Comments (6)
@zaiplanet Hello,
That is from Korean formats of lines on the road.
The white line should be 8 meters and the space between white lines should be 12 meters at the highway, Korea.
from vehicle_speed_estimation.
@zaiplanet
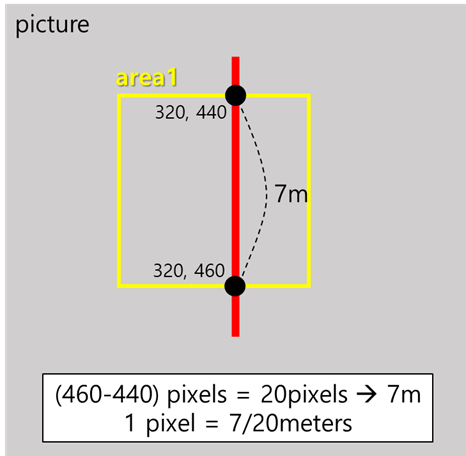
You should know the real-world length between two points. Then you can get each point's pixel coordinates.
The formula is very simple you can understand it via the below picture.
from vehicle_speed_estimation.
if i set custom polygon area detect, can i calculate to pixel from this area? ^^
from vehicle_speed_estimation.
@zaiplanet Yes, if you set new areas, you should be updated that parameters.
from vehicle_speed_estimation.
@swhan0329
i try set 2 custom polygon below:
pg1 = np.array([[490, 400], [380, 400],[260, 470], [410, 475]])
pg2 = np.array([[412, 475], [490, 400], [595, 400], [570, 480]])
How will i update that parameters ? Do you tell me calculate formula?
Thanks you.
from vehicle_speed_estimation.
@swhan0329
I understand^^ . Thank you so much for your support
from vehicle_speed_estimation.
Related Issues (4)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from vehicle_speed_estimation.