Comments (5)
After enabling the feature, the only issue was that you had an extra / at the start of the path. This is seen in the error message, which said that C:/C:\Users\Yara Yousef\PycharmProjects\wv/static does not exist. $CARGO_MANIFEST_DIR/static should work.
from rust-embed.
Did you read the error message?
from rust-embed.
Yes, and tried it again as below, unless if wrongly understood it:
rust-embed = {version = "5.5.1", features = ["interpolate-folder-path"]}And got same error:
error: proc-macro derive panicked
--> src\main.rs:8:10
|
8 | #[derive(RustEmbed)]
| ^^^^^^^^^
|
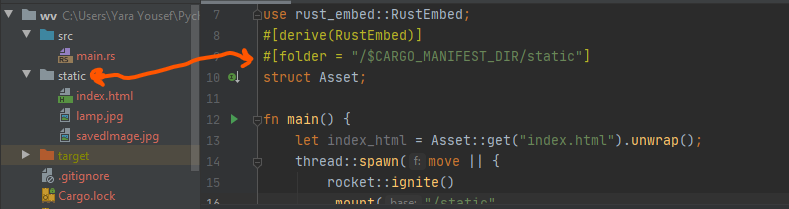
= help: message: #[derive(RustEmbed)] folder 'C:/C:\Users\Yara Yousef\PycharmProjects\wv/static' does not exist. cwd: 'C:\Users\Yara Yousef\PycharmProjects\wv'from rust-embed.
It worked with me now, by:
- Adding the feature to cargo:
rust-embed = {version = "5.5.1", features = ["interpolate-folder-path"]}- Removing the
$CARGO_MANIFEST_DIRfrom the folder decleration:
use rocket_contrib::serve::StaticFiles;
use rust_embed::RustEmbed;
#[derive(RustEmbed)]
#[folder = "static"]
struct Asset;
fn main() {
thread::spawn(move || {
rocket::ignite()
.mount("/static",
StaticFiles::from(concat!(env!("CARGO_MANIFEST_DIR"), "/static")))
.launch();
});
}Thanks
from rust-embed.
Thanks, worked very well.
from rust-embed.
Related Issues (20)
- Fails cross-compiled and run under Wine in debug mode. HOT 1
- Depending on wrong version of `walkdir`. HOT 1
- Bump `syn` ^2 HOT 1
- The `mime-guess` feature doesn't work HOT 4
- using with askama compile time templates HOT 3
- Fix compression with interpolated env HOT 2
- Clarify MSRV policy HOT 7
- error[E0609]: no field `data` on type `Cow<'_, [u8]>` HOT 1
- Is there a way to include files based on an externally generated list HOT 4
- Rename RustEmbed trait to Embed? HOT 5
- Axum 0.7.1 - no function or associated item named `get` found for struct `Asset` in the current scope HOT 1
- Is there a way to encrypt embedded file? Maybe before/after hooks? HOT 10
- A feature analogous to debug-embed, but for WASM? HOT 2
- Debug builds more lenient when loading relative paths
- `RustEmbed` derive macro is susceptible to naming collisions HOT 2
- rust-embed is tainted with MPL-2 via option-ext HOT 1
- low compilation performance when embeding large folder even though having excludes. HOT 1
- Unable to read symbolic link in debug mode HOT 4
- Replace / expand `prefix` to allow using a generic function for rewriting paths HOT 2
- Option to not include file contents HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from rust-embed.