Comments (15)
I tried a lot of things but currently the only one that worked for me is using a "render" instead of
"dataIndex" at the columns.
render: (record) => record.object.attribute
so i'm suggesting this:
const data = [{
name: "John",
age: 25 ,
custom: {
one: 1,
two: 2
}
}]
const columns = [{
title: "Name",
dataIndex: "name"
}, {
title: "Age",
dataIndex: "age"
}, {
title: "My custom property one",
render: (record) => record.custom.one
}, {
title: "My custom property two",
render: (record) => record.custom.two
}]
from table.
You are doing wrong. Do this way
const columns = [
{
title: 'image',
dataIndex: ['notificationImage', 'url'], // This is what changed
key: 'notificationImage.url',
render: (record) =>
//console.log(text, record && record.notificationImage && record.notificationImage.url, index)
{
record && record.notificationImage &&
<img
width="460" height="345"
src={record.notificationImage.url} />
}
},]
from table.
@khanakia For sorting it's the same thing, you need to add sorter to columns:
{
title: "My custom property one",
sorter: (a, b) => a.custom.one-b.custom.one,
render: (record) => record.custom.one,
}
if your column had string values:
sorter: (a, b) => a.custom.one.localeCompare(b.custom.one),
from table.
Or https://github.com/benjycui/exist.js 😅
from table.
We need this, PR welcome~ @queimadus
from table.
This should help
https://ant.design/components/table/#Migrate-to-v4
from table.
I cannot sort the tables anymore because it sends the fields like this now
sortField: ["serviceType", "title"]
but I need it to the like this
sortField: ["serviceType.title"]
So how to do that ???
from table.
I tried a lot of things but currently the only one that worked for me is using a "render" instead of
"dataIndex" at the columns.
render: (record) => record.object.attributeso i'm suggesting this:
const data = [{ name: "John", age: 25 , custom: { one: 1, two: 2 } }] const columns = [{ title: "Name", dataIndex: "name" }, { title: "Age", dataIndex: "age" }, { title: "My custom property one", render: (record) => record.custom.one }, { title: "My custom property two", render: (record) => record.custom.two }]
You are giving the solution to render the value. But I was talking about sortField when you click on the Sorting Icon in Table Header then it sends the value like that as I said above.
from table.
Ah, i see. I will give it a try. :) Thanks
from table.
How to approach when trying to render an image?
I am trying below but its not showing image.
const columns = [
{
title: 'image',
dataIndex: 'notificationImage.url',
key: 'notificationImage.url',
render: (record) =>
//console.log(text, record && record.notificationImage && record.notificationImage.url, index)
{
record && record.notificationImage &&
<img
width="460" height="345"
src={record.notificationImage.url} />
}
},]
from table.
@khanakia Thanks. That worked!
from table.
What when you search data {firstName+lastName} in Table column
from table.
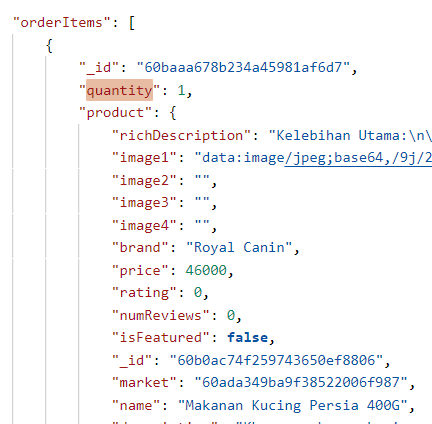
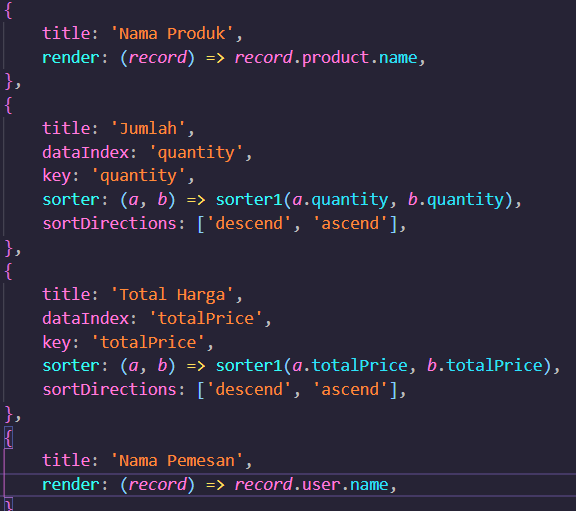
sorry may i ask. how to display it if the row name is the same, if i match it it will output like this


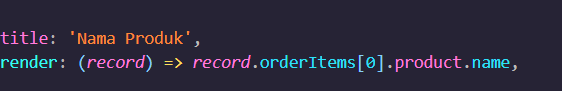
so I want get the name of product

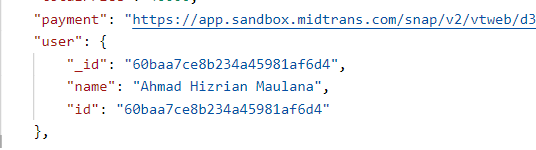
I want get the value name of product and user

from table.
@fridolinf it seems record.product is NULL please double check the DATA you are passing to the table.
from table.
@fridolinf it seems record.product is NULL please double check the DATA you are passing to the table.
thank you for answering my question. I solved the problem

from table.
Related Issues (20)
- Table Drag
- Please don't deprecate "title".
- Are there plans to optimise table performance when rows > 100 and with pagination turned off?
- Sticky时,底部scroll-bar显示异常
- 开关展开行会重新渲染所有展开行
- rowExpandable 没有生效? HOT 1
- expandable.fixed is not work HOT 2
- null value of fullTableRef.current isn't handled before calling getContainerWidth
- VirtualTable does not support components props HOT 1
- 【咨询】为什么antd要自己监听滚动,设置table的位置呢?
- ssr 设置sticky: {offsetHeader:1} 后 会先显示一个空白区域,然后再显示出头部
- antd table,已经设置了 scroll={{x:true}} ,但是有的时候表格显示正常,有的时候内容会撑出去,把整个页面给撑开 HOT 1
- 没有设置 `title` 的列,展示时表头变成了 `td`,应该是 `th` HOT 5
- Example not working
- table出现滚动条时,自定义列宽反而被加宽了 HOT 1
- sticky时表头和内容列的竖线不对齐 HOT 1
- Bug: Scroll event listener should be passive
- Alternate row color in rc-table only works on hover!
- 自定义浏览器滚动条并且设置 scroll.y 时,如果数据内容较少,右侧仍旧会出现填充列。 HOT 3
- [bug] - Caption styling issue HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from table.