Comments (13)
@jingxlim can you describe what you tried specifically and at what point it deviated from the instructions in the README?
from markdown-resume.
Hey @adilapapaya, thanks for getting back! I got further thanks to the additional instructions on your fork.
I was able to install composer and run the md2resume_dev.php file from the command line. I then tried to make some changes to the css files in the templates folder (specifically modern/resume.css) and then tried to generate a new version of my resume using the following command:
php md2resume_dev.php html --template modern ~/path/to/resume.md ~/output/path
The changes (which were a changes in font size in various elements) weren't registered in the newly generated output file html file.
I'm assuming I don't have to build a release every time I build a new feature? (haven't tried that yet)
from markdown-resume.
Hey @jingxlim
If you are typing this literally,
php md2resume_dev.php html --template modern ~/path/to/resume.md ~/output/path
then try replacing ~/path/to/resume.md with the actual path to your resume.md file and ~/output/path with the path to your output folder. Otherwise, check your paths as the command looks correct.
I'm assuming I don't have to build a release every time I build a new feature?
Not sure what you mean by 'build a release'. If you mean 'do I need to rerun the command after every change', then the answer is yes.
Unless you set up some kind of 'watcher' script that will automatically run it for you in the background when it detects a change in your source files, it has no way of knowing that it needs to regenerate the files.
from markdown-resume.
Hey @adilapapaya
Oh, I replaced the actual paths with semantic ones because I thought it would make more sense than one with weird dir names 😁
Yes, my paths are correct and I guess the command does do its thing and I know that because the pdf/html file icon refreshes whenever I run the command. Probably not the best way to tell but coming from a Windows/gui background, that's the only way I know.
I tried editing the resume.css and pdf.css files and then regenerating the resume but the changes were not registered in the newly generated resume. I even tried what you suggested in the other thread renaming pdf.css to another name and then regenerating the pdf but the newly generated pdf still looks the same as before...
I'm not sure what I'm doing wrong here.
Not sure what you mean by 'build a release'.
There's some instruction on the README about Building a Release. Do I need to do this to test changes?
from markdown-resume.
Hey @adilapapaya
I looked at the output html file generated and I'm realizing now that merely changing, for example h2 font-size in resume.css, is not sufficient.
h2 is mentioned multiple times in the output html file, and while I see my change (e.g. 18px -> 38px) in one of those declarations, a second declaration down the page will overwrite it back to 18px.
You mentioned that resume.css and screen.css defines the styles for the output html file. I was thinking then that maybe I had to have the relevant change (h2, font-size) in the screen.css file as well, but when I looked into screen.css, h2 font-size was not re-declared there!
So now I'm still wondering where is that 18px coming from...
from markdown-resume.
Just to it make it clearer: for example, I changed h2 font-size from 18 px -> 28 px.
The following is the html output file:
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
nav,
section,
summary {
display: block;
}
audio,
canvas,
video {
display: inline-block;
*display: inline;
*zoom: 1;
}
audio:not([controls]) {
display: none;
}
[hidden] {
display: none;
}
html {
font-size: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
html,
button,
input,
select,
textarea {
font-family: sans-serif;
}
body {
margin: 0;
}
a:focus {
outline: thin dotted;
}
a:hover,
a:active {
outline: 0;
}
h1 {
font-size: 2em;
margin: 0.67em 0;
}
h2 {
font-size: 1.5em;
margin: 0.83em 0;
}
h3 {
font-size: 1.17em;
margin: 1em 0;
}
h4 {
font-size: 1em;
margin: 1.33em 0;
}
h5 {
font-size: 0.83em;
margin: 1.67em 0;
}
h6 {
font-size: 0.75em;
margin: 2.33em 0;
}
abbr[title] {
border-bottom: 1px dotted;
}
b,
strong {
font-weight: bold;
}
blockquote {
margin: 1em 40px;
}
dfn {
font-style: italic;
}
mark {
background: #ff0;
color: #000;
}
p,
pre {
margin: 1em 0;
}
pre,
code,
kbd,
samp {
font-family: monospace, serif;
_font-family: 'courier new', monospace;
font-size: 1em;
}
pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word;
}
q {
quotes: none;
}
q:before,
q:after {
content: '';
content: none;
}
small {
font-size: 75%;
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
dl,
menu,
ol,
ul {
margin: 1em 0;
}
dd {
margin: 0 0 0 40px;
}
menu,
ol,
ul {
padding: 0 0 0 40px;
}
nav ul,
nav ol {
list-style: none;
list-style-image: none;
}
img {
border: 0;
-ms-interpolation-mode: bicubic;
}
svg:not(:root) {
overflow: hidden;
}
figure {
margin: 0;
}
form {
margin: 0;
}
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
legend {
border: 0;
padding: 0;
white-space: normal;
*margin-left: -7px;
}
button,
input,
select,
textarea {
font-size: 100%;
margin: 0;
vertical-align: baseline;
*vertical-align: middle;
}
button,
input {
line-height: normal;
}
button,
input[type="button"],
input[type="reset"],
input[type="submit"] {
cursor: pointer;
-webkit-appearance: button;
*overflow: visible;
}
button[disabled],
input[disabled] {
cursor: default;
}
input[type="checkbox"],
input[type="radio"] {
box-sizing: border-box;
padding: 0;
*height: 13px;
*width: 13px;
}
input[type="search"] {
-webkit-appearance: textfield;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: none;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
textarea {
overflow: auto;
vertical-align: top;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
body.pdf {
color: black;
}
body.pdf a {
text-decoration: none;
color: black;
}
body.pdf .container {
width: 1000px;
margin: 0 auto;
padding: 0;
background: none;
border: none;
border-width: 8px 0 2px 0;
text-align: left;
}
body.pdf .resume {
position: relative;
padding: 40px 80px;
}
body.pdf a[href$='.pdf'] {
display: none;
}
body.pdf h1 {
letter-spacing: 0;
margin-top: 0;
font-size: 48px;
text-transform: uppercase;
font-weight: normal;
}
body.pdf h2 {
letter-spacing: 0;
text-transform: uppercase;
font-style: italic;
font-weight: normal;
}
body.pdf h3 {
float: left;
width: 16%;
font-style: normal;
}
body.pdf h3+p {
float: left;
width: 78%;
}
body.pdf blockquote {
top: 40px;
right: 50px;
position: absolute;
}
body.pdf ul li {
width: 33%;
float: left;
}
body.pdf ul dl {
margin: 0;
padding: 0.3em 0 0;
}
body.pdf ul dl dt {
font-size: 122%;
font-weight: normal;
margin: 0 0 .75em;
}
body.pdf ul dl dd {
padding: 0 2em 0 0;
}
body.pdf ol {
float: left;
width: 79%;
margin: .7em 0 0;
}
body.pdf ol li {
width: 33%;
margin: 0;
}
body.pdf ol li:nth-child(3n) {
width: 34%;
}
body.pdf ol li:nth-child(1),
body.pdf ol li:nth-child(2),
body.pdf ol li:nth-child(3) {
border-top: none;
}
body.pdf dl {
margin: .7em 0 0;
page-break-inside: avoid !important;
display: block;
width: 79%;
float: left;
}
body.pdf dl strong {
float: right;
margin-top: -2em;
}
body.pdf dl em {
font-size: 130%;
font-style: normal;
}
body.pdf {
color: black;
}
body.pdf a {
text-decoration: none;
color: black;
}
body.pdf .container {
width: 1000px;
margin: 0 auto;
padding: 0;
background: none;
border: none;
border-width: 8px 0 2px 0;
text-align: left;
}
body.pdf .resume {
position: relative;
padding: 40px 80px;
}
body.pdf a[href$='.pdf'] {
display: none;
}
body.pdf h1 {
letter-spacing: 0;
margin-top: 0;
font-size: 48px;
text-transform: uppercase;
font-weight: normal;
}
body.pdf h2 {
letter-spacing: 0;
text-transform: uppercase;
font-style: italic;
font-weight: normal;
}
body.pdf h3 {
float: left;
width: 16%;
font-style: normal;
}
body.pdf h3+p {
float: left;
width: 78%;
}
body.pdf blockquote {
top: 40px;
right: 50px;
position: absolute;
}
body.pdf ul li {
width: 33%;
float: left;
}
body.pdf ul dl {
margin: 0;
padding: 0.3em 0 0;
}
body.pdf ul dl dt {
font-size: 122%;
font-weight: normal;
margin: 0 0 .75em;
}
body.pdf ul dl dd {
padding: 0 2em 0 0;
}
body.pdf ol {
float: left;
width: 79%;
margin: .7em 0 0;
}
body.pdf ol li {
width: 33%;
margin: 0;
}
body.pdf ol li:nth-child(3n) {
width: 34%;
}
body.pdf ol li:nth-child(1),
body.pdf ol li:nth-child(2),
body.pdf ol li:nth-child(3) {
border-top: none;
}
body.pdf dl {
margin: .7em 0 0;
page-break-inside: avoid !important;
display: block;
width: 79%;
float: left;
}
body.pdf dl strong {
float: right;
margin-top: -2em;
}
body.pdf dl em {
font-size: 130%;
font-style: normal;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
display: block;
visibility: hidden;
height: 0;
clear: both;
content: ".";
}
body {
font-family: 'Hoefler Text', Times New Roman, Times, serif;
color: #444;
}
h1,
h2,
h3,
h4,
ul dl dt {
font-family: Futura, "Century Gothic", AppleGothic, sans-serif;
}
.container {
margin: 0 auto;
padding: 0;
background: whiteSmoke;
border: solid #666;
border-width: 8px 0 2px 0;
text-align: left;
}
.resume {
position: relative;
padding: 10px 20px;
}
a {
color: #990003;
}
a[href$='.pdf'] {
display: inline-block;
background: #666;
color: white;
padding: 6px 12px;
margin-bottom: 6px;
text-decoration: none;
}
blockquote {
margin: 0;
padding: 0;
line-height: 1.4em;
}
hr {
display: block;
position: relative;
padding: 0;
margin: 18px auto;
width: 100%;
clear: both;
border: none;
border-top: 1px solid #CCC;
font-size: 1px;
line-height: 0;
overflow: visible;
page-break-after: avoid;
}
h1 {
margin: 0;
padding: 0;
font-size: 36px;
letter-spacing: -1px;
font-weight: normal;
}
h2 {
margin: 0;
padding: 0;
font-size: 28px;
font-style: italic;
letter-spacing: -1px;
font-weight: normal;
}
h3 {
margin: 0px 20px;
padding: 0 0 .5em;
font-size: 150%;
font-style: italic;
font-weight: normal;
}
h3+p {
margin: .6em 0 16px;
padding: 0;
display: block;
font-size: 104%;
line-height: 24px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
display: table;
}
ul li {
margin: 0;
padding: 0;
}
ul dl {
margin: .3em 0 0;
padding: 0;
width: 100%;
}
ul dl dt {
font-size: 100%;
}
ul dl dd {
margin: 0 0 1em;
padding: 0 2em 0 0;
font-size: .8em;
line-height: 1.5em;
}
ol {
margin: 0;
padding: 0 0 .75em;
width: 84%;
display: inline-block;
}
ol li {
margin: 0 0 0 1em;
padding: 0;
border-top: 1px solid #CCCCCC;
width: 100%;
float: left;
list-style: none;
line-height: 24px;
font-size: 14px;
}
ol li:nth-child(1) {
border-top: none;
}
dl {
display: inline-block;
width: 78%;
margin: 0;
padding: 0;
}
dl dt {
margin: 0;
padding: 0;
font-size: 140%;
}
dl dd {
margin: 0 0 1.5em;
padding: 0;
font-size: 80%;
line-height: 1.4em;
}
dl strong {
display: block;
}
dl em {
display: block;
font-size: 110%;
margin: .15em 0 .5em;
font-style: bold;
}
#footer {
display: none;
}
#footer + p {
width: 100%;
font-size: 11px;
text-align: center;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
display: block;
visibility: hidden;
height: 0;
clear: both;
content: ".";
}
body {
font-family: 'Hoefler Text', Times New Roman, Times, serif;
color: #444;
}
h1,
h2,
h3,
h4,
ul dl dt {
font-family: Futura, "Century Gothic", AppleGothic, sans-serif;
}
.container {
margin: 0 auto;
padding: 0;
background: whiteSmoke;
border: solid #666;
border-width: 8px 0 2px 0;
text-align: left;
}
.resume {
position: relative;
padding: 10px 20px;
}
a {
color: #990003;
}
a[href$='.pdf'] {
display: inline-block;
background: #666;
color: white;
padding: 6px 12px;
margin-bottom: 6px;
text-decoration: none;
}
blockquote {
margin: 0;
padding: 0;
line-height: 1.4em;
}
hr {
display: block;
position: relative;
padding: 0;
margin: 18px auto;
width: 100%;
clear: both;
border: none;
border-top: 1px solid #CCC;
font-size: 1px;
line-height: 0;
overflow: visible;
page-break-after: avoid;
}
h1 {
margin: 0;
padding: 0;
font-size: 36px;
letter-spacing: -1px;
font-weight: normal;
}
h2 {
margin: 0;
padding: 0;
font-size: 18px;
font-style: italic;
letter-spacing: -1px;
font-weight: normal;
}
h3 {
margin: 0px 20px;
padding: 0 0 .5em;
font-size: 150%;
font-style: italic;
font-weight: normal;
}
h3+p {
margin: .6em 0 16px;
padding: 0;
display: block;
font-size: 104%;
line-height: 24px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
display: table;
}
ul li {
margin: 0;
padding: 0;
}
ul dl {
margin: .3em 0 0;
padding: 0;
width: 100%;
}
ul dl dt {
font-size: 100%;
}
ul dl dd {
margin: 0 0 1em;
padding: 0 2em 0 0;
font-size: .8em;
line-height: 1.5em;
}
ol {
margin: 0;
padding: 0 0 .75em;
width: 84%;
display: inline-block;
}
ol li {
margin: 0 0 0 1em;
padding: 0;
border-top: 1px solid #CCCCCC;
width: 100%;
float: left;
list-style: none;
line-height: 24px;
font-size: 14px;
}
ol li:nth-child(1) {
border-top: none;
}
dl {
display: inline-block;
width: 78%;
margin: 0;
padding: 0;
}
dl dt {
margin: 0;
padding: 0;
font-size: 140%;
}
dl dd {
margin: 0 0 1.5em;
padding: 0;
font-size: 80%;
line-height: 1.4em;
}
dl strong {
display: block;
}
dl em {
display: block;
font-size: 110%;
margin: .15em 0 .5em;
font-style: bold;
}
#footer {
display: none;
}
#footer + p {
width: 100%;
font-size: 11px;
text-align: center;
}
@media screen and (min-width: 37.5em) {
body {
padding: 2em 0;
}
blockquote {
top: 10px;
right: 50px;
position: absolute;
}
h1 {
margin-top: .5em;
}
ol {
margin: 0 0 0 1em;
}
ol li {
width: 50%;
margin: 0;
}
ol li:nth-child(1),
ol li:nth-child(2) {
border-top: none;
}
}
@media screen and (min-width: 57em) {
.container {
width: 912px;
}
.resume {
position: relative;
padding: 40px 50px;
}
blockquote {
top: 40px;
right: 50px;
position: absolute;
}
h1 {
margin-top: 0;
font-size: 48px;
text-transform: uppercase;
letter-spacing: 3px;
font-weight: normal;
}
h2 {
text-transform: uppercase;
font-style: italic;
letter-spacing: 2px;
font-weight: normal;
}
h3 {
float: left;
width: 16%;
}
h3+p {
float: left;
width: 78%;
}
ul li {
width: 33%;
float: left;
}
ul dl dt {
font-size: 122%;
font-weight: normal;
margin-bottom: .75em;
}
ul dl dd {
padding: 0 2em 0 0;
}
ol {
float: left;
width: 79%;
margin: .6em 0 0;
}
ol li {
width: 33%;
margin: 0;
}
ol li:nth-child(3n) {
width: 34%;
}
ol li:nth-child(1),
ol li:nth-child(2),
ol li:nth-child(3) {
border-top: none;
}
dl {
margin: .5em 0 0;
}
dl strong {
float: right;
margin-top: -2em;
}
dl em {
font-size: 130%;
font-style: normal;
}
}Notice that the 3rd h2 block reflects this change in font-size:
h2 {
margin: 0;
padding: 0;
font-size: 28px;
font-style: italic;
letter-spacing: -1px;
font-weight: normal;
}However, the 4th one does not. Instead font-size maintained at 18px, the setting before:
h2 {
margin: 0;
padding: 0;
font-size: 18px;
font-style: italic;
letter-spacing: -1px;
font-weight: normal;
}Because the 4th block re-declares font-size, I don't see the changes I made in resume.css in the final html file...
A question about the output html file: it looks like the css files are pasted in the following order -- normalize.css, resume.css, pdf.css, screen.css. Is that what the program is doing -- convert markdown to html syntax and then concatenate the css files with that html?
from markdown-resume.
Hey @jingxlim
Maybe it'll be easier if you push your changes and I take a look at the source. :)
Are they in this repo? https://github.com/jingxlim/markdown-resume
If you include the specific commands you are using, I'll git clone and run it.
A question about the output html file: it looks like the css files are pasted in the following order -- normalize.css, resume.css, pdf.css, screen.css. Is that what the program is doing -- convert markdown to html syntax and then concatenate the css files with that html?
Yep. That's exactly it. If you look in the index.html file in any one of the templates/[TEMPLATE]/ directory, you'll see this.
<style type="text/css">
{{{style}}}
</style>
What the script does is replace {{{style}}} with the concatenated css files in the css folder. I think it does this in alphabetical order (element.less --> normalize.css --> pdf.css --> resume.css --> screen.css) so if you want to try and hack your way around this, you could also add a zzz.css file in your css/ folder. Since zzz.css will get concatenated last, it should overwrite everything that comes before it.
from markdown-resume.
Hey @adilapapaya
Maybe it'll be easier if you push your changes and I take a look at the source. :)
Are they in this repo? https://github.com/jingxlim/markdown-resume
If you include the specific commands you are using, I'll git clone and run it.
That would be great! I'm sorry about the ginormous block of paste code above!
What should I do with the composer stuff? Should I also put it under version control? Is that only composer.phar that needs to be added then? I remember installing other things like dependencies etc (but don't actually don't know where they are in the dir).
What the script does is replace {{{style}}} with the concatenated css files in the css folder. I think it does this in alphabetical order (element.less --> normalize.css --> pdf.css --> resume.css --> screen.css) so if you want to try and hack your way around this, you could also add a zzz.css file in your css/ folder. Since zzz.css will get concatenated last, it should overwrite everything that comes before it.
Ah, that's enlightening; thanks!
from markdown-resume.
What should I do with the composer stuff? Should I also put it under version control? Is that only composer.phar that needs to be added then? I remember installing other things like dependencies etc (but don't actually don't know where they are in the dir).
Leave out all the stuf that you had to install since I'll most likely also have it installed (since I managed to build everything) – just push the stuff that's already under version control.
Since zzz.css will get concatenated last, it should overwrite everything that comes before it.
Ah, that's enlightening; thanks!
Let me know if you tried this out. I'd be interested to know if it didn't work for some reason. :)
from markdown-resume.
Hey @adilapapaya
I restarted the whole process from scratch and was able to reproduce the problem.
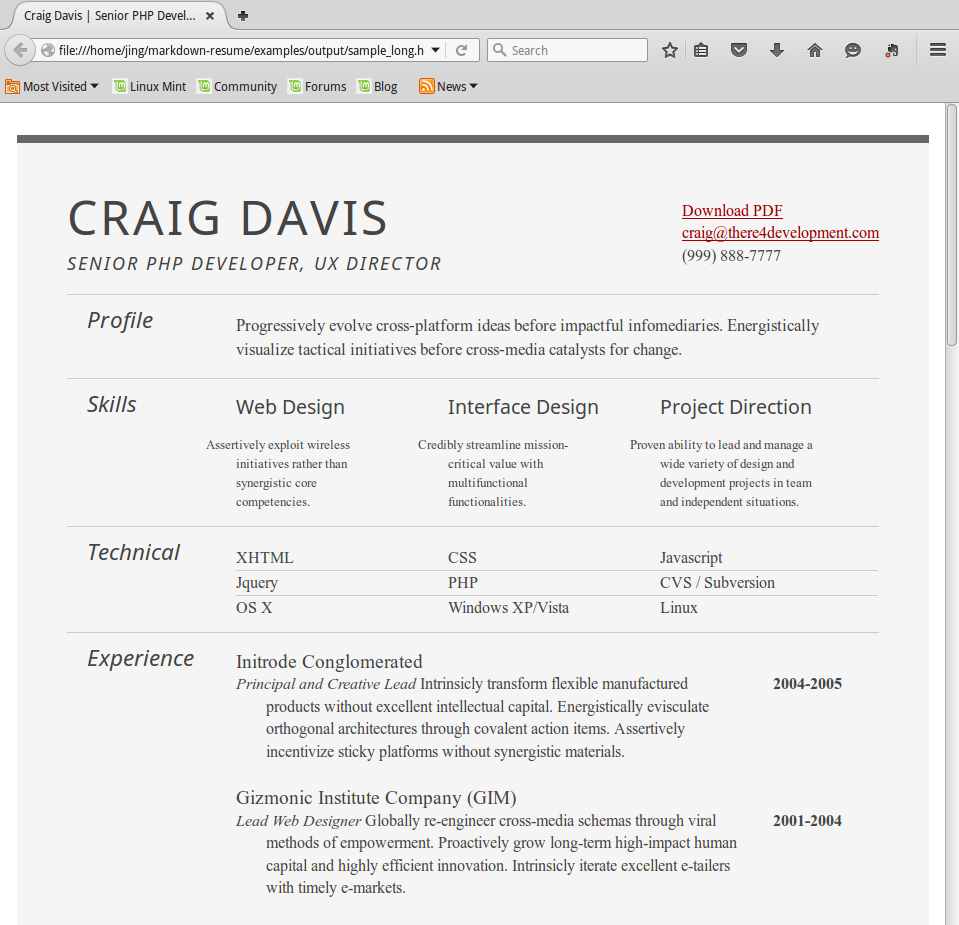
This was the screenshot of the original html output file (commit d2cbe14)

Then, I changed h2 font-size from 18px to 28px: commit 02808b9
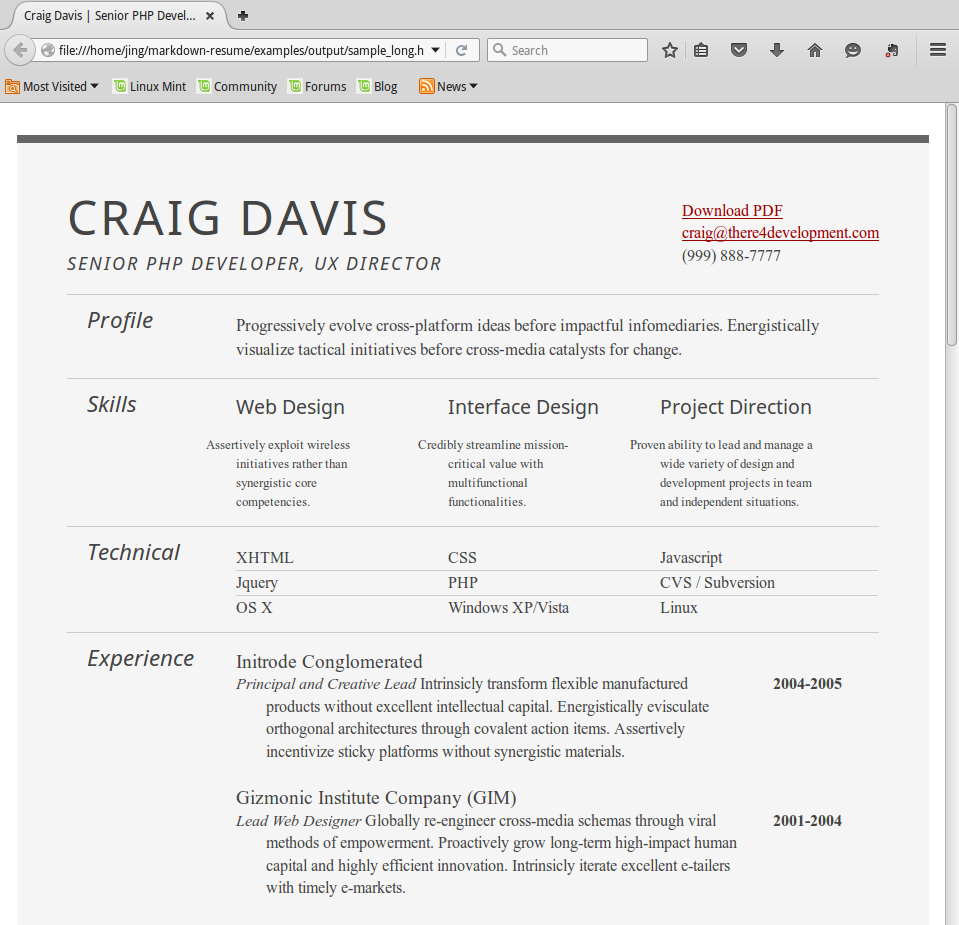
After which, I re-ran the script. This is screenshot of the second HTML output file:

As you can see, there was no change in the font-size of the h2 line `SENIOR PHP DEVELOPER, UX DIRECTOR'.
Looking at the code of the HTML file, the change was effected here: change from 18px to 28px
But somewhere down the line, it was then redefined: still 18 px
Let me know if you tried this out. I'd be interested to know if it didn't work for some reason. :)
Sure! I'd like to confirm that too!
from markdown-resume.
I managed to get it to change the font size!
Here's what I did:
--1. git cloned your repo
--2. changed the composer.json file so it always pointed to https://github.com/jingxlim/markdown-resume instead of https://github.com/there4/markdown-resume
(made this change based on comparing your code to my fork of this repo)
--3. Ran this:
php composer.phar install
php composer.phar update
--4. ran this:
php md2resume_dev.php html --template modern examples/source/sample.md examples/output/
Output: (I also changed the body-font color to red just to make it more obvious if I'd made a change or otherwise)
Was there anything in the steps above you were doing differently? Can you try, especially, step (2) above? (The weird thing though is that after all this, I reset my composer.json file to point to the there4 repo but any changes I made continued to be registered in the html file...)
Some notes:
- I was getting all sorts of errors/issues when installing the relevant libs so step (3) actually involved a bit of trial and error.
- Had to comment out line 155 in
Src/Resume/Command/HtmlCommand.phpbecause I was getting a Fatal Error trying to run this line:
$resumeHtml = SmartyPants::defaultTransform($resumeHtml);
from markdown-resume.
Hey @adilapapaya, sorry for my haitus!
I managed to figure out why my changes to the css files weren't working! It's because my text editor (Emacs) creates a back up copy of the css files I edited and these are also going into the html files generated!
I had complained about a second declaration overwriting my edits before:
h2 is mentioned multiple times in the output html file, and while I see my change (e.g. 18px -> 38px) in one of those declarations, a second declaration down the page will overwrite it back to 18px.
I created a new issue here so that future Emacs users are aware about this.
Thank you for all your working everything through with me and your helpful comments @adilapapaya! I now have my CV written in html!
from markdown-resume.
Nice!
Glad you managed to figure it out and thanks for writing up your fix! :)
from markdown-resume.
Related Issues (20)
- PDF output is tiny HOT 4
- Project is unlicensed HOT 4
- Please run `composer install` to install dependencies HOT 7
- Links strangely generated HOT 1
- README has incorrect instructions HOT 1
- Running ./bin/md2resume results in error message - Linux HOT 4
- Running `composer install` doesn't produce md2resume_dev.php file HOT 2
- Usage with Docker HOT 2
- Trailing spaces required for linebreak HOT 2
- The dependency '' was not found. Please run `composer install` to install dependencies. HOT 3
- Generating a PDF results in a non A4 format HOT 3
- Repo clone command fails HOT 1
- More documentation on how to use this with Docker HOT 4
- How to run development build inside Docker container? HOT 1
- Newest commit breaks modern template HOT 2
- Invalid template HOT 2
- Fix version of wkhtml from Dockerfile
- Add docker-compose.yml to allow for more customizable Docker environment
- Using the tool as of march 2022: configuration drift in Dockerfile
- chinese failed. HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from markdown-resume.