PRTriage · 


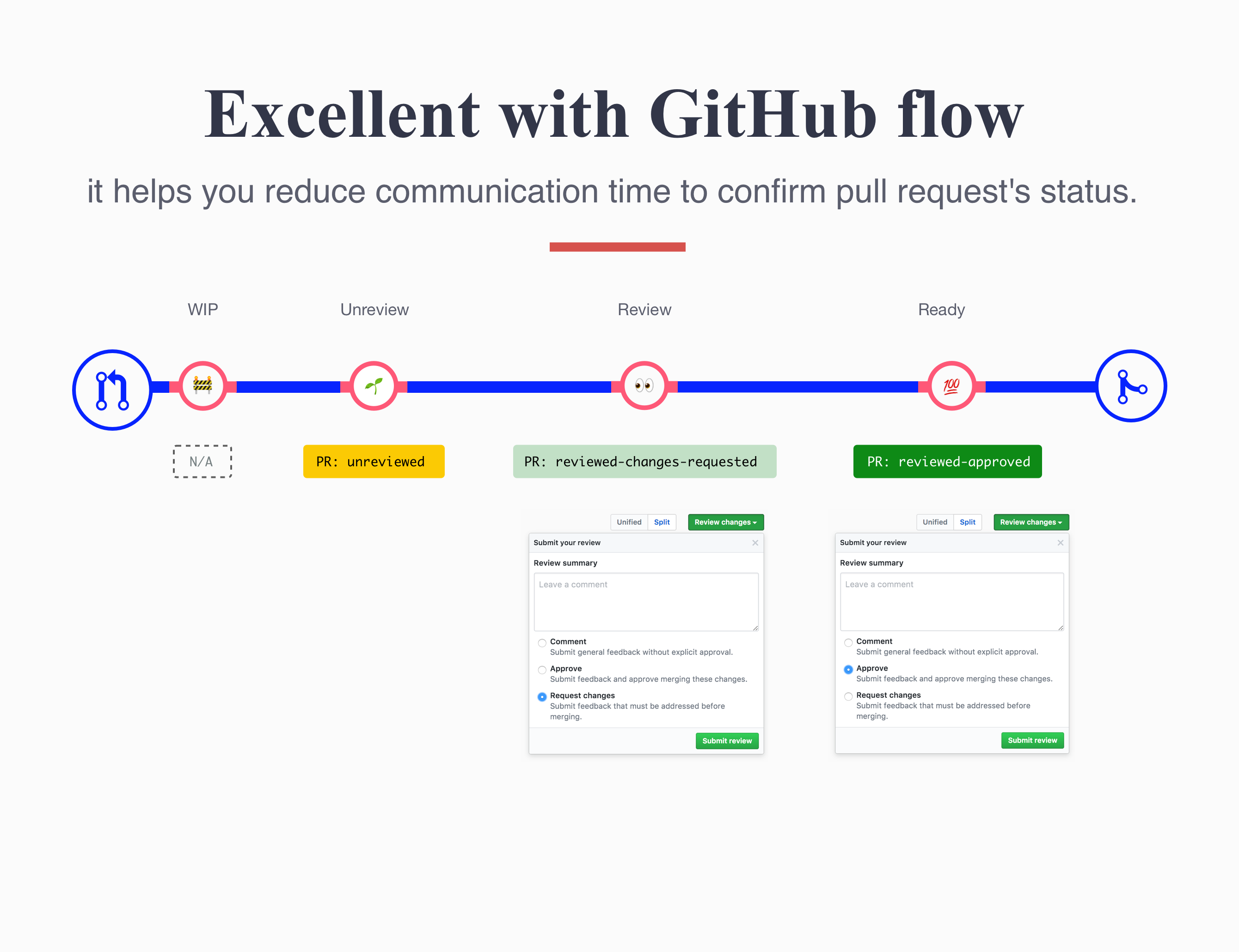
GitHub App built with Probot that add an appropriate label depend on the PR's status.
I spent the time to know Pull requests status during team development. As a team bigger, time becomes more increased. At first it was used internally but I noticed most of people have same problem so I published it as Open Source ✨.
- Go to PRTriage App top page
- Click "+ Add to GitHub" button
- Choose a repository
- That's it ✨
Learn how to install it for GitHub Enterprise.
Only watching the most recent commit 👀:
- Do nothing when the PR's title starts from
WIP,[WIP]orWIP:. - Add the
PR: draftlable when the draft PR is created. - Add the
PR: unreviewedlabel when the PR does not have any reviews. - Add the
PR: reviewed-changes-requestedlabel when the PR has reviewed and gotChange requestevent. - Add the
PR: partially-approvedlabel when PR has reviewd and gotApprovefrom one of the reviewers. - Add the
PR: review-approvedlabel when the PR has reviewed and gotApprovefrom everyone. - Add the
PR: mergedlabel when the PR has merged.
Example users include the following GitHub organizations:
It has adopted a Code of Conduct that we expect project participants to adhere to.
Please read the full text so that you can understand what actions will and will not be tolerated.
Read our contributing guide to learn about our development process, how to propose bugfixes
and improvements, and how to build and test your changes to PRTriage.
PRTriage © Sam Yamashita. Released under the Apache 2.0
Authored and maintained by Sam Yamashita with help from contributors.