Comments (12)
先理一下关系,Umi 是应用框架,bundler-vite 是打包器,bundler-vite-demo 是验证打包器的示例项目。
所以,在打包器示例项目中引入应用框架不是正确用法,就像我们不能在 webpack 项目里直接 import from 'umi' 一样。
要验证这个问题,得换成 Umi 或者 Umi Pro 的示例项目,比如 examples/bigfish、examples/ant-design-pro,目前测试下来是可以 work 的。
from umi-next.
复现步骤?
from umi-next.
需等这个 #346 修复了,我再看看能不能在bundler-vite-demo中复现出来
from umi-next.
需等这个 #346 修复了,我再看看能不能在bundler-vite-demo中复现出来
直接改 node_modules 的代码,本地调试下试试?
from umi-next.
直接改
node_modules的代码,本地调试下试试?
调试曲折的很
from umi-next.
在bundler-vite-demo中复现成功
问题描述
- 直接修改node_modules中的umi/packages.json代码删掉module后vite不再报错
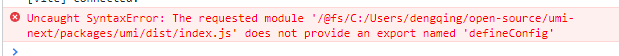
- 此时我无论从umi导入任何模块或函数都报syntax error

- 问题出现在umi是个commonjs libary且vite没有针对umi做依赖于构建导致语法错误
- 尝试在config添加optimizeDeps.include 添加umi模块但不生效
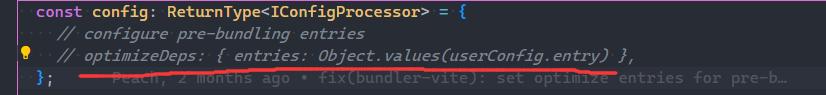
- 在packages\bundler-vite\src\config\transformer\optimizeDeps.ts 添加如下代码后生效
config.optimizeDeps!.include = (config.optimizeDeps!.include || []).concat([
"umi"
])- 重新编译项目
- 启动项目后复现
复现步骤
- 在
packages\bundler-vite\src\config\transformer\optimizeDeps.ts添加如下代码
config.optimizeDeps!.include = (config.optimizeDeps!.include || []).concat([
"umi"
])- 执行
pnpm run build重新build - 在
examples\bundler-vite-demo\src\index.tsx添加如下代码
import { defineConfig } from 'umi';
console.log('defineConfig: ', defineConfig);-
执行
pnpm run --filter ./examples/bundler-vite-demo start -
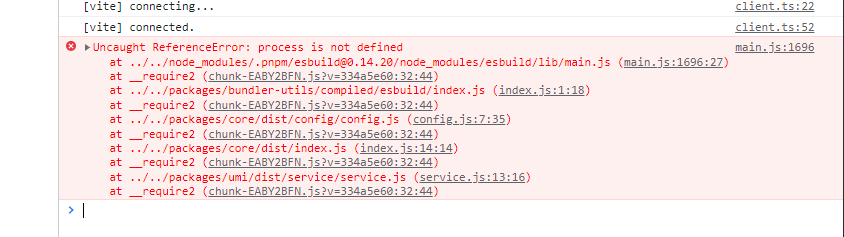
在浏览器console中查看错误
from umi-next.
windows 的路径问题吧 - -
from umi-next.
windows 的路径问题吧 - -
无关系统
vite只针对包含node_modules的地址做预构建,在pnpm workspace 环境下,umi应该是一个软链接,不在node_modules中而在umi-next\packages\umi\dist中所以导致无法针对umi做预构建,只能指定include才能成功
from umi-next.
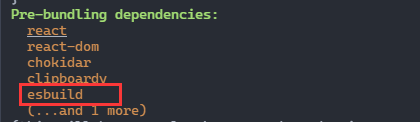
vite会自从 **/*.html 找需要预处理的依赖,它找到了esbuild。当我删除引用umi的代码,esbuild则不再预构建了,这应该可以证明esbuild被引入在了umi
from umi-next.
work fine
from umi-next.
问题是咋用vite呢
umi dev --vite 用得还是mfsu啊,
from umi-next.
还有咋添加request呢
from umi-next.
Related Issues (20)
- dynamic没了吗 HOT 1
- umi max 如何使用 dva hooks? HOT 1
- umi4 支持ssr吗 HOT 1
- chainWebpack HOT 1
- outputPath HOT 2
- max dev 运行,编译成功,访问页面 js 404无法访问 920号bug,不知道如何再打开 ,现在重新登记 HOT 3
- useOutletContext 没数据 或者文档写错了 HOT 1
- umi max 自定义dva插件没生效
- 升级时 加载node_modules 异常 react-dev-inspector/plugins/umi/react-inspector, can not be resolved HOT 1
- [BUG] pro layout 运行时配置, `RunTimeLayoutConfig `类型错误 HOT 3
- [BUG] 开启微前端配置 `MicroAppWithMemoHistory` 这个文件不存在
- [BUG] fatal - AssertionError [ERR_ASSERTION]: Invalid config keys: qiankun HOT 1
- 【BUG】umi3老项目按照文档升级到4,默认开启 mfsu 模式无法 HOT 3
- Question: route data loading and clientLoader with models
- qiankun 主应用配置fetch时,加载子应用404 (Not Found) HOT 4
- cssLoader 不支持配置 localsConvention: 'camelCase' 了吗 HOT 1
- plugin-layout 不能正确获取项目的 @ant-design/pro-layout 包
- Ant design pro 从 umi3升级到umi4后,css中无法直接使用/来使用public目录下的图片
- 分包策略不生效了 HOT 1
- Unhandled Rejection (Error): register failed, invalid key getInitialState from plugin HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from umi-next.