Comments (7)
@danieljfarrell here's a bit of history, now in the docs: https://fastapi.tiangolo.com/history-design-future/
And I quoted you 😁
from fastapi.
@danieljfarrell
Its really easy to modify the response code to suit your needs. In the example below, I use /jobs to post new jobs to. This returns a HTTP_201_CREATED on submit. You can then take the id that it generates and call GET /jobs/{id} to check the status, along with its HTTP_202_ACCEPTED code 🎉. Note: I'm using deque's because they're thread-safe, but I haven't thoroughly tested this out and haven't implemented task switching/moving jobs around to different queues. Hope it helps!
from fastapi import FastAPI
from pydantic import BaseModel
from uuid import uuid4
from collections import deque
from starlette.status import HTTP_201_CREATED, HTTP_202_ACCEPTED
# see https://github.com/encode/starlette/blob/master/starlette/status.py
queues = dict(
pending=deque(),
working=deque(),
finished=deque()
)
def get_job(id: str, queue: str = None, order=['finished', 'working', 'pending']):
_id = str(id)
# if queue:
# order = [queue]
for queue in order:
for job in queues[queue]:
# print(job['id'])
if str(job['id']) == _id:
return job, queue
return 'not found', None #this will fail horribly
app = FastAPI()
class BaseJob(BaseModel):
data: bytes = None
class JobStatus(BaseModel):
status: str
id: str
data: bytes = None
result: int = -1
@app.get("/jobs/{id}", response_model=JobStatus, status_code=HTTP_202_ACCEPTED)
async def read_job(id: str):
job, status = get_job(id)
d = dict(
id=job['id'],
status=status,
data=job['data'],
result=job.get('result', -1)
)
return d
@app.post("/jobs/", response_model=JobStatus, status_code=HTTP_201_CREATED)
async def create_job(*, job: BaseJob):
_job = dict(
id=str(uuid4()),
status='pending',
data=job.data
)
queues['pending'].append(_job)
return _jobSubmitting a new job, getting its id

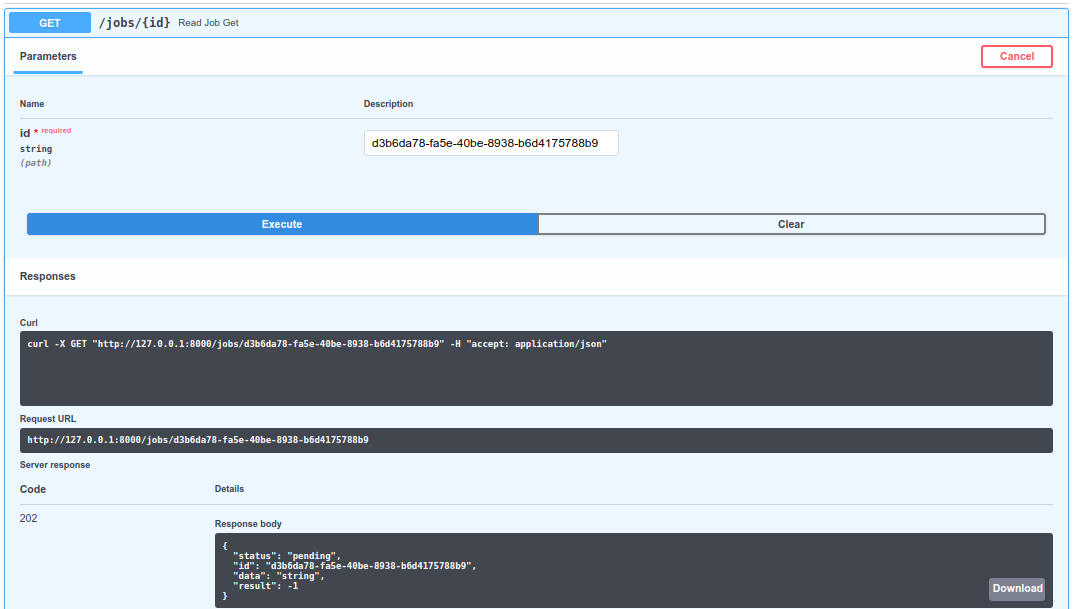
Getting the status for a job, given its id

from fastapi.
Thanks so much! This project is so cool and the documentation is amazing.
from fastapi.
That's great to hear! Thanks @danieljfarrell !
The status code docs are live now: https://fastapi.tiangolo.com/tutorial/response-status-code/
I still owe you the docs for background tasks.
from fastapi.
Thanks!
What’s the history of this project? It seems to have come from nowhere to awesome in a few weeks from viewing the commit history.
from fastapi.
Thanks @rcox771 for the thorough response!
Sorry for the delay @danieljfarrell , I had planned to create a tutorial in the docs for these cases (it will come in the next days nevertheless).
First, to customize the status code, in general, you can do as @rcox771 says. In the path operation decorator with the status_code param.
Copying from @rcox771's example:
...
@app.get("/jobs/{id}", response_model=JobStatus, status_code=HTTP_202_ACCEPTED)
async def read_job(id: str):
# your code here
passThe status_code param receives a number, so you can also pass 202 directly.
But when you don't remember exactly which status code is for what (as frequently happens to me), you can import the variables from starlette.status, they are just a shortcut, so you can use completion and start typing accep and the editor will suggest HTTP_202_ACCEPTED, even if you didn't remember the status code was 202.
About background jobs, as FastAPI is fully based on Starlette and extends it, you can use Starlette's integrated background tasks. It is not in FastAPI's docs yet, but will come soon.
For these Starlette's background tasks to work in FastAPI you need to return a Response directly (to include the tasks in it): https://fastapi.tiangolo.com/tutorial/custom-response/
In more complex scenarios, when you need distributed task workers, possibly in several servers, with different dependencies (for example, one worker might need pvtrace, but you don't want to have to install it everywhere, including the API), you can use Celery.
I hope to add that to the tutorials too, but meanwhile, you can see how to set it all up with the full-stack project generator, it includes Celery: https://github.com/tiangolo/full-stack-fastapi-couchbase
from fastapi.
Assuming the original need was handled, this will be automatically closed now. But feel free to add more comments or create new issues or PRs.
from fastapi.
Related Issues (20)
- No streaming interface can not support concurrency for two fastapi servers
- Using pydantic Json Type as Form data type doesn't work HOT 1
- Raw docstring (leading `r`) defeats form feed `\f` truncation HOT 3
- OpenAPI Example with multipart/form-data not showing up HOT 5
- [BUG] Using Nested Pydantic models and `params: MyModel = Depends()` forces OpenAPI docs GET methods to require a request body. HOT 6
- How to fix this bug? HOT 2
- [BUG] Upgrade python-mulipart==0.0.7 from low version fastapi upload file may be 400 HOT 4
- Use `RootModel` as query parameter HOT 2
- Context managers in `Depends` are broken after 0.106 HOT 16
- Middleware runs twice HOT 8
- Support for Pydantic deprecated fields HOT 1
- axios can't receive error response status code
- Potential footgun when using custom `Response(background=<Task()>)` in conjunction with injected `BackgroundTasks` - the custom response overwrites the tasks HOT 3
- lifespan
- Breaking change with path parameters when updating to pydantic>=2 from pydantic<2 HOT 1
- trying to live video stream using Fastapi
- Package on test.pypi.org is broken
- middleware type
- It throws an exception when I specify return Http status code
- When backend restart the frontend request a protected api cause an unhandle exception: Exception in ASGI application HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from fastapi.