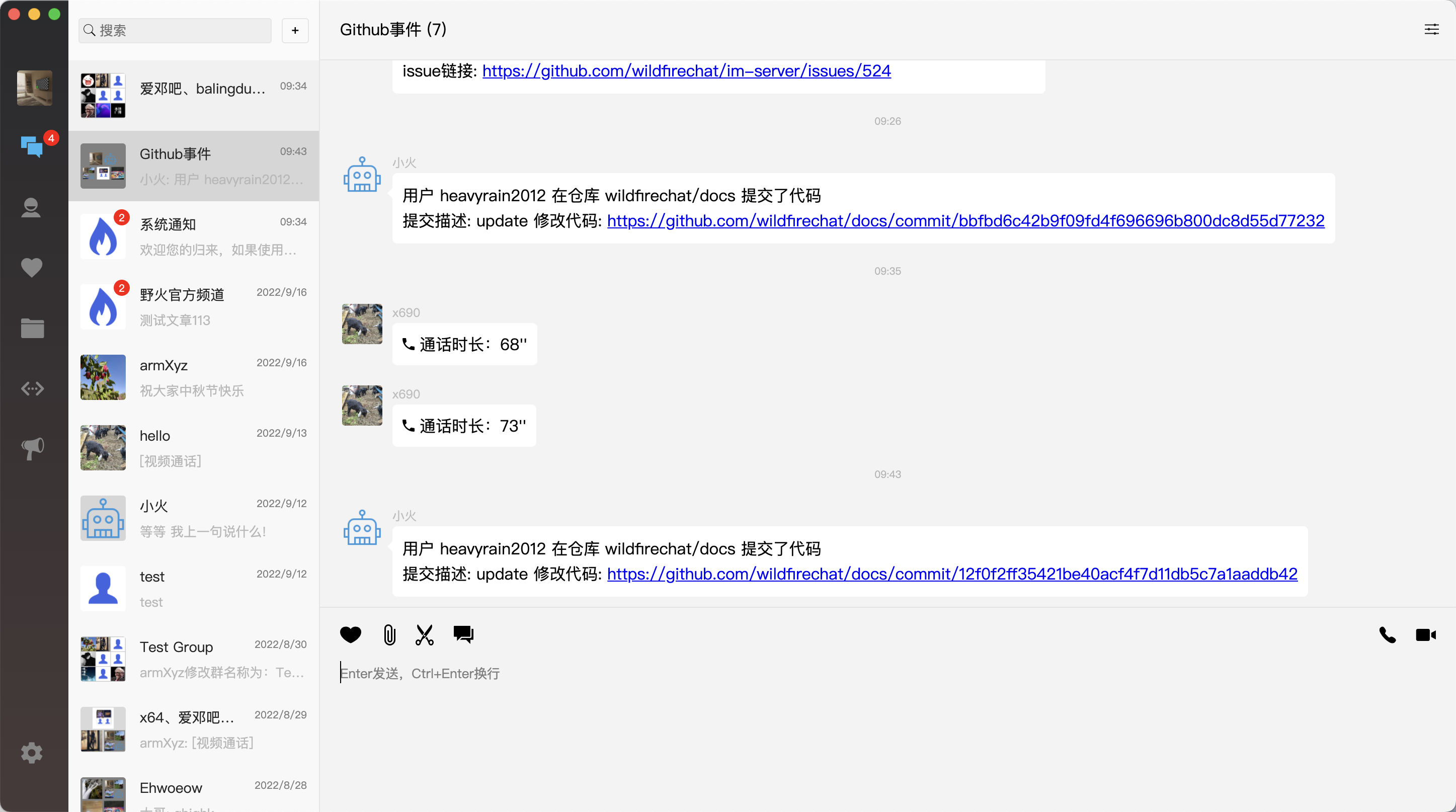
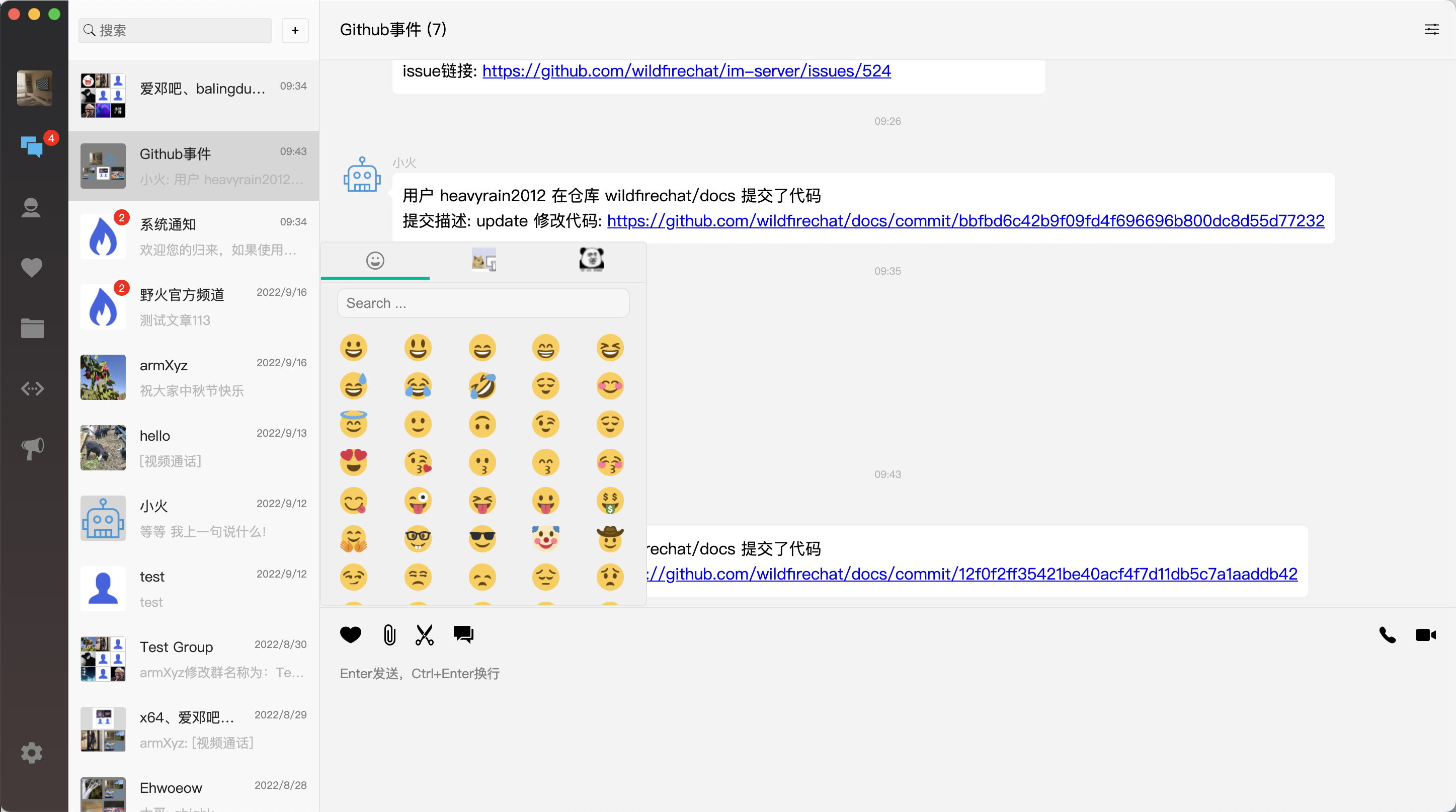
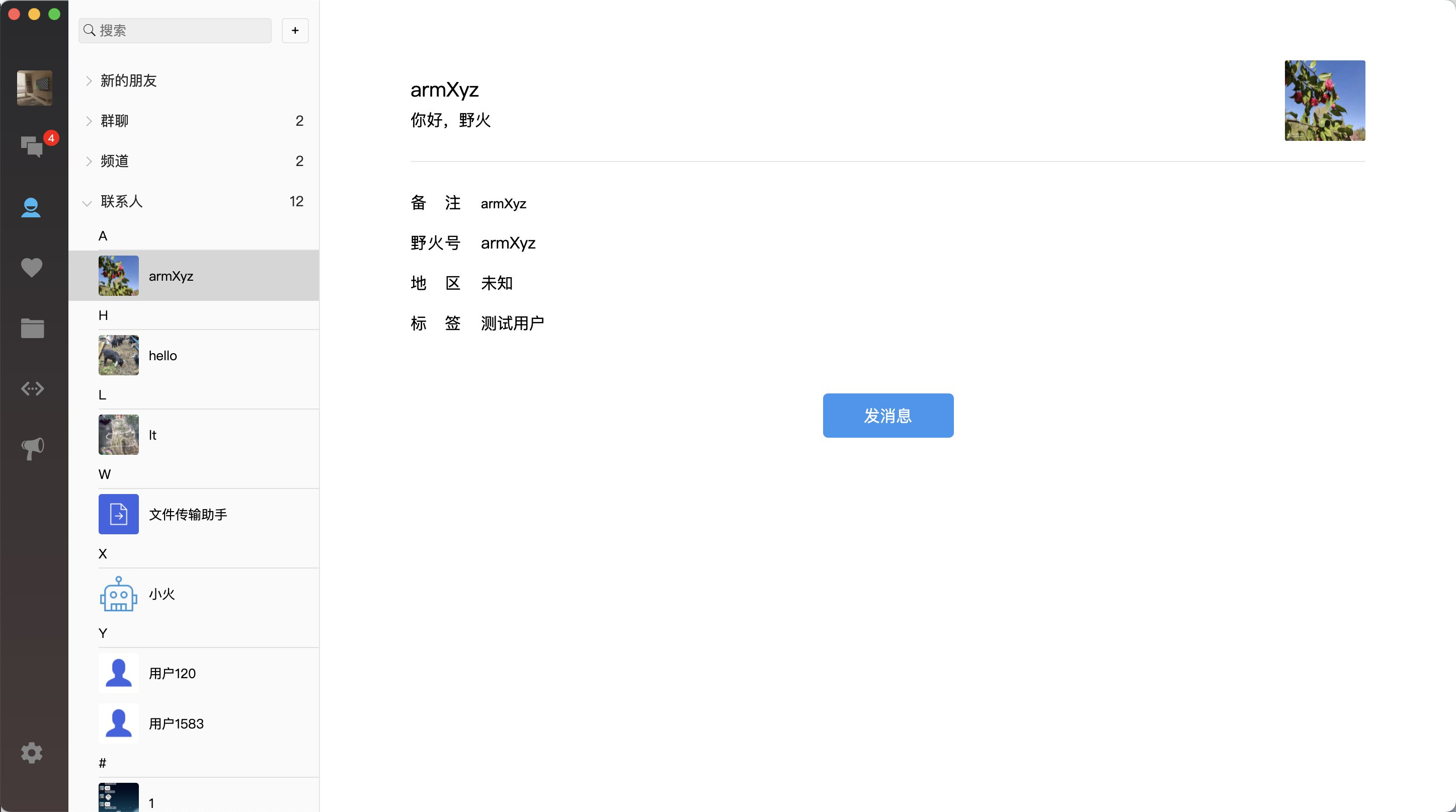
| pc-chat | pc-chat | 基于Electron开发的PC 端 | |
| web-chat | web-chat | 野火IM Web 端, 体验地址 | |
| wx-chat | wx-chat | 小程序平台的Demo(支持微信、百度、阿里、字节、QQ 等小程序平台) | |
| app server | app server | 应用服务端 | |
| robot_server | robot_server | 机器人服务端 | |
| push_server | push_server | 推送服务器 | |
| docs | docs | 野火IM相关文档,包含设计、概念、开发、使用说明,在线查看 |
野火IM Vue Electron Demo,演示如何将野火IM的能力集成到Vue Electron项目。
- 最新版本的Xcode
- nodejs v14.18.X
- npm 6.14.15
- python 2.7.X
- git
- npm install -g [email protected]
- nodejs v14.18.X
- python 2.7.X
- git
- npm 6.14.15
- npm install --global --vs2019 --production windows-build-tools
- npm install -g [email protected]
第5步安装windows开发环境的安装内容较多,如果网络情况不好可能需要等较长时间,选择早上网络较好时安装是个好的选择
- nodejs v14.18.X
- python2.7X
- git
- binutils
npm config set electron_mirror https://repo.huaweicloud.com/electron/设置electron镜像,建议使用华为镜像,也可以使用其他镜像。npm ci,建议使用华为镜像npm ci --registry=https://mirrors.huaweicloud.com/repository/npm/npm run dev
注意避免使用cnpm,我们使用cnpm出现过一些奇怪问题的情况。如果您使用cnpm当遇到问题时请切换到npm试一下。
npm install -g vue-devtools- 启动
vue-devtools - 根据第 2 步的提示,将
script注入到public/index.html的head里面 - 项目目录下执行
npm run dev
打包为当前平台架构软件
npm run package
yarn install --ignore-enginesyarn run package
- fork 本仓库
- 新增、修改功能等
- 阅读
.github/workflows/github-actions-package.yml里面的注释,并根据实际情况修改,比如是否打包Linux版本等 - 浏览器访问 GitHub fork后的仓库, actions -> 打包 vue-pc-chat -> run workflow -> 选择分支等 -> Run workflow,具体可以参考这儿
打包为其它平台架构软件
#打包windows系统amd64架构
npm run cross-package-win
#打包windows系统x86架构
npm run cross-package-win32
#打包linux系统amd64架构
npm run cross-package-linux
#打包linux系统arm64架构
npm run cross-package-linux-arm64
#打包mac系统
npm run cross-package-mac
目前master的使用的Electron版本是13.6.9。如果您使用的SDK是8的,请切换到分支electron_8 。旧版本将进入维护阶段不再添加新的功能,正在开发中的朋友们可以联系我们更新到最新SDK。
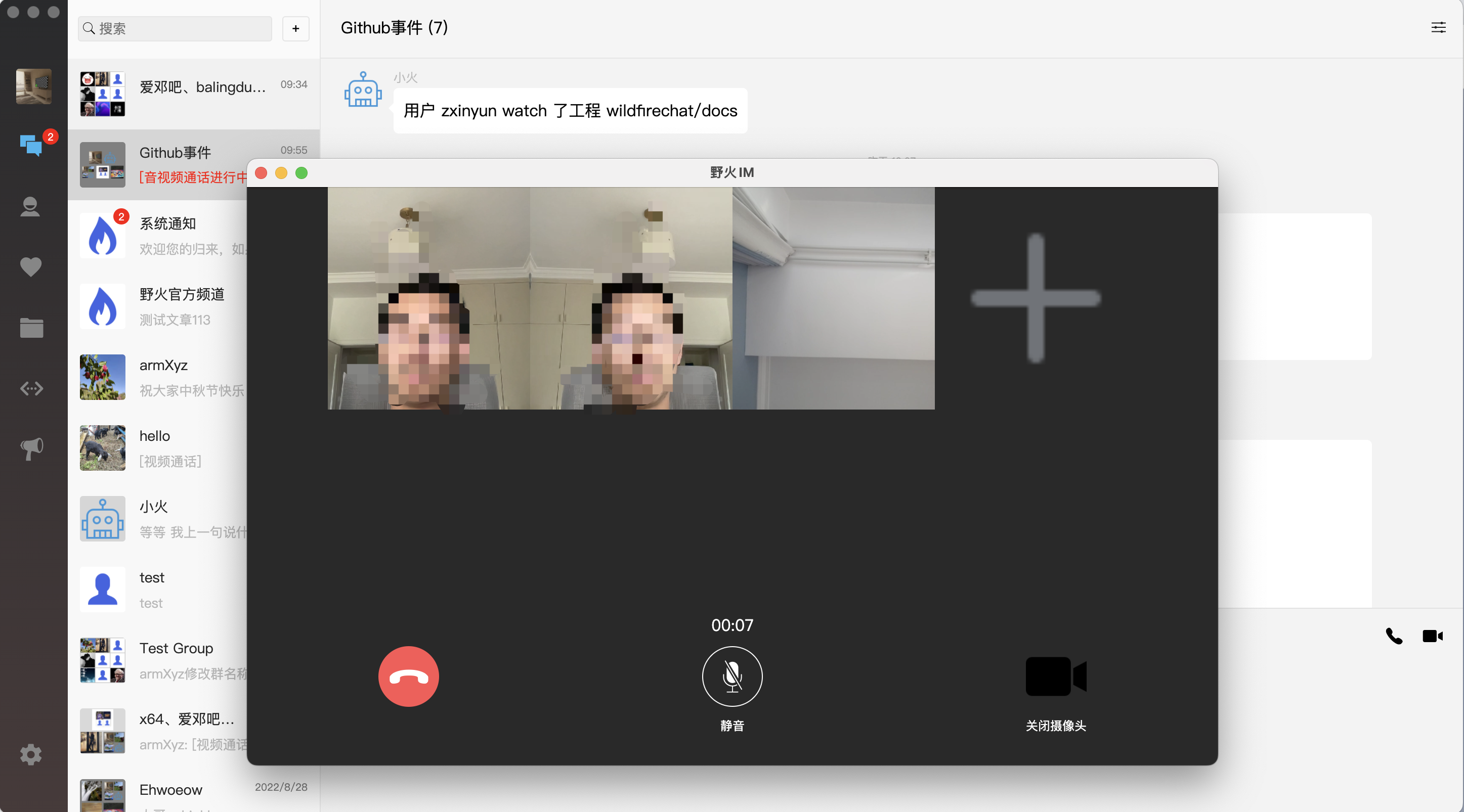
默认附带免费版本音视频,关于野火音视频可以参考野火音视频使用说明和野火音视频简介。如果使用音视频高级版,请参考音视频高级版切换方法。
-
如何调试?PC使用了Electron,内嵌Chrome浏览器,跟在浏览器上开发调试是一样的。快捷键Ctrl +g(MAC下是CMD+g)打开开发者模式。
-
打包时,如果一直显示
installing production dependencies platform=win32 arch=ia32 appDir=C:\<your path>\pc-chat\dist, 或者提示下载什么之类的,可将dep目录下对应平台的electron依赖,解压到对应的目录。// windows C:\Users\<你的用户名>\.electron-gyp // mac/linux ~/.electron-gyp -
打包时,如果下载electron版本超时,可以点这里手动下载electron版本并放到缓存目录。
-
windows上需要严格按照环境进行安装,mac上环境比较简单一些,安装node和node-gyp就可以了 另外如果还有问题,请试试命令
npm cache clean --force,然后删掉node_modules,再重新在非管理员权限下npm install
有些杀毒软件会对electron打包的软件报病毒,详情请参考electron报病毒 。安装时可能被杀毒软件限制安装,这时候可以让用户使用绿色免安装版(打包后release目录下的unpacked目录)。如果运行时报错,请在杀毒软件里加上例外。另外有条件的公司可以考虑去360官方或其他杀软的官方提交检测。
-
ubuntu下,启动时,若提示,
A JavaScript error occurred in the main process Uncaught Exception:Error: Cannot open /opt/wildfirechat/resources/app.asar/marswrapper.node: Error: libdouble-conversion.so.1: cannot open shared object file: No such file or directory,可安装libdouble-conversion1 解决 -
win平台野火客户端依赖Visual C++ Redistributable Package runtime。如果用户PC上没有安装就需要安装之后才能运行,请从微软官方下载安装 https://www.microsoft.com/zh-CN/download/details.aspx?id=48145 。注意这个安装包是有32位/64位区分的,需要安装对应架构的版本。
-
MAC应用截屏时只能截屏空白桌面,无法截图窗口内容。这是因为没有通过mac系统的安全许可,在设置-》安全与隐私-》切换到隐私那个标签-》屏幕录制-》在野火IM PC应用前打勾,并重启应用。
-
npm install报Unexpected end of JSON input while parsing near...错误如果常见问题4解决不了,可以尝试
npm config set registry http://registry.npm.taobao.org/,然后在按常见问题4的步骤进行 -
音视频相关问题,请参考以下文档
-
纯内网环境,不能显示表情
- 将
src/assets/twemoji目录上传到一个内网能访问的服务器,比如部署app server的服务器 - 确保通过
http(s)://base_twemoji_url/72x72/1f1e6.png能访问到对应表情,此处1f1e6.png蓝底白字大写字母A - 修改
config.js,将https://static.wildfirechat.net/twemoji/assets/替换成新部署的http(s)://base_twemoji_url/,需要注意,最后一个/不能省略 - 动态表情类似处理
- 将
-
想自己部署表情图片
请常见问题11
-
一直提示:
Electron failed to install correctly, please delete node_modules/electron and try installing again- 尝试执行
node node_modules/electron/install.js,需要保证网络能畅通访问 github - 如果上一步还是失败的话,请参考这儿
- 尝试执行
-
windows 7 无法正常启动,显示黑屏或白屏
background.js里面找到下面代码,并取消//app.disableHardwareAcceleration();前面的注释
// pls refer to: https://blog.csdn.net/youyudexiaowangzi/article/details/118676790 // windows 7 下面,如果启动黑屏,请将下面注释打开 //app.disableHardwareAcceleration(); -
MAC打包的版本是Universal版本,可以同时支持x64架构和arm64架构。Universal版本比单架构版本要大一下,如果想要打包单架构的版本,可以把野火SDK瘦身到对应单一架构,然后打包对应平台。具体实现方法请自行查找。
-
MAC系统要求签名才可以运行,有可能需要对野火的SDK重新签名才可以,签名的方法请网络搜索。
-
Linux Arm64版本打包时,在linux+arm64的环境下打包deb格式的版本时会出问题,因为有个依赖软件fpm是x64架构的,必须在x64架构的机器下交叉打包,系统可以是windows/mac/linux都行(mac的arm64机器也可以,因为mac系统有rosetta可以运行x64软件)。
-
压力测试发现,Vue 内置的
keep-alive组件,可能有缓慢的内存泄漏问题,可将HomePage.vue里面的keep-alive移除,由于activated和deactivated回调,要使用keep-alive组件才生效,需要妥善处理这两个回调里面的逻辑。 -
如果使用专业版IM服务且使用野火对象存储服务,需要使野火对象存储服务支持https,PC客户端和Web客户端需要使用HTTPS上传。
-
打包失败,提示
Error in script "<stdin>" on line 75 -- aborting creation process系统的用户名是中文,或者项目放在中文路径下,会导致打包失败,请避免使用中文用户名或中文路径进行打包,可参考这儿
-
Windows 打包失败,提示
ERR_ELECTRON_BUILDER_CANNOT_EXECUTE每次打包之前,打开任务管理器,查看是否有
electron进程运行,必须全部杀掉才能正常打包。可参考github issue
- Under the Creative Commons Attribution-NoDerivs 3.0 Unported license. See the LICENSE file for details.