Comments (5)
补充下用户侧是怎么用的,
- 在 locales 目录下怎么写
- 组件层怎么引,比如
import { useLocale } from 'umi'这样? - 路由里怎么配
- 其他的场景
from umi-next.
动态增加新语言
useEffect(() => {
addLocale('zh-TW', {
name: '妳好,{name}',
});
setList(getAllLocales());
}, []);
from umi-next.
- 可以来一个获取当前所有可选语言的 API:umijs/umi#3789
- SSR 下的国际化,一般根据 url 来判断, getLocale 要支持根据 url 返回当前国际化。(类似
/zh-CN/index和/en-US/index)
from umi-next.
@chenshuai2144 formatMessage 会有问题,切换不了
from umi-next.
使用方式
import React, { useState } from "react";
import { Button } from "antd";
import { useIntl, getLocale, getAllLocales, setLocale } from "umi";
import styles from "./index.css";
export default function() {
const intl = useIntl();
const [list] = useState<string[]>(getAllLocales());
const locale = getLocale();
return (
<div className={styles.normal}>
<h1>当前语言:{locale}</h1>
{list.map(locale => (
<a
onClick={() => {
setLocale(locale);
}}
style={{
margin: 8
}}>
{locale}
</a>
))}
<Button type="primary">
{intl.formatMessage(
{
id: "name"
},
{
name: "旅行者"
}
)}
</Button>
</div>
);
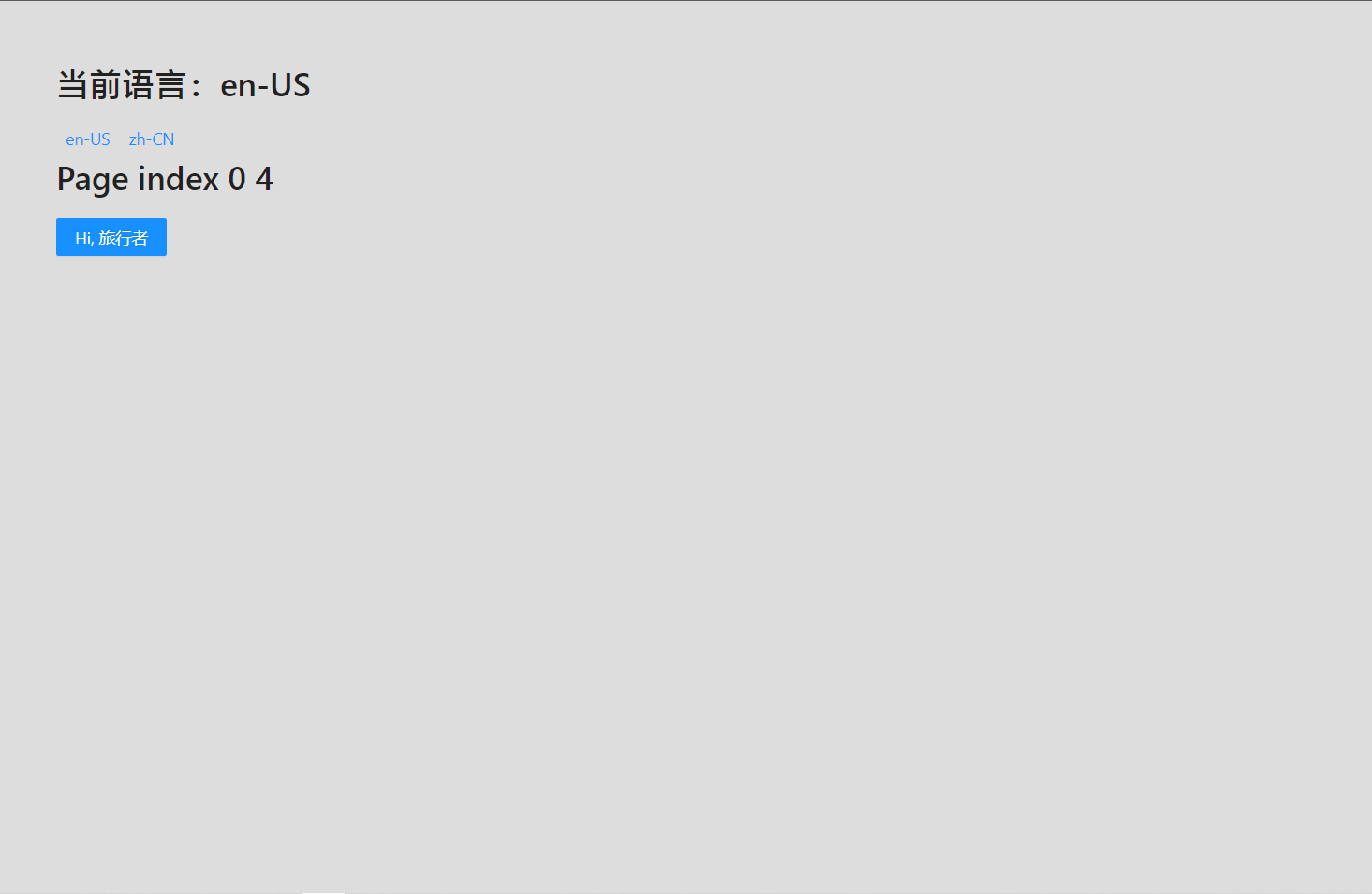
}效果:
from umi-next.
Related Issues (20)
- dynamic没了吗 HOT 1
- umi max 如何使用 dva hooks? HOT 1
- umi4 支持ssr吗 HOT 1
- chainWebpack HOT 1
- outputPath HOT 2
- max dev 运行,编译成功,访问页面 js 404无法访问 920号bug,不知道如何再打开 ,现在重新登记 HOT 3
- useOutletContext 没数据 或者文档写错了 HOT 1
- umi max 自定义dva插件没生效
- 升级时 加载node_modules 异常 react-dev-inspector/plugins/umi/react-inspector, can not be resolved HOT 1
- [BUG] pro layout 运行时配置, `RunTimeLayoutConfig `类型错误 HOT 3
- [BUG] 开启微前端配置 `MicroAppWithMemoHistory` 这个文件不存在
- [BUG] fatal - AssertionError [ERR_ASSERTION]: Invalid config keys: qiankun HOT 1
- 【BUG】umi3老项目按照文档升级到4,默认开启 mfsu 模式无法 HOT 3
- Question: route data loading and clientLoader with models
- qiankun 主应用配置fetch时,加载子应用404 (Not Found) HOT 4
- cssLoader 不支持配置 localsConvention: 'camelCase' 了吗 HOT 1
- plugin-layout 不能正确获取项目的 @ant-design/pro-layout 包
- Ant design pro 从 umi3升级到umi4后,css中无法直接使用/来使用public目录下的图片
- 分包策略不生效了 HOT 1
- Unhandled Rejection (Error): register failed, invalid key getInitialState from plugin HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from umi-next.