CSS Spinners
Simple Collections of CSS Loading Indicators / Spinners
CSS Spinners and Loaders - Modular, Customizable and Single HTML Element Code
Installation
The preferred way to install this extension is through NPM.
To install CSS Spinners library, simply:
$ npm install css-spinners
You can also clone the complete repository with Git:
$ git clone https://github.com/varunsridharan/css-spinners.git
Or install it manually:
$ wget https://github.com/varunsridharan/css-spinners/archive/master.zip
Usage
Dist Files
dist/all-spinner.cssContains All CSS Spinnersdist/spinners/*.cssFolders contains each and every spinner into a single file.
Demo
Spinners
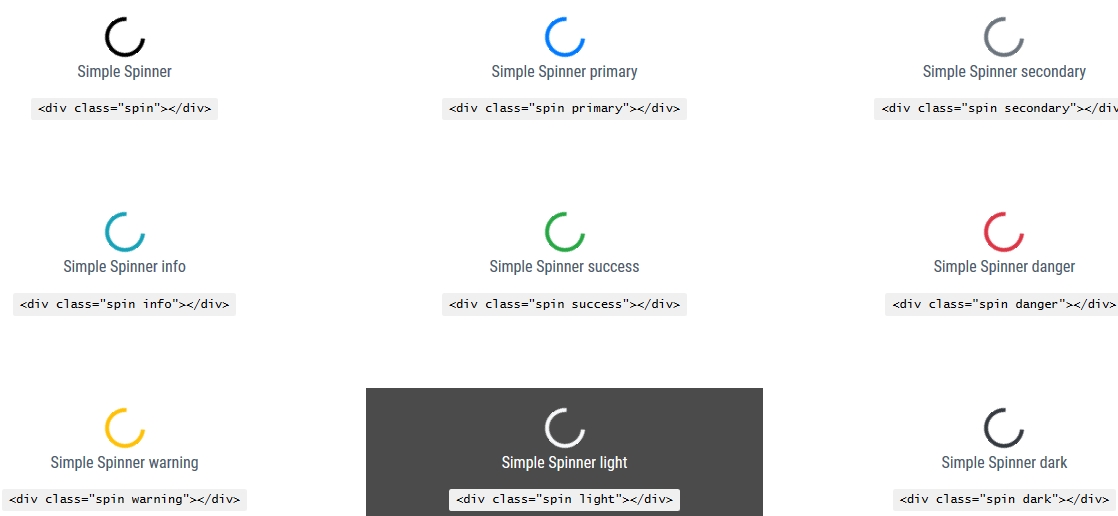
- Simple
- Grow
- Round
- Bubble
- Skeleton
Colors
This Project is created using predefined / developed libs