Comments (9)
是否可以在浏览器输入以下链接在 vscode 中打开笔记?(请替换成你的笔记 id)
vscode://rxliuli.joplin-vscode-plugin/open?id=9751355186fd4c5bbad0d041fe85c256
from joplin-utils.
确认过,可以打开
from joplin-utils.
使用最新的 beta 版本看看
https://github.com/rxliuli/joplin-utils/releases/tag/joplin-vscode-plugin%400.7.4
from joplin-utils.
该版本依赖于最新的 joplin 与 vscode
Joplin 版本 > v2.8
VSCode 版本 > v1.66.2
from joplin-utils.
在预览中点击链接依然无效,但是在编辑区按住ctrl+点击是有效的。在回退插件版本到0.6.0后发现原来的编辑区中跳转也是有效的,这是否是Markdown预览的问题 ?
from joplin-utils.
有可能,可以打开 webview 开发者工具看一下链接是什么么?


from joplin-utils.
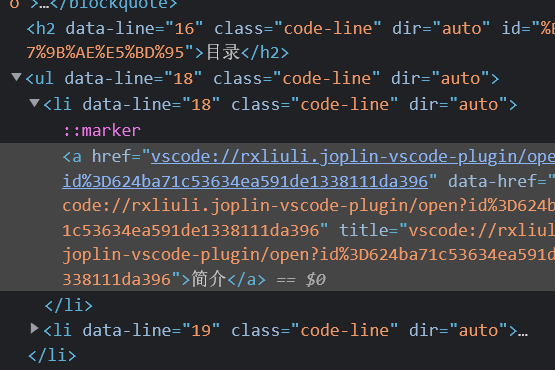
经过测试,Markdown Preview Enhanced 的预览中会出现这样的问题,它的a元素如下。
<a href="https://file+.vscode-resource.vscode-webview.net/c:/Users/17458/AppData/Roaming/Code/User/globalStorage/rxliuli.joplin-vscode-plugin/.tempNote/:/567118defb0e419e84fd5e9b2e8124cb">命令</a>如果使用Markdown自带插件,那么预览中链接可以正常使用,它的a元素作为对比如下
<a href="vscode://rxliuli.joplin-vscode-plugin/open?id%3D567118defb0e419e84fd5e9b2e8124cb" data-href="vscode://rxliuli.joplin-vscode-plugin/open?id%3D567118defb0e419e84fd5e9b2e8124cb" title="vscode://rxliuli.joplin-vscode-plugin/open?id%3D567118defb0e419e84fd5e9b2e8124cb">命令</a>from joplin-utils.
经过测试,Markdown Preview Enhanced 的预览中会出现这样的问题,它的 a 元素如下。
<a href="https://file+.vscode-resource.vscode-webview.net/c:/Users/17458/AppData/Roaming/Code/User/globalStorage/rxliuli.joplin-vscode-plugin/.tempNote/:/567118defb0e419e84fd5e9b2e8124cb">命令</a>如果使用 Markdown 自带插件,那么预览中链接可以正常使用,它的 a 元素作为对比如下
<a href="vscode://rxliuli.joplin-vscode-plugin/open?id%3D567118defb0e419e84fd5e9b2e8124cb" data-href="vscode://rxliuli.joplin-vscode-plugin/open?id%3D567118defb0e419e84fd5e9b2e8124cb" title="vscode://rxliuli.joplin-vscode-plugin/open?id%3D567118defb0e419e84fd5e9b2e8124cb">命令</a>
可能是那个插件也会修改 markdown 渲染器,建议使用 Markdown All in One,参考:https://joplin-utils.rxliuli.com/zh/joplin-vscode-plugin/guide/recommended-extension.html
以上链接中的 vscode 插件吾辈均有使用,确定不会与它们冲突,另外,或许你可以报告给 Markdown Preview Enhanced 提供选项关闭这个功能
from joplin-utils.
补充技术细节(冲突的 api):
https://code.visualstudio.com/api/extension-guides/markdown-extension#adding-support-for-new-syntax-with-markdownit-plugins
from joplin-utils.
Related Issues (20)
- [Bug]: Links to headers not working HOT 2
- [Bug]: Plugin cannot reconnect if Joplin wasn't running at first attempt HOT 1
- [Feat]: HOT 2
- Create a new feature to scan and update the internal Joplin note's title link. HOT 6
- [Bug]: command "Upload Image from Clipboard" does nothing in VSCode on Linux Mint 21.2 HOT 3
- [Feat]: Support direct webdav access HOT 6
- [Bug]: Blob is not defined when upload image HOT 1
- [Feat]: 目前搜索能力跟 Joplin 完全一样,能不能增强呢? HOT 35
- [Bug]: markdown文档无法用 Markdown-Preview-Enhanced 插件打开预览 HOT 2
- [Feat]: Support Joplin's custom notes ordering HOT 1
- [Feat]: Add Outline view to Joplin's sidebar HOT 4
- [Feat]: Support "Follow link (Ctrl+Click)" to notes HOT 1
- [Feat]: 能否在侧边栏添加一些菜单项? HOT 1
- [Bug]: Edits to notes are lost, if "too many open files" in Linux HOT 2
- [Bug]: 安裝code spell checker插件後自動換行的字數超出頁面 HOT 2
- [Feat]: Create note from selection HOT 4
- [Feat]: Add Brave search engine for both Brave and Chrome browsers HOT 1
- [Feat]: Add a setting to expand search to note bodies HOT 1
- [Bug]: Search integration with Brave using search.brave.com no longer working HOT 1
- [Bug]: Windows Search Indexer keeps running when there is no edit action HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from joplin-utils.