Comments (8)
@chaance @jjenzz just pinging here for now before assigning anyone.
from primitives.
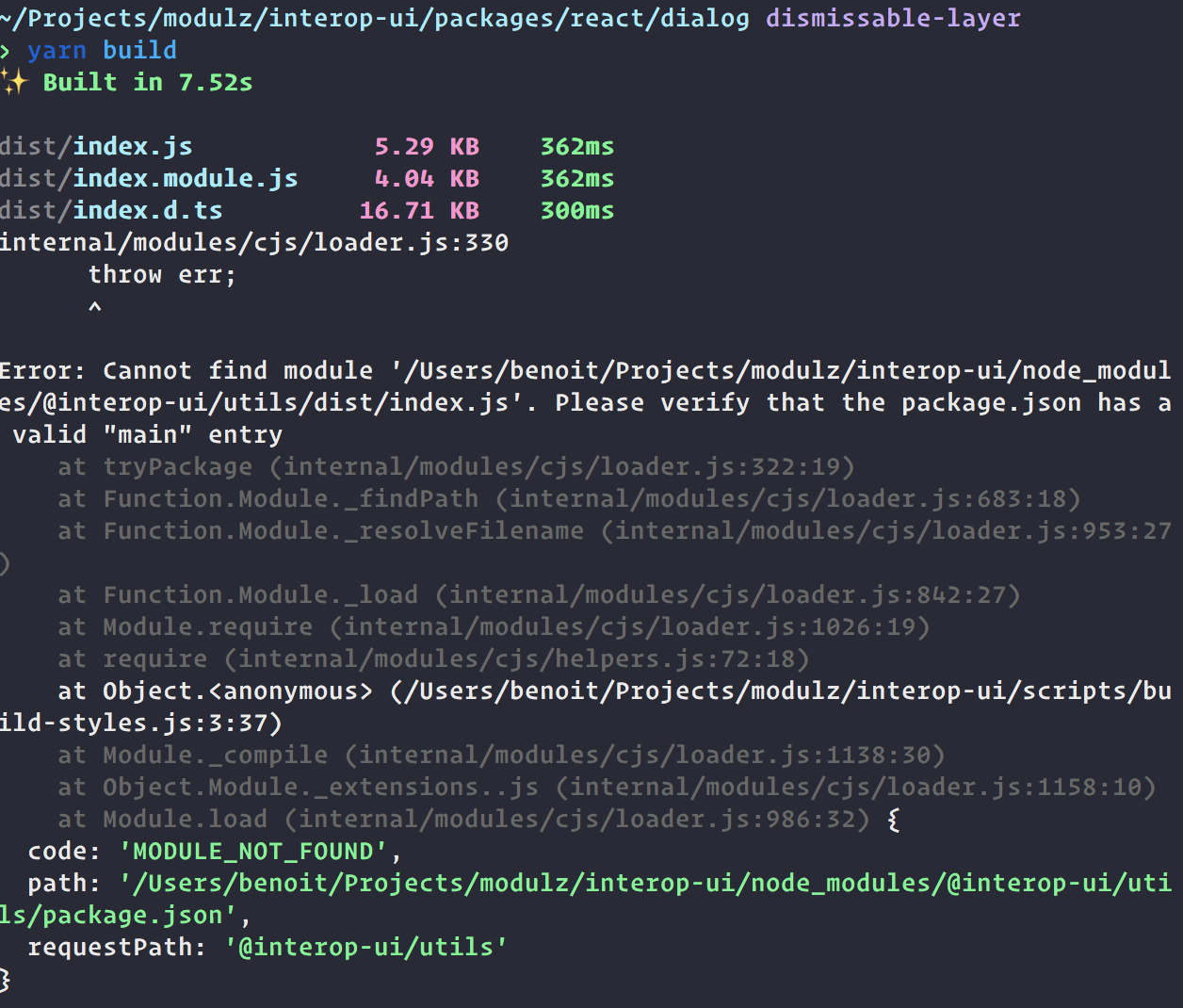
Also not sure if it's related or not, but trying to build a single package gives me this:
from primitives.
Also not sure if it's related or not, but trying to build a single package gives me this:
Have you tried yarn workspace @interop-ui/react-dialog build from root?
from primitives.
Also not sure if it's related or not, but trying to build a single package gives me this:
Have you tried
yarn workspace @interop-ui/react-dialog buildfrom root?
Same error exactly when doing this from root.
from primitives.
I guess it makes sense, because utils hasn't been built yet. That's why we need the whole topological order thing right?
from primitives.
Ok a bit more on this:
- I did a new build locally
- still getting the old parts in styles.
- I then deleted my local
.parcel-cachefolder - I ran another build
- now the parts are correct in styles
🤔 That's kinda worrying I guess, it means something was using the cache rather than latest stuff.
@jjenzz I seem to remember there was some discussion around caching in parcel, do you remember if that was related?
That's one of the issues potentially resolved (although I'm not sure that's a real solution).
I'm still trying to figure out how to deal with the other one.
from primitives.
That's interesting. I ran yarn workspace @interop-ui/react-dialog build locally and it worked hence the suggestion so I wonder how my parcel-cache wasn't in a tizzy and yours was 🤔 definitely not good. Perhaps we should suffix our publish build script with --no-cache for now.
What's the remaining issue? The types? I wonder if the polymorphic stuff I was doing would help with all this 😬
As a quick test, we could try deleting the DialogStaticProps stuff and doing the Object.assign thing instead. That will reduce one layer of complexity in our types and might help reveal something 🤷♀️
from primitives.
That's interesting. I ran yarn workspace @interop-ui/react-dialog build locally and it worked hence the suggestion so I wonder how my parcel-cache wasn't in a tizzy and yours was 🤔 definitely not good. Perhaps we should suffix our publish build script with --no-cache for now.
Well, that's still wrong right? It worked for you probably because you had done a full build at some point and had the @interop-ui/utils package build in its dist. So when building just @interop-ui/react-dialog, it did find @interop-ui/utils/dist/index.js. If you clean your cache before you'll see you'll get the same error.
What's the remaining issue? The types? I wonder if the polymorphic stuff I was doing would help with all this 😬
As a quick test, we could try deleting the DialogStaticProps stuff and doing the Object.assign thing instead. That will reduce one layer of complexity in our types and might help reveal something 🤷♀️
I don't think it has anything to do with this.
If you look at that screenshot I posted in the original issue:

See the import("react/utils/src").ForwardRefExoticComponentWithAs part?
It's more as if it's not resolving properly when building the type definitions.
Perhaps something to do with the monorepo?
I don't know if that import() thing should work, but regardless it definitely shouldn't be pointing to src right?
from primitives.
Related Issues (20)
- [a11y] WAVE error on Dialog and other primitives (Broken Aria Reference: aria-labelledby)? HOT 1
- Tabs set orientation="vertical" not working HOT 1
- Allow passing `virtualRef` to `TooltipTrigger` similar to `PopoverAnchor`
- Expose cross axis shifting in Popover
- Adding Tooltip.Anchor to Tooltip anatomy
- Track when the scroll appears at the very top of the component
- [Feat:Portal] Override default portal'd location
- Nested popovers cause problems on Safari and Firefox HOT 2
- Slider not working with Android Talkback HOT 2
- Avatar always has a delay in loading
- Add stop propagation / prevent default flag to all Dialogs HOT 1
- Delay opened HoverCards do not cancel their open delay inside of DropdownMenus
- [DropdownMenu] Down-right mouse movements wont close submenu
- Button's ghost variant has inconsistent padding HOT 1
- Dialog component should use HTML dialog
- Dropdown menu issue with Interaction to Next Paint (INP) on mobile
- Dialog primitive does not respond to Windows Ctrl + mouse scroll wheel hotkeys
- SelectValue's placeholder isn't stylable HOT 3
- [Dialog] Close the dialog after asynchronous form submission without declaring state HOT 2
- Draggable and onDragStart
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from primitives.