Comments (9)
Sounds good!
I'll come up with a few subtle designs to choose from.
from editor.
Taking up this issue. ✌️
from editor.
@domoritz If the button position looks fine, I can go ahead and submit a PR.
from editor.
Sweet. The only issue is that we don't see this in the automatic parsing mode but I'm okay with that for now.
Just wondering: is it possible to override the formatter that's used for right click -> format document?
from editor.
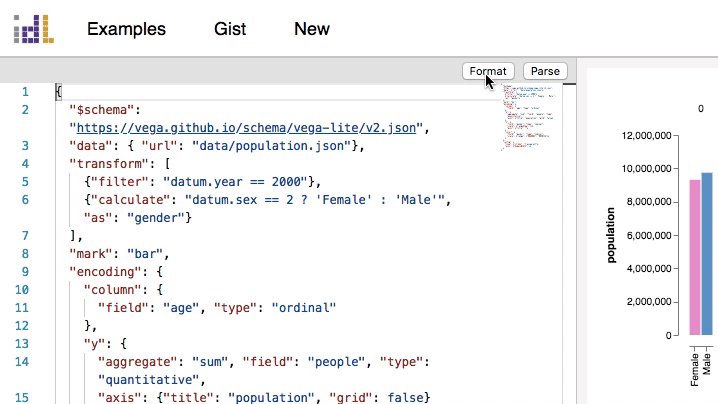
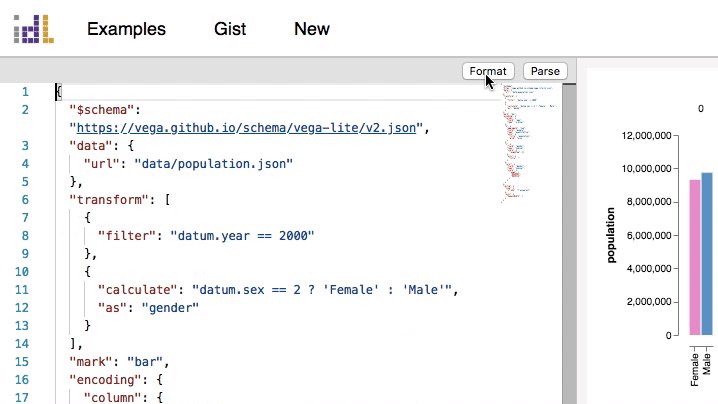
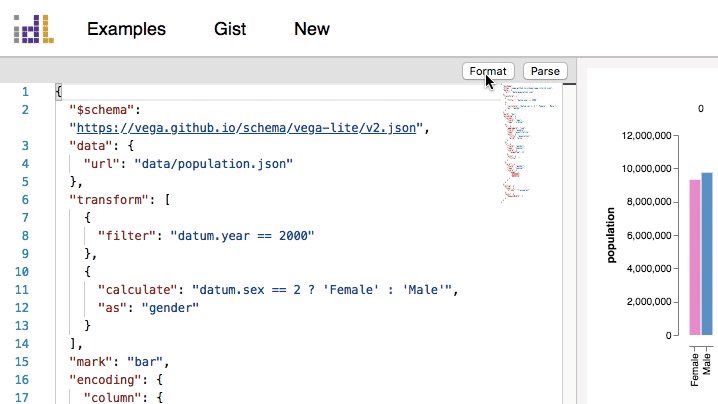
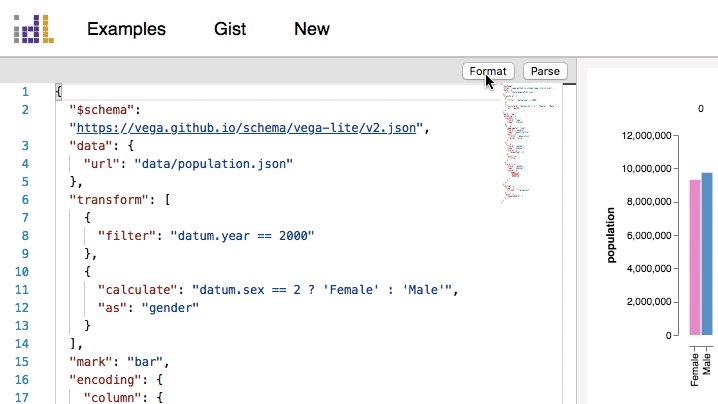
When automatic parsing mode is on the button aligns to the right margin.
Ref.

Secondly, I do think it might be possible via: https://microsoft.github.io/monaco-editor/api/modules/monaco.languages.html#registerdocumentformattingeditprovider
from editor.
We should probably improve the style. The current buttons were a quick hack.
from editor.
@domoritz Some explorations
https://codepen.io/abhi/pen/qxGNMZ
from editor.
I like the last one but does it work on white background? Let's have one style for all buttons in the UI. Look at the button in the gist modal and the toolbar in the bottom right.
from editor.
Sure, I chose the background color based on the header's light gray background. I'll tweak it a little to work on a white background.
[Update] Use white background
from editor.
Related Issues (20)
- Initialize editor using query parameter HOT 1
- Get parse errors and warnings directly from the Monaco editor. HOT 1
- Data dependencies are not shown in dataflow viewer HOT 3
- Docker Compose is missing HOT 3
- Access to CSV has been blocked by CORS policy HOT 1
- Usage Instructions Fail for Local Installation on Windows HOT 3
- Support 2x resolution in the PNG export HOT 1
- Not able to run editor locally following instructions in Readme HOT 1
- Exporting to png adds grid lines.
- Feature Request - Add Detailed Tooltips in Data Viewer HOT 2
- 'Commands' does no longer work - 'TypeError: undefined is not an object' HOT 4
- Label Transform is not positioning the labels properly (anymore) HOT 5
- Specs keeps loading forever - 'TypeError: cannot read properties of undefined' HOT 3
- Line Comment shortcut ctrl+/ does not work on Windows HOT 6
- [bug] Vega editor online demo is not available. HOT 3
- Make sure the Vega editor with Vite works with linked Vega and Vega-Lite packages HOT 4
- Public Facing Vega Editor Not Loading HOT 1
- Feature: Formal URL API HOT 7
- Link issue when developing vega-lite and testing local changes in vega editor HOT 7
- Can't use local version of `vega-transforms` in editor HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from editor.