-
🌱 I’m currently working as a Associate Software Engineer @ Clarivate
-
👨💻 All about me is at LinkTree
-
📝 Sometimes I write articles on Hashnode
-
💬 Ask me about Python, Node JS, React, Javascript, Docker, Flask, Rest API, Azure, AWS, Express, PostgreSQL
-
📫 How to reach me [email protected]
| Project |
Issues 🐛 | Open PRs 🔔 | Closed PRs 🔥 |
|---|---|---|---|
| Flask Generate Certificate |  |
 |
 |
| Bulk Mailer |  |
 |
 |
| Open Source React |  |
 |
 |
| Open Source Android |  |
 |
 |
|
HTML5 |
CSS3 |
JavaScript |
Python |
Flask |
WordPress |
React JS |
|
Git |
Tailwind CSS |
Figma |
Material ui |
TypeScript |
Bootstrap |
MongoDB |
|
Redux |
Kotlin |

This is a complete hands-on tutorial for setting up an AWS EC2 instance for production using Docker, Portainer, Ngnix Reverse Proxy Manager & Cloudflare DNS. This is the first blog of the series further important topics such as VPC, Load Balancing et...

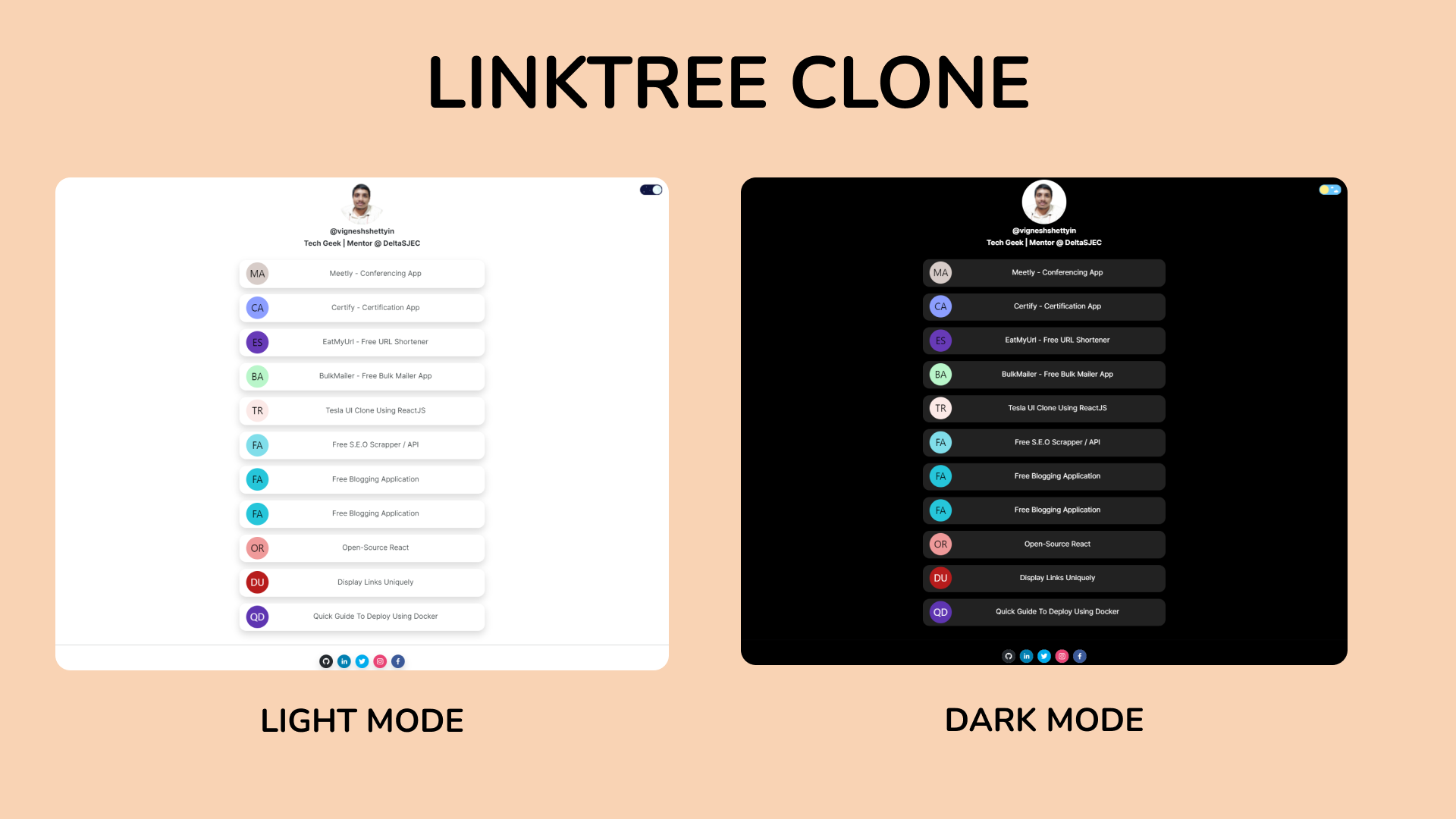
Nowadays web applications like Linktree are used by developers to showcase their social, project links. Today let's see how to create our custom Linktree by below easy 3 steps. Let's dive in...
In this guide, we will:
Forking a github repository. M...

Do first, understand later. That is the approach here. If you are new to some of these technologies, don’t worry about it. Just follow along, and dive into topics afterwards.
In this guide, we will:
Setup a basic React App. Create a React Docker Ima...

Unveiling the Power of Count(Distinct ) in ClickHouse: Optimizing High Cardinality Counting for Data Analytics Dominance
Introducing the "ClickHouse Decoded" Blog Series
Welcome to the inaugural blog of the "ClickHouse Decoded" series! Over the past six
|
|
|