Comments (8)
Yes, you can change the z-index, for both the container or the toasts.
<Toaster
containerStyle={{
zIndex: 9999 // For the container
}}
toastOptions={{
style: {
zIndex: 9999 // For toasts
},
}}
/>from react-hot-toast.
Got around it by lowering other z indexes.
from react-hot-toast.
However toast.custom()'s second parameter does not accept a containerStyle property:
The styles that I apply myself to the top-level DOM node that my <Notification /> component produces, does not help, as the container produced one level above, by react-hot-toast, sets a z-index: 9999, which I can't seem to override.
Even this doesn't work for me:
toast.custom(<div style={{ zIndex: 20000, backgroundColor: 'red' }} />)... The top level container of react-hot-toast keeps z-index: 9999.
from react-hot-toast.
It's actually way more complicated than it needs to be. I couldn't figure out a way to set up the default Toaster component to use a className or a style.
Essentially, you need to Portal the Toaster into the body, and then set the Toaster to have filter: unset. Since we can't supply a style/class to the Toaster, I put a div around it to get rid of the blur.
Relevant code:
<Portal open>
<div style={{ filter: "unset" }}>
<Toaster />
</div>
</Portal>
Running example:
https://codesandbox.io/s/suir-dimmer-hot-toast-ek2nb?file=/index.js
from react-hot-toast.
What if you're using toast.custom() ? I still get a container with z-index: 9999, that I need to increase.
The style option doesn't seem to work. Probably we need a containerStyle option?
from react-hot-toast.
Yes, you can use container styles or manually add your zIndex to your custom component.
toast.custom(<div style={{ zIndex: 9999 }}> {/ * Custom* /} </div>)from react-hot-toast.
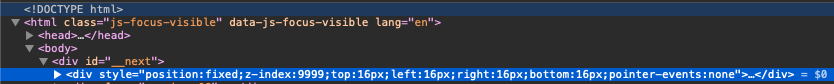
If the container element that react-hot-toast adds to the body, had an id or class name, at least I could override it using some global CSS and !important. But it's pretty much unselectable through CSS:
from react-hot-toast.
However
toast.custom()'s second parameter does not accept acontainerStyleproperty:The styles that I apply myself to the top-level DOM node that my
<Notification />component produces, does not help, as the container produced one level above, byreact-hot-toast, sets az-index: 9999, which I can't seem to override.Even this doesn't work for me:
toast.custom(<div style={{ zIndex: 20000, backgroundColor: 'red' }} />)... The top level container of
react-hot-toastkeepsz-index: 9999.
Were you able to get around this?
from react-hot-toast.
Related Issues (20)
- Custom / Position HOT 1
- Property 'document' doesn't exist || Cannot read property 'useToaster' of undefined. React Native HOT 2
- Toaster gives Unhandled RunTime Error on Nextjs HOT 4
- Toasts not firing (help). HOT 2
- How can i pass dynamic variable to toast.promise loading? HOT 1
- Allow customizing slide up/down animation
- Allow customizing exit animation when user manually dismisses toast HOT 2
- toast.loading() not working with nextjs 14 HOT 3
- Pause on Hover does not work with Headless UI HOT 1
- Dismiss toast by matching toastIds with regex
- Custom output direction HOT 1
- Support loading with "mask"
- Element type Error when using with nextjs and redux-toolkit
- Accessibility
- (Suggestion) Enhancing Web Accessibility
- Add delay to toast
- Feature Requests for warning and max toast
- Toast persists after page navigation HOT 1
- Support popover api
- Dismiss a headless toast? HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from react-hot-toast.