Comments (9)
it is still existed, there is not way to fix the error 38:2 error Delete ⏎ prettier/prettier
from eslint-plugin-prettier.
Hi @wahengchang
you can fix that error by running the command
npx prettier --write "src/**/*.vue"
check whether there are any pending errors by using the command
npx prettier --check "src/**/*.vue"
see here for more details
NOTE: you can install prettier globally with npm i -g prettier and be sure to use the version you need. (usually the latest version)
from eslint-plugin-prettier.
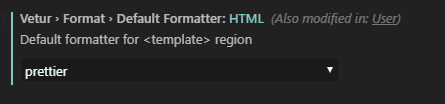
Another fix that worked for me is to switch default html formatter to 'prettier' (it was prettyhtml for some reason):

from eslint-plugin-prettier.
I fixed it by changing my .prettierrc to use tabs instead of spaces:
just add "useTabs": true to the file.
ex:
{
"semi": false,
"arrowParens": "always",
"singleQuote": true,
"useTabs": true
}
from eslint-plugin-prettier.
Possibly related if everyone having this issue is on Windows:
The project npm run builds without errors on a Mac, but throws the following on a Windows CI machine:
warning Delete
␍prettier/prettier
The fix (in my case) was to make sure line-endings for .vue files aren't changed by git on checkout, by adding the following to .gitattributes:
* text=auto
*.vue text eol=lf
(If it doesn't work, do try re-cloning after pushing changes to the .gitattributes file.)
((You could also set end_of_line = lf in your .editorconfig if you use VS Code's editorconfig plugin but that'll only fix it for editorconfig users.))
from eslint-plugin-prettier.
For those interested, it will be fixed in eslint-plugin-html BenoitZugmeyer/eslint-plugin-html#76
🥂
from eslint-plugin-prettier.
Thanks for reporting. Does this issue also occur when you use prettier directly? If so, then it's a bug in prettier, not eslint-plugin-prettier.
from eslint-plugin-prettier.
I'm not sure how to use prettier directly on a .vue file.
When I run prettier "src/views/Test.vue", I get another error.
SyntaxError: Adjacent JSX elements must be wrapped in an enclosing tag (7:1)
from eslint-plugin-prettier.
This seems like it might be an issue with the html parser you're using (possibly eslint-plugin-html).
eslint-plugin-prettier works as part of a larger stack:
- ESLint reads a file
- A preprocessor preprocesses the
.vuesource text into JavaScript text babel-eslintparses the JavaScript text into an ASTeslintrunseslint-plugin-prettierand gives it the AST and the texteslint-plugin-prettierrunsprettieron the text, and reports problems toeslintbased on a diff withprettier's outputeslintreports the problems
I'm not quite sure where the issue is occurring here, but I'm think it's in step 2. I'm fairly certain it's not an issue with eslint-plugin-prettier itself, because it just takes the text that ESLint gives it and passes it to prettier.
from eslint-plugin-prettier.
Related Issues (20)
- New prettier break plugin rules? HOT 2
- Allow only formatting code snippets in markdown, not the markdown file itself HOT 14
- Not working with PUG template HOT 5
- Synckit seems incompatible with Node 14.18.1 HOT 2
- use es6's import syntax to import eslint-plugin-prettier/recommended
- [feat] fallback `ignorePath` to `.eslintignore` if `.prettierignore` not found HOT 3
- Setting "trailingComma" to "all" does not work HOT 4
- Importing `eslint-plugin-prettier/recommended` in ESM syntax results in a lint error. HOT 1
- case study: `eslint-plugin-prettier-vue`
- Removal of eslint-config-prettier from peerDependencies HOT 1
- Prettier enforces adding unnecessary parentheses HOT 1
- Linebreak error when using with `nest new` project HOT 13
- Unable to Deploy App Due to ESLint/Prettier Errors HOT 1
- eslint-plugin-prettier version `3.1.1` and newest prettier version `3.2.5` mismatch causing issues HOT 1
- TypeError: prettier.resolveConfig is not a function HOT 2
- Delete `0` eslint(prettier/prettier) HOT 1
- 本地部署报错 3:17 error Delete `⏎⏎` prettier/prettier ✖ 1 problem (1 error, 0 warnings) 1 error and 0 warnings potentially fixable with the `--fix` option. HOT 1
- feat: support other HTML related ESLint plugins HOT 1
- Customize flat config
- Does not consider overrides defined in .prettierrc
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from eslint-plugin-prettier.