Comments (3)
While I do agree that the Asides title isn't going to be relevant at all for anybody project I do like that it is there and will keep the developer thinking to change it to what it will need to be used for. Maybe we can change it 'Asides' to 'Blog Sidebar' to give the user a better understanding when using a screen reader to navigate an unchanged wprig theme, while still leaving that placeholder for any developer to use in the future.
from wprig.
@LukaszJaro I think a good middle ground would be to make it just 'Sidebar' that way it comes non-opiniated but still gives better context then asides. I made a PR for it
from wprig.
Thanks @dthenley for looking into this. I still think it should be removed completely as even adding the hidden screen reader heading is still being opinionated.
In my case, the asides normally include a visible heading so I would not require a separate hidden screen reader heading. Currently asides are announced as role complementary, if you want to specifically label them best practice appears to be using aria-label:
<aside id="sidebar" aria-label="Sponsors">
<!-- content -->
</aside>
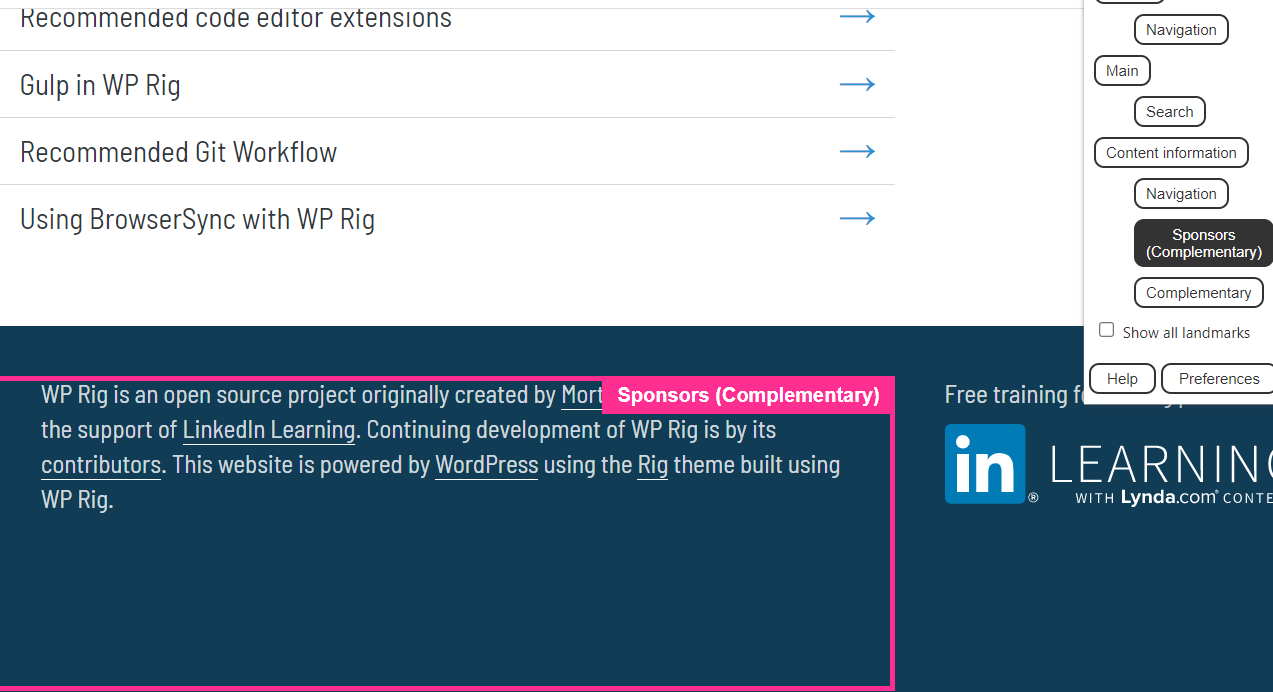
Example of how this would look:
Leaving out the the hidden heading will probably be most helpful, especially since many will not remove it and may end up with duplicate headings resulting in screen reader noise.
Here's reference https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles/complementary_role
from wprig.
Related Issues (20)
- Default Font Color on Colored background gutenberg cover HOT 2
- theme.json HOT 1
- Can't extend any core classes HOT 2
- Integrate Theme.Json into WP-Rig HOT 2
- Bug blank page editor with 5.9 .. HOT 4
- Styles task hangs and never seems to complete HOT 1
- Inline SVG undefined properties HOT 1
- Change out colors to use block theme colors HOT 4
- Mobile menu obscures content when toggled off HOT 2
- Running production version changes part of string to 'undefined' HOT 3
- Update Deprecated Node Modules HOT 5
- Help instalation HOT 25
- PHP Fatal error on fresh install (`WP_Rig\WP_Rig\JavaScript\Component`) HOT 1
- Why is it so hard (read impossible) to change the color of the mobile menu toggle? HOT 1
- Upgrade Babel and eslint
- I installed but it stays in scripts HOT 3
- watch process freezes after "Finished 'editorStyles'.... " HOT 2
- mobile menu clickable under text when hamburger menu is folded up HOT 4
- Seemingly incomplete collapsible sub menu items feature in mobile nav
- Use intersection observer to swap the submenu direction so items do not go offscreen
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from wprig.